1:Label显示文字
Label现实的文字字体可以选择Unity中的也可以选择NGUI中的,NGUI是将字体制成字体集使用
Label的一些属性
overflow 字体伸缩 ShrinkContent字体,文本框够大时,文字按设置的字体大小显示,文本框不够大时,字体大小自动变小
ClampContent字体,文字按设置的字体大小显示,文本框不够大时,部分字体不显示,如果空间足够会自动换行
ResizeFreely字体,文字按设置的字体大小显示,文本框不够大时,横向扩大文本框。
ResizeHight字体,按文子设置的大小显示,文本框不够大时,纵向扩大文本框
Alignment 对齐方式 Justified自适应
Automatic 自动
代码控制Label更改显示文字
public UILabel label1//直接把UILabel脚本通过面板赋给这个脚本使用
private UILabel label2
label2=Gameobject.Find("***").Getcomponent<UILabel>()//获取***物体的UILabel脚本,在这个脚本中对那个物体的Label脚本进行操作。
2 Sprite精灵,表示图集中的图片的
Sprite的一些属性
Atlas:选择图集
Sprite:选择要显示的精灵
Type:Simple直接导入精灵,不进行修改
Sliced可以对精灵进行切割,选择自己需要的一部分图片(这叫九宫切图)
Filled 能实现冷却效果
Color:设置精灵图片的颜色
用代码控制精灵的切换
UISprite.SpriteName=Name(name是精灵在图集中的名字)
3 Panel 用来设置UI渲染的顺序
Panel的一些属性 Alpha:透明度,用来设置Panel下的物体的透明度
Depth :Panel中的Depth是决定Panel的渲染顺序的,不同的Panel的显示顺序,Panel中Depth值越大,他显示的子物体就会挡住Panel中Depth值小的子物体
相同的Panel子物体的显示是由Widget中的Depth决定的,哪一个物体的Depth大,就会挡住Depth小的物体
Clipping:设置Panel的大小的
None 正常大小,子物体超过Panel的部分不渲染
Soft Clip 自己裁剪Panel的大小,子物体超过Panel的部分不渲染
Constrain But Dont Clip 自己裁剪Panel的大小,子物体超过Panel的部分渲染
Panel的作用一个是控制显示顺序,还一个就是UI切换,(UI中的子物体可以通过Panel控制)不同的Panel可以切换显示.(第二个作用与Invisible Widget的作用相似)
一个物体是否能挡住另一个物体:首先他们是否有在空间位置上的前后关系,如果同处一个空间UI,其渲染顺序看Panel的Depth,Depth大的会挡住Depth小的,优先渲染Depth大 的,同一个Panel,看物体的widget中的 Depth,谁 大谁显示。
4 Button:用一个精灵作为Button的图标,给图标加BoxCollider---->ButtonScript--->Play Sound Script
用事件监听 :先获取UIButton脚本,在把点击触发的事件让Button监听上;
private UIButton button
button=Gameobject.Find("button脚本挂载的对象")。GetComponent<UIButton>();
EventDelegate ed=new EventDelegate(this.Function)//这里的This是不能缺少的
button.onclick.add(ed)//注册的是事件,所以要把方法变成事件
void Function()//点击触发的事件
用面板的Button脚本中的OnClick监听,先确定监听脚本挂在那个对象上,把对象绑定到OnClick上,在确定绑定触发对象脚本中的公共函数

Notify确定button绑定的对象
method确定绑定对象上的公共方法
一个button可以绑定多个触发事件
5 DynamicFont动态字体 :创建动态字体 project面板 Open BitMap Font Mask--->Type:Dynamic这样就创建一个动态字体了
6 Widget :每一个物体都有,用来设置物体的中心点,大小和Depth
Pivot :用来设置物体的中心点的
Depth:同一个Panel下物体的显示顺序的渲染顺序
Size:物体的大小的
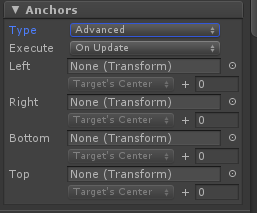
7Anchors瞄点设置:用来固定一个物体与另一个物体的位置关系,屏幕调整时,这两个物体的相对位置不变
属性:Type None 不设置锚点
Unified :Target Position 设置物体与目标物体在上下左右的边距,以后物体会随着目标物体进行缩放

