1、使用vue脚手架vue-cli拉取项目
vue create zy-ui // 拉取项目
2、 修改拉取后的zy-ui项目
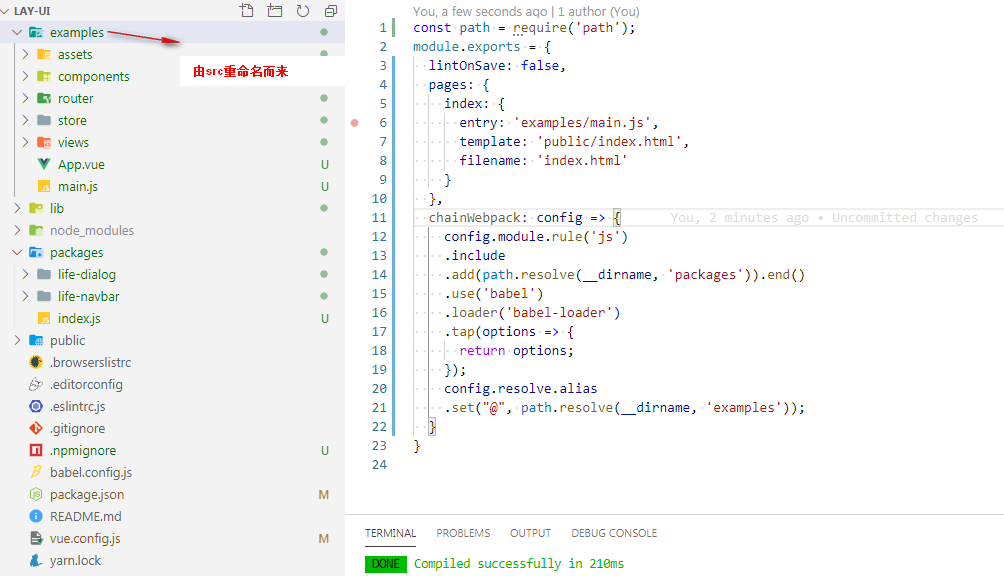
将src文件重命名为examples,并修改vue.config.js如下:

const path = require('path');
module.exports = {
lintOnSave: false,
pages: {
index: {
entry: 'examples/main.js',
template: 'public/index.html',
filename: 'index.html'
}
},
chainWebpack: config => {
config.module.rule('js')
.include
.add(path.resolve(__dirname, 'packages')).end()
.use('babel')
.loader('babel-loader')
.tap(options => {
return options;
});
config.resolve.alias
.set("@", path.resolve(__dirname, 'examples'));
}
}
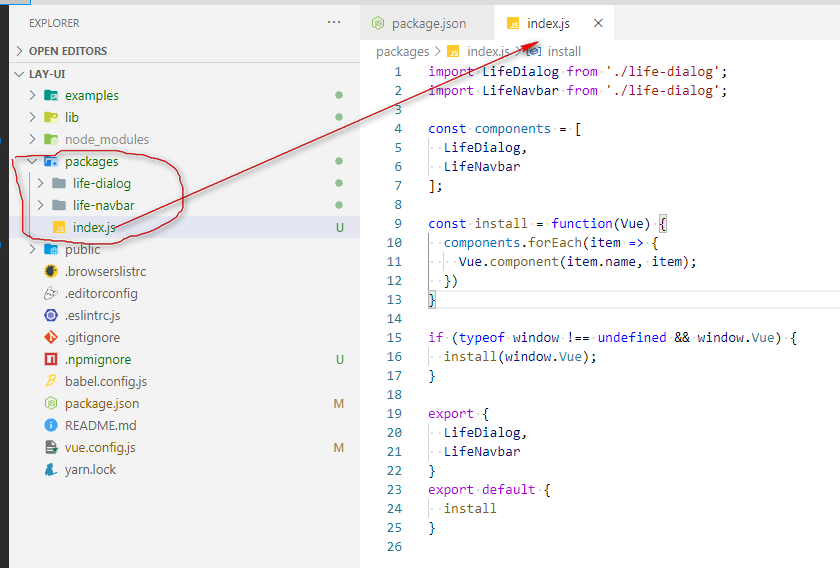
3、 在项目根目录新建packages目录,用来存放ui组件,并在packages目录中创建index.js,引入写好的组件,并导出组件和intall方法, 如下图

