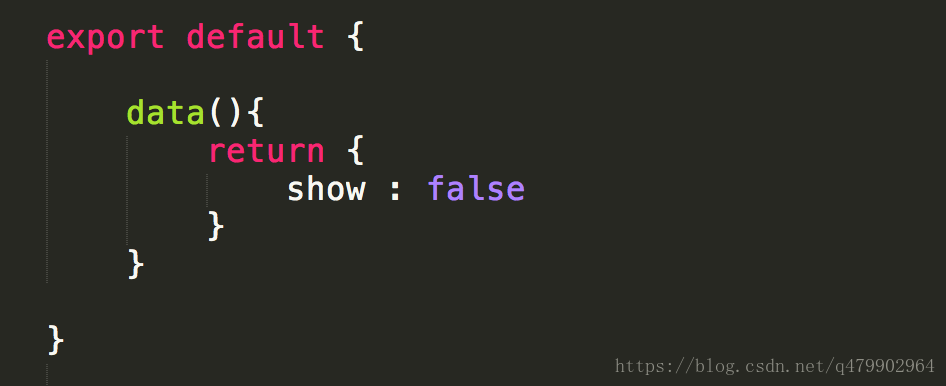
这其实是一个很常见的弹出层效果,鼠标点击按钮切换弹出层的显示,点击其他区域弹出层消失,用javascript绑定事件可能几行代码就搞定了,但是vue.js的状态驱动模式和javascript的事件驱动模式是不同的,下面是使用vue.js的实现方式:
鼠标点击button会切换一个布尔值show,用show来控制弹出层的显示,而包裹着<transition>标签的弹出层在show的状态改变时就会触发动画,下面就可以用css3写一个弹出层的动画:
关于不同的过渡状态对应的css声明,官网上是这样解释的:
v-enter: 定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。
v-enter-active: 定义进入过渡的结束状态。在元素被插入时生效,在 transition/animation 完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。
v-leave-active: 定义离开过渡的结束状态。在离开过渡被触发时生效,在 transition/animation 完成之后移除。
相对于jQuery来说,vue.js的动画效果完全带来了一种全新的体验。
那么如何点击其他区域让弹出层消失呢?
首先想到的是直接阻止按钮和弹出层的事件冒泡,然后给document绑定事件让弹出层消失。但是显然这种方法太简单粗暴了,使用的场景也很苛刻,要求页面中只有一个弹出层效果才行,虽然不建议使用,但是也提供了一种思路。
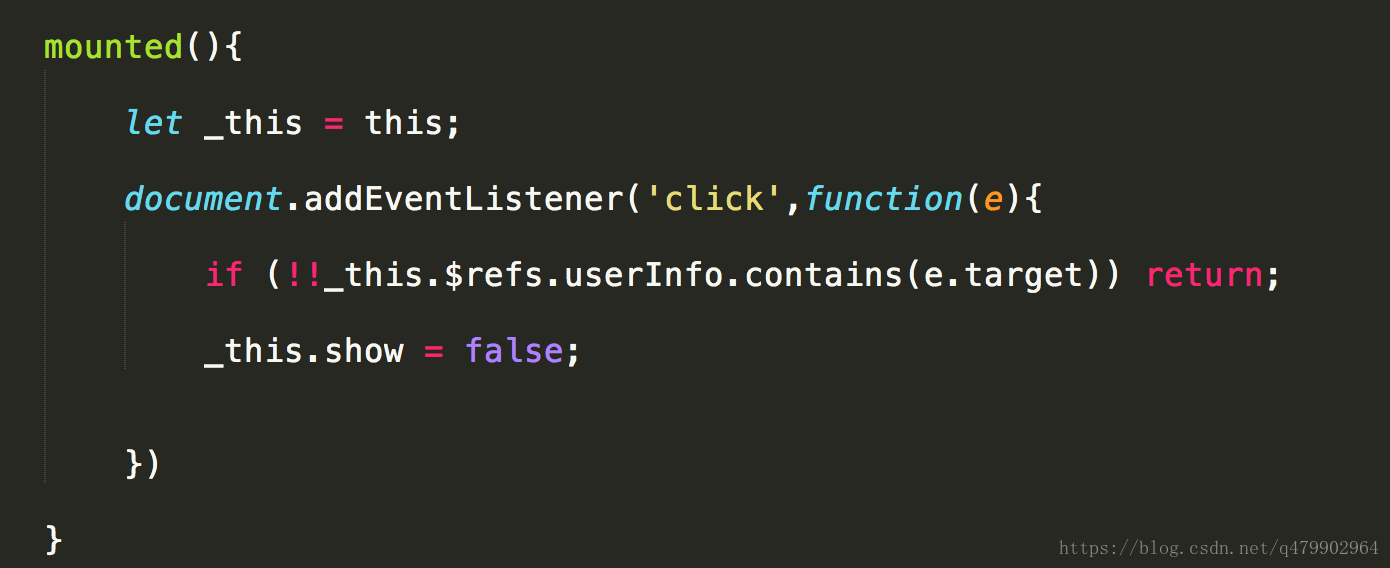
然后想到可以检验事件的target,如果target不是按钮和弹出层就可以让弹出层消失,这也是用jQuery 的常用写法,那么关键点就是用vue.js定位到按钮和弹出层,vm.$refs可以解决这个问题,使用 ref 为子组件指定一个索引 ID,在 JavaScript 中就可以直接访问子组件了。下面是实现过程:
这里定义了一个生命周期钩子mouted,也就是说在该vue实例绑定节点之后触发,在document绑定的事件里判断是不是按钮和弹出层,如果是则返回,否则将show的状态设置为false。
原文链接:https://blog.csdn.net/q479902964/article/details/80597616