Execute:更新的设置
Target:设置物体固定面板的物体
Left:设置自己的左边与目标物体的上下左右其中一边的边距。(边距确定后,无论整个ui怎么变,这两个物体的边距不变)
Advanced 物体可以将四个边都绑定对象,用来设置每个边与其绑定物体的边距关系
高级设置:

物体的每一个 边都可以绑定一个不同物体的四个边
8 Itween 动画
属性:Play Style:播放风格 Once /Loop/PingPong
Duration :动画播放间隔
Animation Curve动画播放速度的曲线
Start Delay :延迟多长时间播放动画
Form 开始动画的设置
To 结束动画的设置
一些常用的动画效果
Tween.Alpha:透明度动画,可以设置物体逐渐显示或逐渐消失的动画
Tween.Color:设置物体从一种颜色变化成另一种颜色
Tween.Width :设置物体从某一宽度变化到另一宽度
Tween.Hight:设置物体从某一高度变化到另一宽度
Tween.Position:设置物体从一个位置变化到另一个位置
Tween.Rotation:设置物体自转
Tween.Scale:设置物体缩放
Tween.Transform:设置物体从一个位置变化到另一个位置,不需要设置坐标,直接将物体的坐标赋予Form和To即可
private TweenPosition=this.GetComponent<TweenPosition>().PlayForward();//从Form播放到To
private TweenPosition=this.GetComponent<TweenPosition>().PlayReserve();//从To播放到Form
9:Invisible Widget:虚拟的一个框,框的大小对其子物体无影响
Alpha:透明度,设置子物体的透明度
Invislble widget 中的Widget的Depth对其子物体无影响,物体渲染还是看同一个Panel的Depth大小,他只相当一个容器,可以把一个Panel分成不同的功能块
Invislble widget的作用:他可以控制子物体显示。
10 Silder :Sprite---->BoxCollider---->SliderScript(Slider作为背景)
在创建一个子精灵Sprite作为前景
UISlider:Value是控制子精灵的显示长度的(0------>精灵自身长度)
Alpha:设置Slider的前景和背景游标的透明度,不能改变自己的透明度
Steps:每次移动的大概值
Appearance:
Background :用来指定Slider的背景图片
Foreground : 前景,改变Value值,可以改变前景的大小
Thumb:设置游标的,如果设置需自己再创建一个Sprite,通常是不用游标的,通常滚动条才需要指定一个游标
Driection:设置滑条的变化方向。
On value change :可以通过面板绑定事件,在Slider的Value值发生变化时,触发这个方法,绑定的方法与Button绑定的方法相同
检测Slider中的Value值变化,在Value变化时触发方法
1:通过面板上的on value change 监听方法,在value值发生变化时触发这个事件
2:把Value改变时触发的方法注册成事件,用OnChange.add(事件)函数,把事件设置为监听value值的变化
private UISlider slider
slider=GameObject.find("").getcomponent<uislider>()
EventDelegate ed=new EventDelegate(this.function)
slider.onchange.add(ed)
Slider中的Value值在变化时,就会触发function方法
11文字描述的打字效果:给Label添加TypeWriteEffect 让Label实现打字机的效果
12 PopupList下拉菜单 Sprite--->BoxCollider--->PopUpList 创建一个下拉菜单
属性:Options 下拉菜单的选项
Default 默认选中哪一项
Position 下拉菜单的弹出位置
Alignment 对齐方式
Open On 选中下拉菜单的方式
Atlas:Background :用来指定下拉菜单的背景图片
HighLight :某一项选中时的显示图片
Background :用来指定下拉菜单的背景图片颜色
HighLight :某一项选中时的显示图片颜色
Animated:鼠标滑到某个框,框就显示出选中的效果
Font :下拉菜单中文字的显示效果