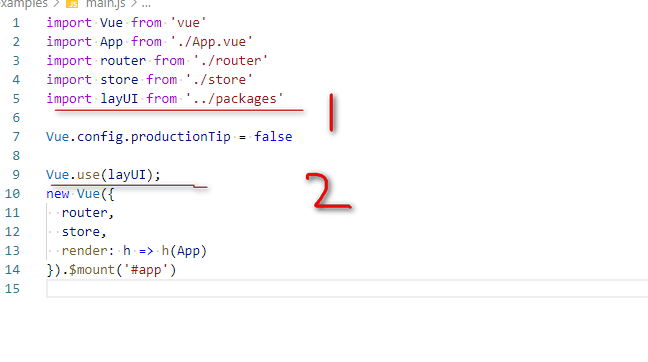
4、 由步骤3中可以看到入口文件是examples文件夹中的main.js,那么需要在packages自定义组件创建完成后,在入口文件中引入,以便在打包时编译,如下如

5、此时可以启动项目, 可以看到所有的自定义组件都将被注册到vue的component中
npm run dev // 启动项目
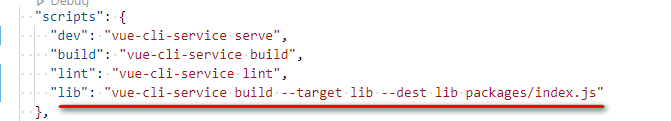
6、编译,修改package.json, 运行npm run lib ,即可编译生成代码

vue-cli-service相关命令说明,如下:
Usage: vue-cli-service build [options] [entry|pattern] Options: --mode 指定环境模式 (default: production) --dest 指定输出目录 (default: dist) --modern 构建两个版本的 js 包:一个面向支持现代浏览器的原生 ES2015+ 包,以及一个针对其他旧浏览器的包。 --target 允许您以项目库或Web组件的形式在项目内部构建任何组件 app | lib | wc | wc-async (default: app) ??? --name lib或者web组件库的名称 (default: "name" in package.json or entry filename) --no-clean 在构建项目之前不要删除输出目录(dist) --report 生成report.html以帮助分析包内容 --report-json 生成report.json来帮助分析包内容 --watch 监听 - 当有改变时 自动重新打包~
Usage: vue-cli-service serve [options] Options: --open 服务器启动时打开浏览器 --copy 将URL复制到服务器启动时的剪贴板 (直接到浏览器去粘贴就OK了 http://localhost:8080/) --mode 指定环境模式 (默认: development) --host host 地址 (default: 0.0.0.0) --port 端口号 (default: 8080) --https 使用https (default: false)
//使用它vue-cli-service inspect来检查Vue CLI项目中的webpack配置。 //有关更多详细信息,请参阅检查Webpack配置 Usage: vue-cli-service inspect [options] [...paths] Options: --mode 指定环境模式 (default: development)
7、发布
7.1、修改package.json,将文件中的private 设置成false或者直接删除,才可以允许发布
7.2、 修改或者添加main字段为 “main”:“lib/zy-lay-ui.umd.min.js”
7.3、 在项目根目录创建 .npmignore 文件 ,忽略掉不发布的文件(原则上,只需要发布编译后的包lib、package.json、README.md文件)
# 忽略目录 examples/ packages/ public/ # 忽略指定文件 vue.config.js babel.config.js *.map .browserslistrc .editorconfig .eslintrc.js babel.config.js yarn.lock
8、发布
// 登录 输入用户名、密码、邮箱 npm login // 发布 npm publish