Furong.vue
<template>
<div id="Furong">
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: 'Furong',
data() {
return {
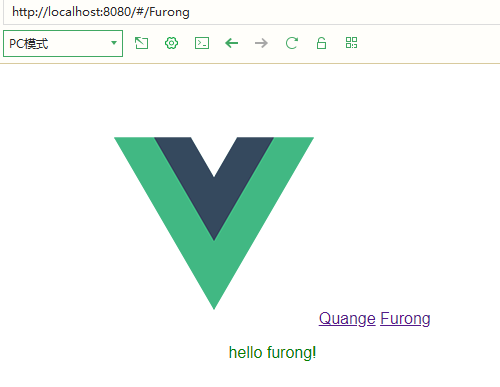
msg: 'hello furong!'
}
}
}
</script>
<style>
#Furong {
color: green;
}
</style>
Quange.vue
<template>
<div id="Quange">
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: 'Quange',
data() {
return {
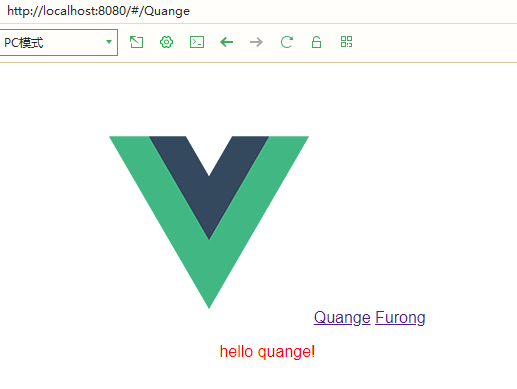
msg: 'hello quange!'
}
}
}
</script>
<style>
#Quange {
color: red;
}
</style>
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
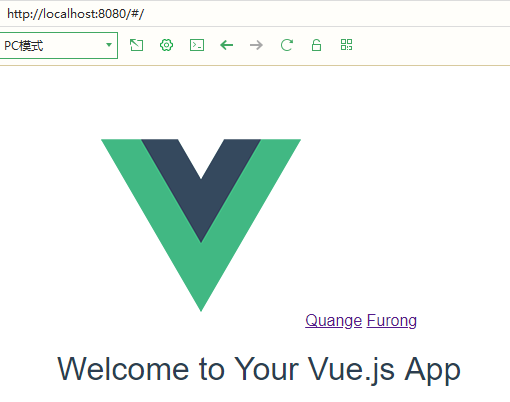
<router-link to="/Quange">Quange</router-link>
<router-link to="/Furong">Furong</router-link>
<router-view />
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Furong from '@/components/Furong'
import Quange from '@/components/Quange'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/Furong',
name: 'Furong',
component: Furong
},
{
path: '/Quange',
name: 'Quange',
component: Quange
},
]
})