获取下拉框选中的按钮值:UIPopupList.current.value.trim();
选中下拉框中选项时触发的方法:
OnchangeValue:通过面板中的OnValueChange来绑定点击时触发的方法:先把该方法挂载的物体绑定到OnvalueChange,在绑定方法所在的脚本,再绑定方法
在脚本中获取下拉框的脚本,在把方法注册成事件,绑定到下拉框的脚本上
using UnityEngine; using System.Collections; public class PopUplist : MonoBehaviour { private UIPopupList popuplist; public UILabel label;//第一Label脚本 void Awake() { popuplist = transform.GetComponent<UIPopupList>();//获取自身的UIPopupList脚本 EventDelegate ed1 = new EventDelegate(this.PopUpList);//把方法注册成事件 popuplist.onChange.Add(ed1);//把事件给UIPopUpList脚本绑定 } void PopUpList() { label.text = UIPopupList.current.value.Trim();//获取复选框选中的值 } }
13: 利用Panel和Invisible Widget实现Ui切换,panel 和Invisible widget实质上是表示一种容器,在Panel和invisible widget中用脚本来控制其子物体的显示
1:利用动画实现UI的切换 TweenPosition.............在Panel或Invisible widget 上添加动画的脚本,用来切换UI,这样实质上并没有销毁UI物体,
2:使用SetActive(false/true)实现场景的切换,用Panel 或Invisible widget调用SetActive();可以把UI显示或隐藏
14: 技能冷却效果 :利用Sprite中Type选则Filled,控制FillAmount的值实现技能冷却效果,他需要两个Sprite精灵相互配合,实现技能CD的冷却效果,需要把前景Sprite设置为filled模式
实现:Sprite.FillAmount=Time.deltatime/10 //能够展现十秒中的冷却CD的效果
15:Input Filed Script输入框 单行输入 多行输入
Sprite---->BoxCollider---->InputFieldScript
给InputFieldScript来指定Label来显示出入内容

Label:用来显示InputFixed输入框输入的文字
starting Value :输入框开始现实的文字
Input Type:输入文字的格式 标准的,密码,自动纠正
Validation:输入文字的种类
on return Key :new Line:支持回车键换行
On Submit :只有在On Return Key选择submit时,在输入框按下回车键时,会自动调用On submit检测的事件
可以通过面板绑定公共方法,让input 每输入一个字符就会调用绑定的方法一次;先绑定物体,再绑定脚本,再绑定脚本中的方法
通过事件注册,把方法绑定到Onsubmit上,、在输入框按下回车键,会自动调用注册的事件
on change:在输入框,每输入一个字符,系统会调用Onchange绑定的方法
可以通过面板绑定公共方法,让input 每输入一个字符就会调用绑定的方法一次;先绑定物体,再绑定脚本,再绑定脚本中的方法
通过事件注册,把方法绑定到Onchange上,让input 每输入一个字符就会调用绑定的方法一次
实现:
using UnityEngine; using System.Collections; public class PopUplist : MonoBehaviour { private UIInput input; void Awake() { input = GameObject.Find("inputText").GetComponent<UIInput>();//获取inputText的UIIput脚本 EventDelegate ed2 = new EventDelegate(this.submit);//把Submit注册成事件 EventDelegate ed3 = new EventDelegate(this.change);//把Change方法注册成事件 input.onSubmit.Add(ed2);//把事件ed2绑定在Onsubmit,每输入一个字符就会调用Submit方法一次 input.onChange.Add(ed3);//把事件ed3绑定在Onchange,输入完后按回车键表示输入结束,会自动调用change方法一次 } void submit()//每输入一个字符就会调用Submit方法一次 { print(UIInput.current.value); } void change()//输入结束后,按回车键,表示输入结束,输入结束会调用该方法 { print(UIInput.current.value); } }
UIInput.Current.value得到输入框输入的文字
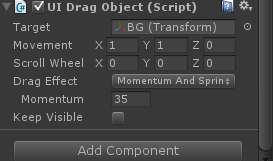
16:给窗口添加拖拽和缩放效果
窗口的拖拽效果:给Sprite --->box collider-->Drag Object脚本

