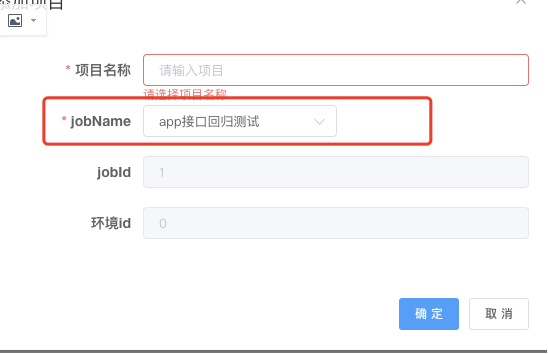
一、实现的效果
jobName下拉框选择任意一个后,jobId同步变成对应的值

二、实现
2.1、数据结构
1 jenkinsList : [ 2 { 3 "id":10, 4 "dictType":1, 5 "dictValue":"小程序1", 6 "extra":0, 7 "isDelete":0 8 }, 9 { 10 "id":4, 11 "dictType":1, 12 "dictValue":"课程中心相关流程接口", 13 "extra":0, 14 "isDelete":0 15 }, 16 { 17 "id":3, 18 "dictType":1, 19 "dictValue":"小程序", 20 "extra":0, 21 "isDelete":0 22 }, 23 { 24 "id":2, 25 "dictType":1, 26 "dictValue":"研发大师", 27 "extra":0, 28 "isDelete":0 29 }, 30 { 31 "id":1, 32 "dictType":1, 33 "dictValue":"app接口回归测试", 34 "extra":0, 35 "isDelete":0 36 } 37 ]
2.2、h5代码
1 <!-- 添加项目的对话框 --> 2 <el-dialog :visible.sync="addProjectVisible" width="30%" title="添加项目"> 3 <el-form :model="projectForm" :rules="projectFormRules" ref="projectForm" label-width="150px"> 4 <el-form-item label="项目名称" prop="projectName"> 5 <el-input placeholder="请输入项目" v-model="projectForm.projectName"></el-input> 6 </el-form-item> 7 <el-form-item label="jobName" prop="jobName"> 8 <el-select v-model="projectForm.jobName" placeholder="请选择" @change="selectJenkins"> 9 <el-option 10 v-for="item in jenkinsList" 11 :label="item.dictValue" 12 :value="item.dictValue"> 13 </el-option> 14 </el-select> 15 </el-form-item> 16 <el-form-item label="jobId" prop="jobId"> 17 <el-input placeholder="JenkinsId" v-model="projectForm.jobId" disabled></el-input> 18 </el-form-item> 19 <el-form-item label="环境id" prop="envId"> 20 <el-input placeholder="环境id" v-model="projectForm.envId" disabled></el-input> 21 </el-form-item> 22 </el-form> 23 </el-dialog>
2.3、js代码
1 // 选择某一个jenkins项目 2 selectJenkins(){ 3 console.log('jenkinsList',this.jenkinsList) 4 const item = this.jenkinsList.find(item1=> item1.dictValue === this.projectForm.jobName) 5 console.log(item) 6 this.projectForm.jobId = item.id 7 this.projectForm.envId = item.extra 8 9 },