本篇博客
Selenium 高级
1 多表单切换-处理方法
2 鼠标和键盘操作
2.1 鼠标操作
2.1.1 鼠标操作-鼠标右击
2.1.2 鼠标操作-双击操作
2.1.3鼠标操作-鼠标悬停
2.2 键盘操作
3 弹出框操作
4 下拉框操作
5 调用js代码
6 浏览器等待
6.1 显示等待(用的少)
6.2 隐式等待(用的多)
7 cookies操作
8 API的简单封装
Selenium 高级
1 多表单切换
进入表单进行操作,又要退出来,操作外面的元素。就用到下面的方法。
处理方法
1.跳回最外层的页面。
刚进入页面,没有进入任何表单。默认的,就是default页面。
driver.switch_to.default_content()
2.跳回上层的页面。
如果有好几层嵌套,返回上一层。
driver.switch_to.parent_frame()
案例:本地加载,多表单切换
新建一个test文件夹。把下面example_frame.html, inner.html, bing搜索.py文件拷进去,运行bing搜索.py文件。

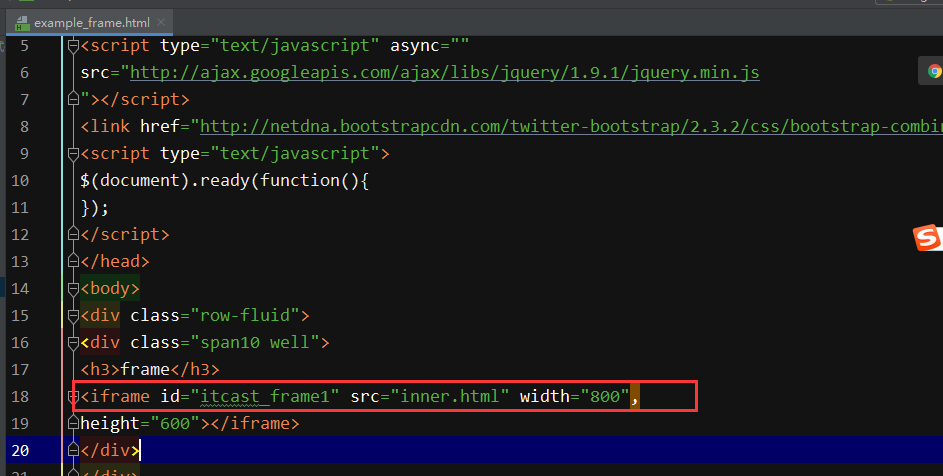
1.example_frame.html
<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <title>frame</title> <script type="text/javascript" async="" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js "></script> <link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" /> <script type="text/javascript"> $(document).ready(function(){ }); </script> </head> <body> <div class="row-fluid"> <div class="span10 well"> <h3>frame</h3> <iframe id="itcast_frame1" src="inner.html" width="800", height="600"></iframe> </div> </div> </body> <script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script> </html>
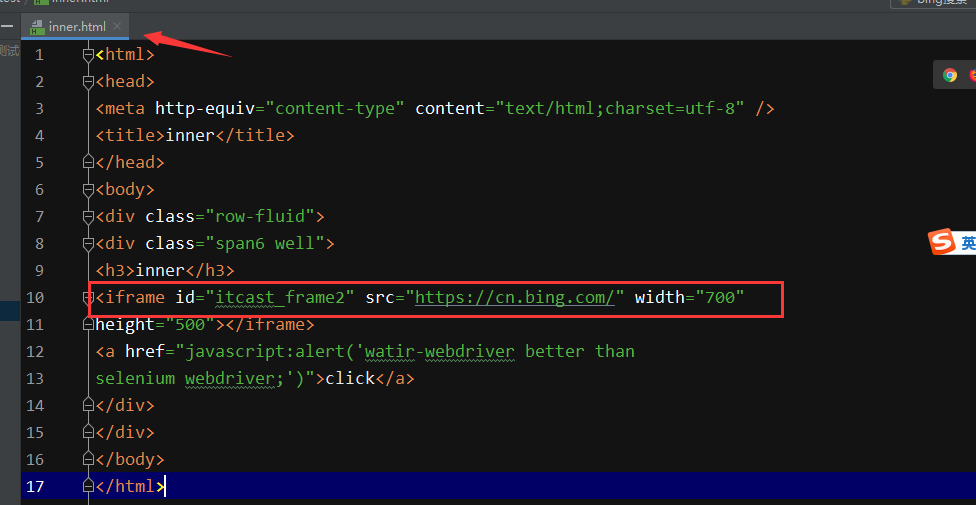
2. inner.html
<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <title>inner</title> </head> <body> <div class="row-fluid"> <div class="span6 well"> <h3>inner</h3> <iframe id="itcast_frame2" src="https://cn.bing.com/" width="700" height="500"></iframe> <a href="javascript:alert('watir-webdriver better than selenium webdriver;')">click</a> </div> </div> </body> </html>
主要细节:
1. example_frame.html(这层嵌套inner.html)。

2.inner.html这层嵌套bing搜索应用。

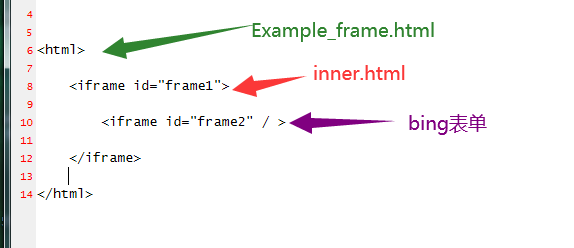
这里不好理解:
3. 从主文档(Example_frame.html)切到frame2(bing搜索),一层层切进去

从主文档(Example_frame.html)切换到inner.html