指定Target:指定移动的物体
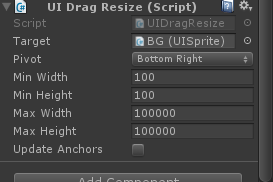
给窗口添加缩放的效果:sprite--->boxcollider-->DragResize

Target:指定要缩放的物体
pivot:缩放的方向
17:用ScollBar实现滚动条 sprite-->boxcollider-->ScollBar 脚本,这个精灵作为背景,在创建一个子精灵作为前景

Thumb:固定的位置
Direction:滑动的方向
Alpha :前景的透明度
Steps:移动一次更改的Value值
size :一般把前景作为游标,size是游标的大小占整个前景的比例,前景作为游标后,只有游标的部分会显示出来。前景的大小要和背景的大小一样大,因为游标滑动的区域是与前景的大小是一致的,所以只有一样大时,游标才能滑动到整个背景区域。
size的值,一般是由滑动条内存放的内容决定的,内容越多size值越小。
value:游标的值
On value change的使用和其他的是一样的,可以用面板绑定方法,也可以用事件注册
代码:
using UnityEngine; using System.Collections; public class PopUplist : MonoBehaviour { private UIScrollBar scrollBar;//滑动条 void Awake() { scrollBar = GameObject.Find("scrollBar").GetComponent<UIScrollBar>();//获取scrollBar物体的UIScrollBar脚本 EventDelegate ed4 = new EventDelegate(this.ScrollBar); scrollBar.onChange.Add(ed4); } void ScrollBar() { print(UIScrollBar.current.value); } }
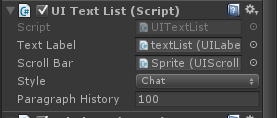
18:TextList文本列表:多行文本显示,是在label的基础上扩展的,所以也是只有显示的功能
Label---->boxcollider--->Textlist脚本,把label扩展成文本列表

Textlabel:指定要改成文本列表的Label
ScrollBar:给文本列表指定滑动条,用来滑动文本列表
Paragraph History:文本列表最多能存储文字的行数
代码实现:
private UITextList list
list=Gameobject.find().GetComponent<UITextList>();
list.add(string);//往文件列表中添加文字
19:能对物体进行拖拽,并能检测出拖拽结束时的一些数据
对物体进行拖拽用:Drag and drop item脚本和Boxcollider
重写这些功能的函数脚本要继承Drag and drop item这个脚本
我们要监测拖拽开始时,执行一些功能,拖拽结束时执行一些功能,等等,我们可以通过重写Drag and drop item 的中的方法实现这些功能
Drag and drop item:OnDragdropEnd() 拖拽结束时执行的方法
OnDragdropStart() 拖拽开始时执行的方法
OnDragdropMove() 拖拽时执行的方法
OnDragdropRelease(Gameobject Surface) 拖拽功能执行结束后执行的方法
重写这些方法,这些方法执行的条件是不会变的,重写这些方法在某些条件下执行。
OnDragdropEnd() ,让函数在拖拽结束时执行自己想要的功能
/// <summary> /// 重写OnDragDropEnd方法,让其实现自己想要的功能 /// </summary> protected override void OnDragDropEnd() { base.OnDragDropEnd(); //添加自己想要在拖拽结束时执行的功能 }
OnDragdropStart() 拖拽开始时执行的方法 重写这个方法
/// <summary> /// 重写OnDragDropStart方法,让其实现自己想要的功能 /// </summary> protected override void OnDragDropStart() { base.OnDragDropStart(); //添加自己想要的功能 }
OnDragdropMove() 拖拽时执行的方法 重写这个方法
/// <summary> /// 重写OnDragDropMove(Vector2 delta)方法,让其实现自己想要的功能 /// </summary> /// <param name="delta"></param> protected override void OnDragDropMove(Vector2 delta) { base.OnDragDropMove(delta); //添加自己想要在拖拽时执行的功能 }
OnDragdropRelease(Gameobject Surface) 拖拽功能执行结束后执行的方法 重写这个方法
/// <summary> /// 重写OnDragDropRelease这个方法 /// </summary> /// <param name="surface"></param> protected override void OnDragDropRelease(GameObject surface) { base.OnDragDropRelease(surface); //自己想要实行的功能 Surface是他拖拽时碰撞到的物体对象 }
在背包系统中,想要交换背包中的两个物体,要通过重写OnDragdropRelease(Gameobject Surface)实现
/// <summary> /// 重写OnDragDropRelease这个方法 /// </summary> /// <param name="surface"></param> protected override void OnDragDropRelease(GameObject surface) { base.OnDragDropRelease(surface); //自己想要实行的功能 Surface是他拖拽时碰撞到的物体对象 if(surface.tag=="Window") { transform.parent = surface.transform; transform.localPosition = Vector3.zero; } if(surface.tag=="Knapsack") { Transform parent = transform.parent; transform.parent = surface.transform.parent; transform.localPosition = Vector3.zero; surface.transform.parent = parent; surface.transform.localPosition = Vector3.zero; } }
20:progressBar Script:本质和Slider Script一样,都是添加UISlider,
都是用UIProgressBar.Current.Value获取到滑动条的值得。也可以通过改变UIProgressBar.Current.Value来改变滑动条的显示效果
21:单选框 UIToggle 创建单选框 Sprite -->boxcollider--->UIToggle 在Sprite创建一个子精灵表示选中与否的图标

