<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
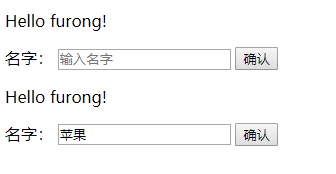
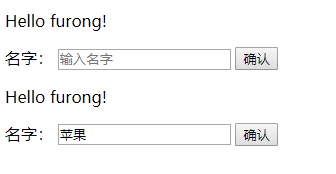
<comp> </comp>
<!-- 具名插槽 替换 -->
<comp>
<input type="text" name="" id="" value="苹果" slot='mid' />
</comp>
</div>
<template id="comp">
<div id="">
<p>{{message}}</p>
<slot name="left">
<label>名字:</label>
</slot>
<slot name="mid">
<input type="text" name="" id="" value="" placeholder="输入名字" />
</slot>
<slot name="right">
<button type="button">确认</button>
</slot>
</div>
</template>
<script>
// 子组件
const comp = Vue.extend({
template: '#comp',
data() {
return {
message: 'Hello furong!',
}
},
})
// root
const app = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!',
},
components: {
comp,
},
})
</script>
</body>
</html>