driver.switch_to.frame("frame1")
从inner.html切换到bing表单
driver.switch_to.frame("frame2")
从frame2切回到主文档(Example_frame.html)。
driver.switch_to.default_content()
从frame2切回到inner.html。
driver.switch_to.parent_frame()
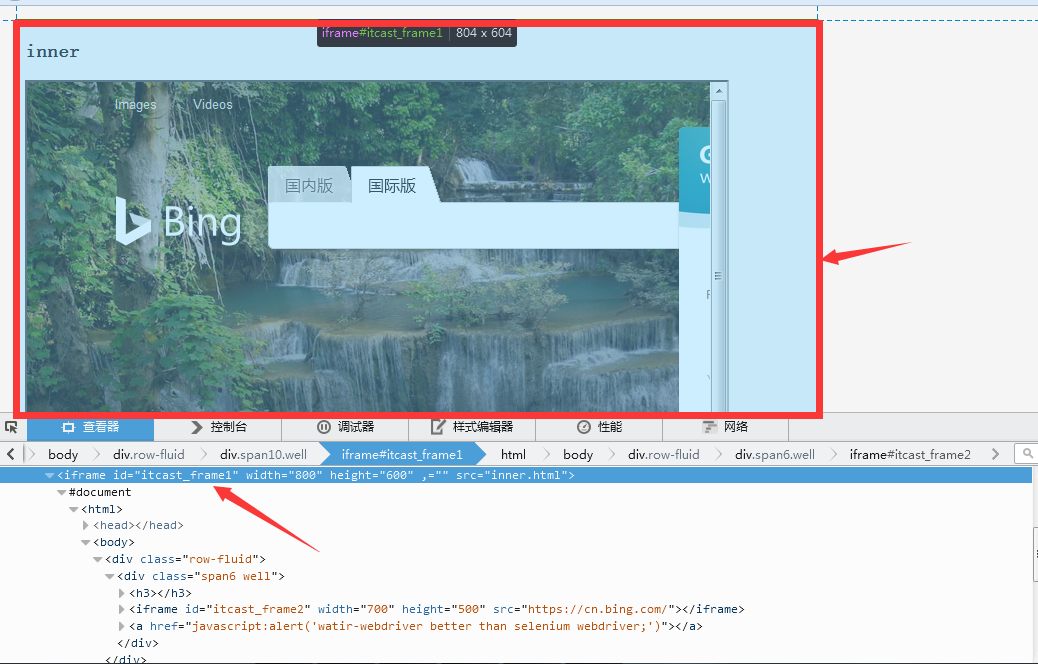
把鼠标放在iframe1上,会显示下面红色框框的内容。

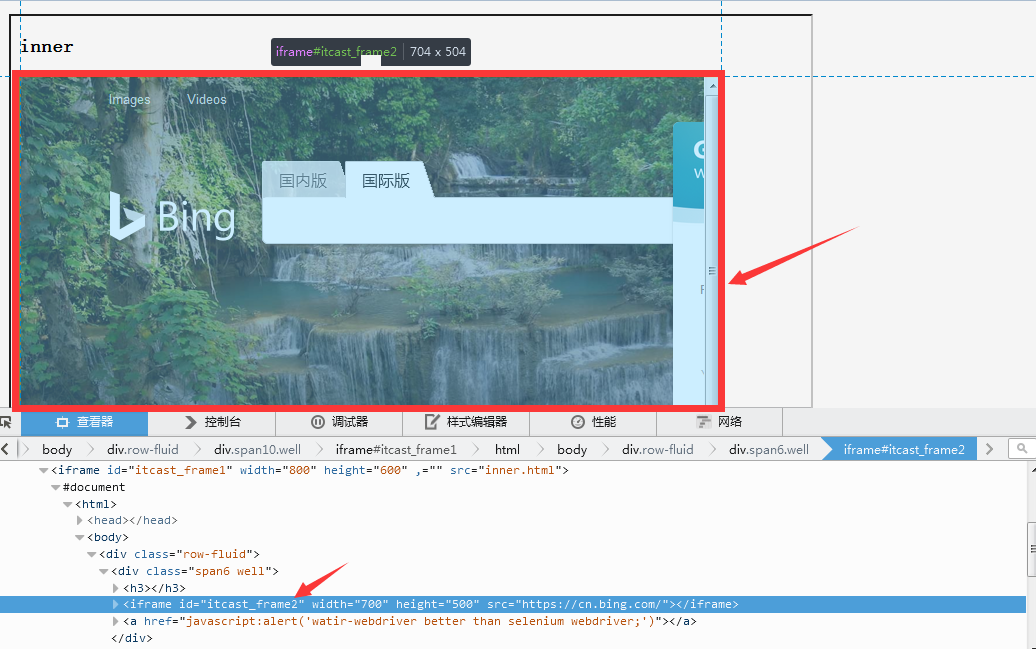
把鼠标放在iframe2上,会显示下面的内容。


3.bing搜索.py
#导包 from selenium import webdriver # 导入os库,用于获取文件路径 import os import time # 创建浏览器 driver = webdriver.Firefox() # 获取网页访问路径,os.path.abspath(文件名)获取文件的绝对路径 file_path = 'file:///' + os.path.abspath('example_frame.html') print(file_path) # 访问本地文件 driver.get(file_path) time.sleep(5) # 切换到第一个表单中 driver.switch_to.frame('itcast_frame1') # 切换到第二层表单 driver.switch_to.frame('itcast_frame2') # 定位到输入框 el = driver.find_element_by_id('sb_form_q') # 输入 el.send_keys('selenium') # 定位点击按钮 el_sub = driver.find_element_by_id('sb_form_go') el_sub.click() # 定位一个元素,验证已经到达深层表单 el_search = driver.find_element_by_id('sb_form') print('依然在最深层表单中') # 推到最外层,没有frame中(frame1,frame2) driver.switch_to.default_content() try: el_search = driver.find_element_by_id('sb_form') except: print('已经从表单中退出') # 打开(双击)桌面上文件ttt里的html文件 # file:///C:/Users/Administrator/Desktop/ttt/inner.html
知识点:
获取文件的绝对路径:file:///G:2020软件测试代码1_web自动化测试keshan estexample_frame.html
(后面的,不是/这样的。也没有关系,浏览器会解释。)
import os # 获取网页访问路径,os.path.abspath(文件名)获取文件的绝对路径
file_path = 'file:///' + os.path.abspath('example_frame.html')
2 鼠标和键盘操作
手动测试时键盘的操作在selenium页有实现,关于鼠标的操作由ActionChains()类来提供,关于键盘的操作由Key()类来提供
2.1 鼠标操作
导入动作链类,动作链可以储存鼠标的动作,并一起执行
from selenium.webdriver import ActionChains
ActionChains(driver)
执行ActionChains中储存的所有动作
perform()
2.1.1 鼠标操作-鼠标右击
el = driver.find_element_by_xxx(value)
context_click(el)
对el执行右击
案例:百度首页