Starting State:单选框的初始状态
State Transition :点击复选框时显示的效果
Sprite :选中是显示的图标
animator /animation选中时可以放动画
OnValueChange:绑定点击时触发的方法
当点击单选框时,触发方法:
1:通过面板中的OnValueChange来绑定点击时触发的方法:先把该方法挂载的物体绑定到OnvalueChange,在绑定方法所在的脚本,再绑定方法
2:在脚本中获取单选框的脚本,在把方法注册成事件,绑定到单选框的脚本上
获取当前单选框的选中状态:UIToggle.Current.Value
using UnityEngine; using System.Collections; public class PopUplist : MonoBehaviour { public UILabel label;//第一Label脚本 private UIToggle toggle1;//定义Toggle脚本 void Awake() { toggle1 = GameObject.Find("Toggle").GetComponent<UIToggle>();//获取Toggle脚本 EventDelegate ed = new EventDelegate(this.Toggle);//把方法注册成事件 toggle1.onChange.Add(ed);//把事件给Toggle脚本绑定 } void Toggle() { label.text = UIToggle.current.value.ToString();//获取单选框的状态 } }
22:插件NGUI-HVD的使用
NGUI-HVD的使用是和NGUI配套使用的
NGUI-HVD只有两个脚本
1:UIFollowTarget让自己创造的Label 、slider、progressBar等跟随着目标物体进行移动
2:HUDTextScript制作伤害和治疗的效果
属性:只介绍Offset Curve/Alpha Curve/Scale Curve
Offset Curve:设置伤害和治疗的效果在Y轴上的变化效果
Alpha Curse:设置伤害和治疗的效果显示效果的透明度变化变化
Scale Curve:设置伤害和治疗的效果显示效果的大小变化
用HUDTextScript制作伤害和治疗的效果
private HUDText text; void Start () { text = this.GetComponent<HUDText>(); } // Update is called once per frame void Update () { if(Input.GetMouseButtonDown(0)) { text.Add(+10, Color.red, 1.0f); } }
23:Grid自动排序:在Grid的子物体下对子物体进行排序

Arrangment:对子物体进行排序
Horizontal:对子物体按水平方向进行排序
Vertical:让子物体按垂直方向进行排序
Cell Widget:子物体在水平方向的间距像素
Cell Height:子物体在垂直方向的间距像素
Column limit:设置每行或列排列的子物体数
Pivot:子物体排列开始方向
24:Scroll view和 Dray Scroll view
Scroll view :设置可见窗口,子物体只有在可见窗口内,才会被渲染

Movement:指定窗口滑动的方向。
sprite---->boxcollider--->Dray Scroll View 只有在box collider的范围内才可以滑动可视窗口
Dray Scroll view :指定scroll view 让可见窗口具有滑动的功能。
