---恢复内容开始---
商品主页页面
商品主页页面的前端页面 效果图如下:

后端视图的业务逻辑处理:
根据前端展示的页面,后端需要向前端传送的数据有:
1 后端需要想前端传送的数据有
2 全部商品额分类信息
3 轮播图的数据
4 广告的信息
5 分类商品展示的标题和图片
6 用户购物车的信息
视图 IndexView 函数的代码如下:

from django.shortcuts import render from django.views.generic import View from .models import GoodsCategory,IndexGoodsBanner,IndexPromotionBanner from .models import IndexCategoryGoodsBanner class IndexView(View): def get(self,request): # 后端需要想前端传送的数据有 # 全部商品额分类信息 # 轮播图的数据 # 广告的信息 # 分类商品展示的标题和图片 # 用户购物车的信息 # 获取所有的商品分类 goods_cate=GoodsCategory.objects.all() # 获取轮播图信息 index_banner = IndexGoodsBanner.objects.all().order_by("index") # 获取广告的信息 promotinon_banners=IndexPromotionBanner.objects.all().order_by("index") for category in goods_cate: # 主页分类商品的标题 category_title=IndexCategoryGoodsBanner.objects.filter(category=category,display_type=0)[:4] category.title = category_title category_image=IndexCategoryGoodsBanner.objects.filter(category=category,display_type=1)[:4] category.img = category_image # 先把购物车的数量 设置为0 cart_num = 0 context = { "goods_cate":goods_cate, "index_banners":index_banner, "promotinon_banners":promotinon_banners, "cart_num":cart_num } return render(request,'index.html',context)
前端模板商品分类要填充的代码如下:

<ul class="subnav fl"> {% for cate in goods_cate %} <li><a href="#model0{{ forloop.counter }}" class="{{ cate.logo }}">{{ cate.name }}</a></li> {% endfor %} </ul>
前端模板轮播图要填充的代码如下:

<ul class="slide_pics"> {% for slide in index_banners %} <li><a href="#"><img src="{{ slide.image.url }}" alt="幻灯片"></a></li> {% endfor %} </ul>
前端模板活动广告要填充的代码如下:

<div class="adv fl"> {% for add in promotinon_banners %} <a href="{{ add.url }}"><img src="{{ add.image.url }}"></a> {% endfor %} </div>
前端模板商品分类展示要填充的代码如下:

{% for cate in goods_cate %} <div class="list_model"> <div class="list_title clearfix"> <h3 class="fl" id="model01">{{ cate.name }}</h3> <div class="subtitle fl"> <span>|</span> {% for title in cate.title %} <a href="#">{{ title.sku.title }}</a> {% endfor %} </div> <a href="#" class="goods_more fr" id="fruit_more">查看更多 ></a> </div> <div class="goods_con clearfix"> <div class="goods_banner fl"><img src="{{ cate.image.url }}"></div> <ul class="goods_list fl"> {% for img in cate.img %} <li> <h4><a href="#">{{ img.sku.name }}</a></h4> <a href="#"><img src="{{ img.sku.default_image.url }}"></a> <div class="prize">{{ img.sku.price }}</div> </li> {% endfor %} </ul> </div> </div> {% endfor %}
因为是在模板里渲染的,而静态文件实在staic 里面说以前端的index代码还要加入这一段:

