第一种,直接小程序内写死协议,每次需发布小程序版本更新
第二种,通过web-view打开协议(协议地址需在小程序业务域名内(需在小程序开发平台管理台配置))
具体方法:
1、编辑一个.html格式的文件,内容如下:
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
把富文本的内容放到这里来
</body>
</html>
2、通过富文本编辑器编辑好内容,复制出html,并放入1中“.html”文件body之间,如:
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p style="text-align:center;">
Think Different
</p>
<p>
Here’s to the crazy ones. The misfits.
</p>
<p style="text-align:right;">
- Apple Inc.
</p>
</body>
</html>
复制出来的内容一定是得带html标签的(如上面<body></body>之间的代码),不然就没有样式效果了
3、第三步,需要用到的地方上传该文件
4、小程序通过web-view组件引入该文件
第三种,通过小程序富文本组件 <rich-text>加载
具体方法:
1、在富文本编辑器里编辑好内容,复制出html,并放入“名称.html”文件内
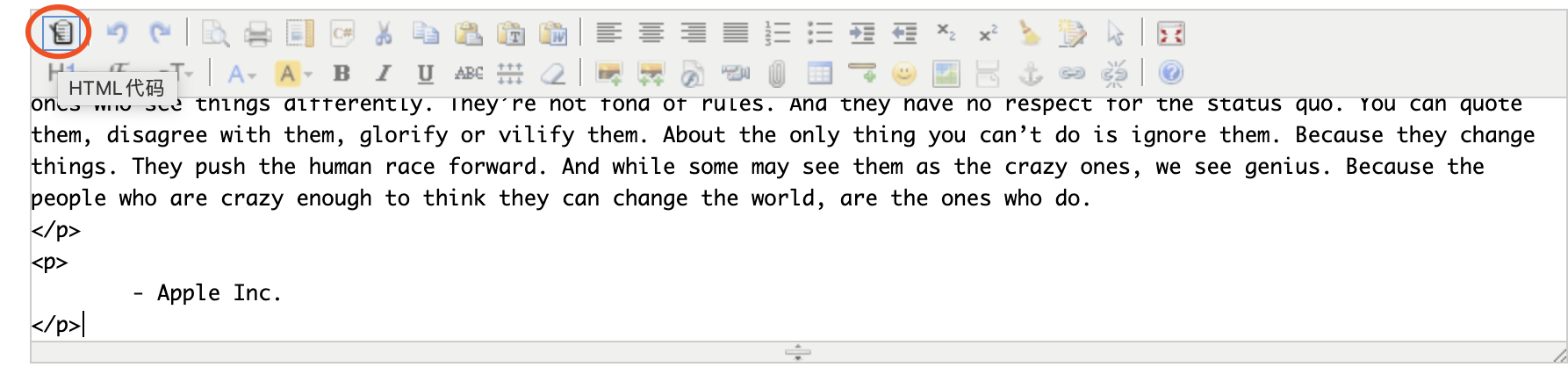
注意:在富文本编辑器内编辑好后,点第一个按钮,拷贝出转义带html标签的模板代码,一定得是带标签的,一定得是带标签的,一定得是带标签的,如下:

2、在需要的地方上传该文件
3、小程序中通过wx.request获取文件,如:
wx.request({
url: 'XXXXXX/activityTopic.html',
dataType:'html',
method:'GET',
success (res) {
that.setData({
htmlSnip:res.data
})
}
})
模板引入
<rich-text nodes="{{htmlSnip}}"></rich-text>
至于展示效果,第一种和第三种基本是相同的(可用于弹窗内等多种展示方式),对于第二种,web-view就只能全屏页面展示了
注:“.html”需先定义好文件名,方便小程序内引用该文件。
对于第三种方法的第2点也可以自己实现一个功能,直接传html给到服务器保存起来,然后通过接口返回html模板。
富文本编辑器可随意使用自己喜欢的编辑器
有问题,欢迎大家留言交流~,转载请备明出处。