from selenium import webdriver # 导入动作链类 from selenium.webdriver import ActionChains import time # 开浏览器 driver = webdriver.Firefox() # 访问百度 url = 'http://www.baidu.com' driver.get(url) time.sleep(3) # 定位到logo元素 # 使用firebug查看元素-css el_logo = driver.find_element_by_css_selector('#lg>map>area') time.sleep(1) # 鼠标右击操作,操作元素前,需要将操作的元素定位出来并且穿入相应的动作中,如果要执行操作,需要调用perform() ActionChains(driver).context_click(el_logo).perform() time.sleep(3) driver.quit()
2.1.2 鼠标操作-双击操作
双击操作
el = driver.find_element_by_xxx(value)
ActionChains(driver).double_click(el).perform()
案例:在头条双击
from selenium import webdriver # 导入动作链类 from selenium.webdriver import ActionChains import time # 开浏览器 driver = webdriver.Firefox() # 访问头条 url = 'https://www.toutiao.com/ch/news_society/' driver.get(url) time.sleep(3) # 定位到需要双击操作的元素 el = driver.find_element_by_css_selector('.wchannel > ul:nth-child(2) > li:nth-child(2) > a:nth-child(1) > span:nth-child(1)') # 双击定位到的元素,进行切换 ActionChains(driver).double_click(el).perform() time.sleep(5) driver.quit()
2.1.3 鼠标操作-鼠标悬停
鼠标悬停
el = driver.find_element_by_xxx(value)
ActionChains(driver).move_to_element(el).perform()
案例:在京东悬停
from selenium import webdriver # 导入动作链类 from selenium.webdriver import ActionChains import time # 开一个浏览器 driver = webdriver.Firefox() driver.maximize_window() # 访问京东 url = 'http://www.jd.com' driver.get(url) # 获取分类组元素 el_list = driver.find_elements_by_class_name('cate_menu_item') for el in el_list: #移动鼠标 ActionChains(driver).move_to_element(el).perform() time.sleep(1) driver.quit()
2.2 键盘操作
键盘操作使用的是Keys类,一般配合send_keys使用
导入
from selenium.webdriver.common.key import Key
常用键盘操作
