protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
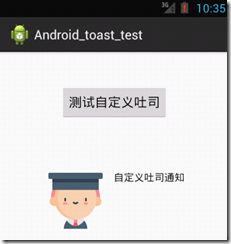
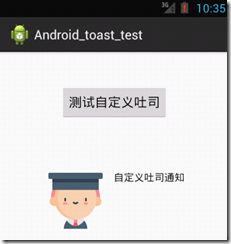
Toast toast = new Toast(MainActivity.this);
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.toast, null);
ImageView imageView = (ImageView) view.findViewById(R.id.image);
imageView.setImageResource(R.drawable.a1);
// 居中显示
toast.setGravity(Gravity.CENTER, 0, 0);
// 加载自定义布局
toast.setView(view);
toast.show();
}
});
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginRight="10dp" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="自定义吐司通知"
android:textColor="#000000" />
</LinearLayout>