<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
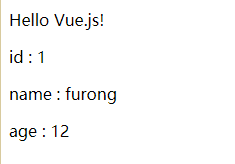
<p>{{ message }}</p>
<p v-for="(value, key) in info">{{ key }} : {{value}}</p>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!',
info: {
id: 1,
name: 'furong',
age: 12
},
},
})
</script>
</body>
</html>