send_keys(Keys.BACK_SPACE) 删除键(BackSpace) send_keys(Keys.SPACE) 空格键(Space) send_keys(Keys.TAB) 制表键(Tab) send_keys(Keys.ESCAPE) 回退键(Esc) send_keys(Keys.ENTER) 回车键(Enter) send_keys(Keys.CONTROL,‘a’) 全选(Ctrl+A) send_keys(Keys.CONTROL,‘c’) 复制(Ctrl+C) send_keys(Keys.CONTROL,‘x’) 剪切(Ctrl+X) send_keys(Keys.CONTROL,‘v’) 粘贴(Ctrl+V) send_keys(Keys.F1) 键盘 F1 send_keys(Keys.F12) 键盘 F12
案例:必应搜索执行键盘操作
from selenium import webdriver # 导入Key类,key类中包含很多键盘按钮操作 from selenium.webdriver.common.keys import Keys import time # 打开浏览器 driver = webdriver.Firefox() # 访问必应搜索 url= 'http://cn.bing.com/' driver.get(url) # 定位到输入框 el = driver.find_element_by_id('sb_form_q') # 输入关键字 el.send_keys('selenium') time.sleep(2) el.send_keys(Keys.CONTROL,'a') time.sleep(2) # 执行剪切操作 el.send_keys(Keys.CONTROL,'x') time.sleep(2) # 执行粘贴操作 el.send_keys(Keys.CONTROL,'v') time.sleep(2) # 清空操作 el.clear() #输入 单词 el.send_keys('seleniumn') time.sleep(2) # 退格删除 el.send_keys(Keys.BACK_SPACE) time.sleep(5) driver.quit()
3 弹出框操作
弹出框操作
1) 进入到弹出框中
driver.switch_to.alert()
2) 接收警告
accept()
3) 解散警告
dismiss()
4) 发送文本到警告框
send_keys(data)
案例:百度设置
from selenium import webdriver import time # 创建一个浏览器 driver = webdriver.Firefox() # 访问百度 url = 'http://www.baidu.com' driver.get(url) time.sleep(2) # 定位到设置 el = driver.find_element_by_link_text('设置') el.click() time.sleep(2) # 定位搜索设置,并点击 el_set = driver.find_element_by_css_selector('.setpref') el_set.click() time.sleep(2) # 定位保存设置按钮 el_save = driver.find_element_by_css_selector('.prefpanelgo') el_save.click() time.sleep(2) # 进入警告框中,并且点击接受 driver.switch_to.alert.accept() # 进入警告框,并且解散警告框 # driver.switch_to.alert.dismiss() time.sleep(5) driver.quit()
4 下拉框操作(重要)
下拉框操作
selenium关于下拉框的操作都交由Select类进行处理,一般获取到下拉框元素之后使用该类构建对象,调用对象的响应方法就能操作元素
注意:要先定位到select元素上,再进行下拉元素定位操作。
1) 导入Select类
from selenium.webdriver.support.select import Select
2) 将定位到的下拉框元素传入Select类中
