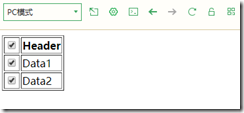
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script src="jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(document).ready(function() { var jqHchb = $("#head-checkbox"); jqHchb.click(function() { $("table input:checkbox").prop("checked", true); }); }); </script> </head> <body> <table border="" cellspacing="" cellpadding=""> <tr> <th> <input type="checkbox" name="" id="head-checkbox" value="" /> </th> <th>Header</th> </tr> <tr> <td> <input type="checkbox" name="" id="" value="" /> </td> <td>Data1</td> </tr> <tr> <td> <input type="checkbox" name="" id="" value="" /> </td> <td>Data2</td> </tr> </table> </body> </html>