{% load staticfiles %} <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>天天生鲜-首页</title> <link rel="stylesheet" type="text/css" href="{% static "css/reset.css" %}"> <link rel="stylesheet" type="text/css" href="{% static "css/main.css" %}"> <script type="text/javascript" src="{% static "js/jquery-1.12.4.min.js" %}"></script> <script type="text/javascript" src="{% static "js/jquery-ui.min.js" %}"></script> <script type="text/javascript" src="{% static "js/slide.js" %}"></script> </head>
可以在前端中判断用户是否登陆,如果登陆出现欢迎访问,没有则是登陆和注册
{% if user.is_authenticated %}
<div class="login_btn fl">
欢迎您:<em>{{ user.username }}</em>
<span>|</span>
<a href="{% url 'users:logout' %}">退出</a>
</div>
{% else %}
<div class="login_btn fl">
<a href="{% url 'users:login' %}">登录</a>
<span>|</span>
<a href="{% url 'users:register' %}">注册</a>
</div>
{% endif %}
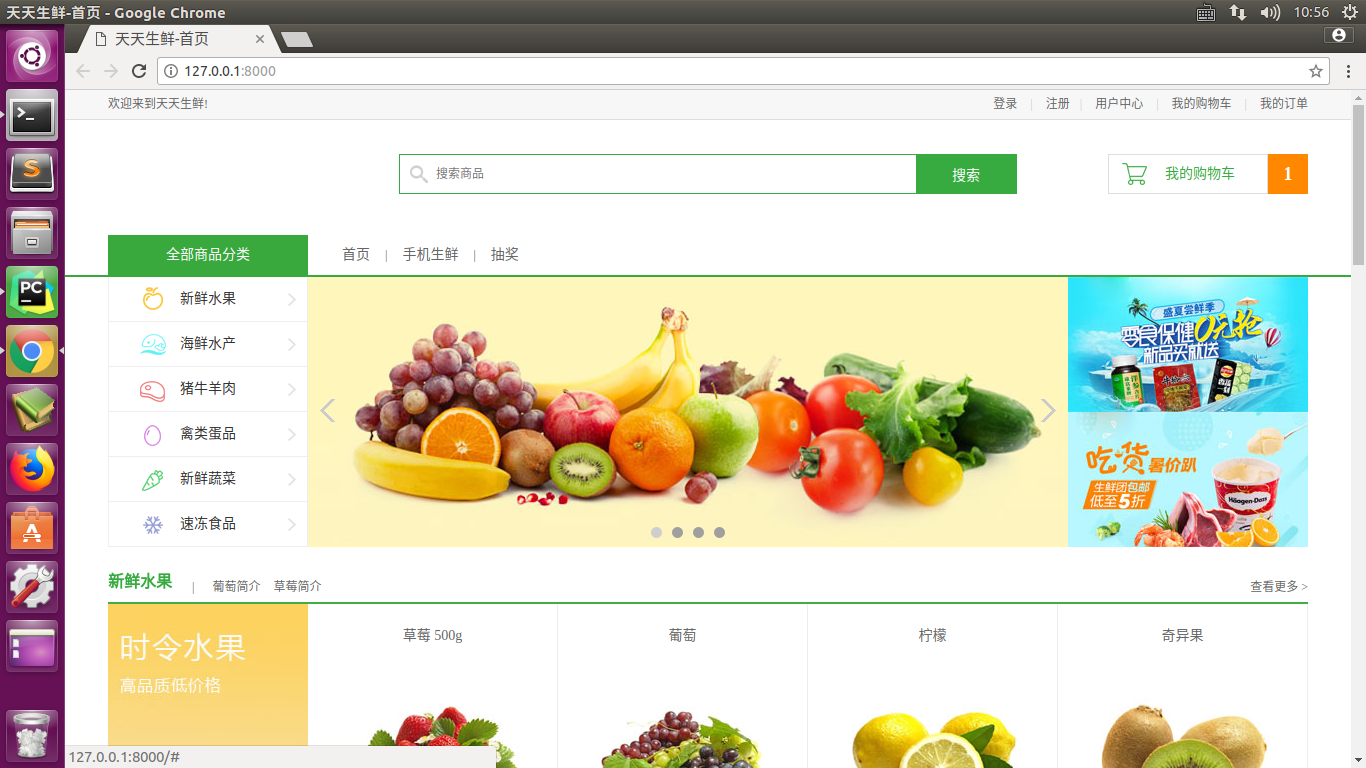
在浏览器中输入,就可以显示后端填充的信息
在网页上输入 http://127.0.0.1:8000 然后开启分布式异步服务器:(前两个是开启分布式,后一个开启异步)
sudo service fdfs_trackerd start
sudo service fdfs_storaged start
sudo /usr/local/nginx/sbin/nginx
就会出现:

---恢复内容结束---