selobj = Select(element) 下拉框元素已经定位到
3) 调用响应方法选择下拉框中的选项1
第一种:通过索引选择,index 索引从 0 开始
select_by_index() 通过索引选择,index 索引从 0 开始
第二种:通过值选择(option标签的一个属性值),数字也要需要加双引号。
select_by_value() 通过值选择(option标签的一个属性值)
第三种:通过文本选择(下拉框的值)
select_by_visible_text()
4) 调用响应方法选择下拉框中的选项2
all_selected_options 查看所有已选
first_selected_option 查看第一个已选
is_multiple 查看是否是多选
options 查看选项元素列表
取消选择
deselect_by_index()
deselect_by_value()
deselect_by_visible_text()
案例:百度设置-下拉框

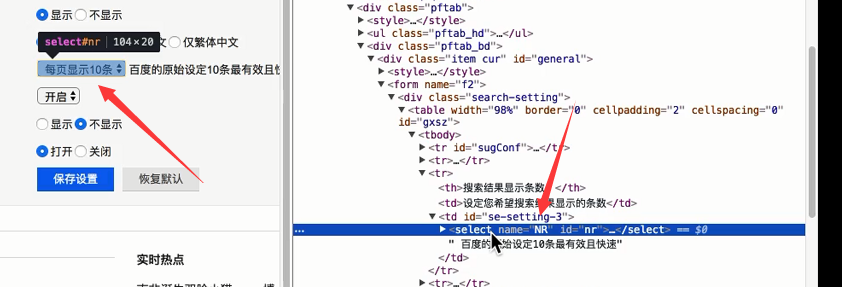
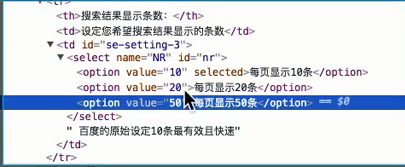
需要是select标签才行。

from selenium import webdriver # 导入Select类 from selenium.webdriver.support.select import Select import time # 创建一个浏览器 driver = webdriver.Firefox() # 访问百度 url = 'http://www.baidu.com' driver.get(url) # 定位到设置元素并且点击 el = driver.find_element_by_link_text('设置') el.click() # 定位搜索设置,并且点击 el_set = driver.find_element_by_css_selector('.setpref') el_set.click() # 定位到下拉框元素 el_select = driver.find_element_by_id('nr') # 创建下拉框对象 selobj = Select(el_select) # 通过选项的索引进行设置 # selobj.select_by_index(0) # time.sleep(1) # selobj.select_by_index(1) # time.sleep(1) # selobj.select_by_index(2) # 通过value进行设置 # selobj.select_by_value('50') # time.sleep(1) # selobj.select_by_value('20') # time.sleep(1) # selobj.select_by_value('10') # time.sleep(1) # 通过可见文本进行选择 selobj.select_by_visible_text('每页显示50条') time.sleep(1) selobj.select_by_visible_text('每页显示10条') time.sleep(1) selobj.select_by_visible_text('每页显示20条') time.sleep(1) # 打印对一个选择的选项 print(selobj.first_selected_option.text) time.sleep(3) driver.quit()
5 调用js代码
调用js代码
1) 什么是JS?
JavaScript是世界上最流行的脚本语言,因为你在电脑、手机、平板上浏览的所有的网页,简单地说,JavaScript是一种运行在浏览器中的解释型的编程语言,用来给HTML网页增加动态功能。
JavaScript 是属于网络的脚本语言,被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用。
2) 为什么要执行js代码?
因为selenium鞭长莫及,没有操作滚动条的方法,而一般操作滚动条都是使用js实现的。
3) selenium执行js
1.重要的js代码
第一种方法:
js1 = "window.scrollTo(x,y) "
x为水平拖动距离,y为垂直拖动举例
第二种方法:
js2= "var q=document.documentElement.scrollTop=n"
n为从顶部往下移动滚动举例
2.执行js代码
driver.execute_script(js)
案例:hao123持续下拉1
from selenium import webdriver import time # 创建浏览器 driver = webdriver.Firefox() # 访问好123 url = 'https://www.hao123.com/' driver.get(url) time.sleep(3) # 0 是水平位置 1000是垂直位置 js = 'window.scrollTo(0,1000)' driver.execute_script(js) time.sleep(3) js1= "var q=document.documentElement.scrollTop=0" driver.execute_script(js1) time.sleep(3) driver.quit()
案例:hao123持续下拉2(改良)
from selenium import webdriver import time # 创建浏览器 driver = webdriver.Firefox() # 访问好123 url = 'https://www.hao123.com/' driver.get(url) for i in range(100): # x管水平,y管垂直 # js = 'window.scrollTo(0,%s)'%(i*100) # driver.execute_script(js) # time.sleep(0.5) js1= "var q=document.documentElement.scrollTop=%s"%(i*100) driver.execute_script(js1) time.sleep(0.5) driver.quit()
6 浏览器等待
浏览器等待
1) 为什么要进行等待?
- 1.网速慢
- 2.网站内容过多
- 3.如果不进行等待而直接定位元素,可能会抛出异常
2) selenium中等待的分类:
- 显示等待
- 隐式等待
- 固定等待(time.sleep())
优先 隐式等待 次之显式等待 最次 固定等待
6.1 显示等待(用的少)
显示等待是根据条件进行等待,等待条件出现
导入:
from selenium.webdriver.common.by import By from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.support import expected_conditions as EC
调用:
WebDriverWait(driver, timeout, poll_frequency=0.5, ignored_exceptions=None)
WebDriverWait类是由WebDirver 提供的等待方法。下面是参数解释。
driver, 当前浏览器对象
timeout, 最大的等待时间。如果超过设置时间,检测不到则抛出异常。
poll_frequency=0.5, 在设置时间内,默认每隔一段时间检测一次当前页面元素是否存在(不用写单位)
ignored_exceptions=None 可以不写
案例:显示等待百度
from selenium import webdriver # 导入By from selenium.webdriver.common.by import By # 导入webdriver等待类 from selenium.webdriver.support.ui import WebDriverWait # 导入预期条件设置类 from selenium.webdriver.support import expected_conditions as EC # 创建一个浏览器 driver = webdriver.Firefox() # 访问百度 url = 'http://www.baidu.com' driver.get(url) # 浏览器总共等待10秒,在10秒内,每隔0.5秒去使用id的方式定位一下元素,如果定位到,就结束等待,如果定位不到同时没有大于10秒,则继续等待 el = WebDriverWait(driver,10,0.5).until(EC.presence_of_element_located((By.ID,'lg'))) driver.close()
6.2 隐式等待(用的多)
隐式等待是根据是件进行等待,等待特定时间
driver.implicitly_wait(n)
n的单位为秒(不写,默认有单位),n为最大值,在这个最大值内只要元素定位到就结束等待
案例:亚马逊
from selenium import webdriver # 创建浏览器 driver = webdriver.Firefox() url = 'https://www.amazon.cn/' driver.get(url) driver.implicitly_wait(20) driver.close()
7 cookies操作
cookies操作
1) 什么是cookies?
Cookie,有时也用其复数形式 Cookies,指某些网站为了辨别用户身份、进行会话保持而储存在用户本地终端上的数据(通常经过加密)
2) 为什么要使用cookies?
1.因为http是无状态协议,他不对之前的的访问状态做管理,也就是说无法根据之前的登录状态进行本次访问的处理。
2.没有状态管理就不能保持登录状态,这样就会很麻烦。每次访问页面都需要登陆。
3)cookies的使用原理
1.浏览器访问某个服务器上的web应用
2.服务器返回信息,让浏览器设置一些数据,这些数据服务器也会记录
3.浏览器接收到信息,进行设置
4.浏览器再次访问某个服务器上的web应用,这时候带上设置的cookie
5.服务器接收到信息,获取到cookie,进行比对,确认身份
6.后续正常共同
4)selenium对cookies的操作
get_cookies() 获取所有cookies
get_cookie(key) 获取key对应的值
add_cookie(cookie_dict) 设置cookies
delete_cookie(name) 删除指定名称的cookie
delete_all_cookies() 删除所有cookie
案例:有道
from selenium import webdriver # 创建浏览器 driver = webdriver.Firefox() # 访问有道 url = 'http://www.youdao.com/' driver.get(url) # 获取cookies,直接调用,不需要参数 data = driver.get_cookies() print(data) # 删除所有cookies driver.delete_all_cookies() # 设置cookies cookie = {"name":"itcast","value":"soft_test"} driver.add_cookie(cookie) # 获取 data1 = driver.get_cookies() print(data1)
8 API的简单封装
学到这里,我们发现selenium的api有很多,我们如果全部记忆太过复杂,很多时候我们可以把常用的操作进行简单封装。
1.什么是函数封装?
函数封装是一种函数的功能,它把一个程序员写的一个或者多个功能通过函数、类的方式封装起来,对外只提供一个简单的函数接口。
2.对selenium的常用操作进行封装
1)封装开启关闭浏览器
2)封装定位操作
3)封装对元素的基本操作
案例:对Selenium基本操作封住
from selenium import webdriver import time class Common(object): # 初始化 def __init__(self): # 创建浏览器 self.driver = webdriver.Firefox() # 浏览器最大化 self.driver.maximize_window() # 访问指定url def open_url(self, url): self.driver.get(url) self.driver.implicitly_wait(10) def close_driver(self): self.driver.quit() # 结束的时候清理了 def __del__(self): time.sleep(3) self.driver.quit()
#如果是本文件运行,会执行下面的代码。 if __name__ == '__main__': com = Common() com.open_url('http://www.baidu.com') com.open_url('http://www.hao123.com') com.close_driver()
完整代码:封装开启关闭浏览器,定位操作,对元素的基本操作
from selenium import webdriver import time class Commonshare(object): # 初始化方法 def __init__(self): # 创建浏览器对象 self.driver = webdriver.Firefox() # 设置隐式等待 self.driver.implicitly_wait(5) # 设置浏览器的最大化 self.driver.maximize_window() def open_url(self,url): # 请求指定站点 self.driver.get(url) time.sleep(3) def locateElement(self, locate_type, value): # 判断定位方式并调用相关方法 el = None if locate_type == 'id': el = self.driver.find_element_by_id(value) elif locate_type == 'name': el = self.driver.find_element_by_name(value) elif locate_type == 'class': el = self.driver.find_element_by_class_name(value) elif locate_type == 'text': el = self.driver.find_element_by_link_text(value) elif locate_type == 'xpath': el = self.driver.find_element_by_xpath(value) elif locate_type == 'css': el = self.driver.find_element_by_css_selector(value) elif locate_type == 'tag': el = self.driver.find_element_by_tag_name(value) # 如果el不为None,则返回 if el is not None: return el # 指定对某一元素的点击操作 def click(self, locate_type, value): # 调用定位方法进行元素定位 el = self.locateElement(locate_type,value) # 执行点击操作 el.click() time.sleep(1) # 对指定的元素进行数据输入 def input_data(self,locate_type,value,data): # 调用定位方法进行元素定位 el = self.locateElement(locate_type,value) # 执行输入操作 el.send_keys(data) # 获取指定元素的文本内容 def get_text(self, locate_type, value): # 调用定位方法进行元素定位 el = self.locateElement(locate_type, value) return el.text # 获取指定元素的属性值 def get_attr(self, locate_type, value, data): # 调用定位方法进行元素定位 el = self.locateElement(locate_type, value) return el.get_attribute(data) # 收尾清理方法 def __del__(self): time.sleep(3) self.driver.quit() if __name__ == '__main__': # pass # 案例:访问bing搜索 url = 'https://cn.bing.com/' driver = Commonshare() driver.open_url(url) # 通过标签名进行定位,该元素要么唯一,要么是第一个 el = driver.input_data('tag','input','selenium') # 通过id定位到搜索按钮 el = driver.click('id','sb_form_go') time.sleep(5)
