参考:https://www.cnblogs.com/vickyzhang/p/13589124.html
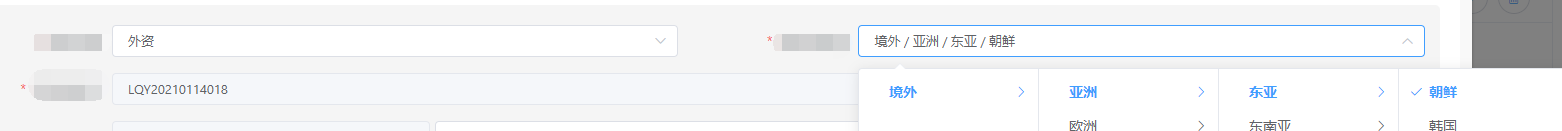
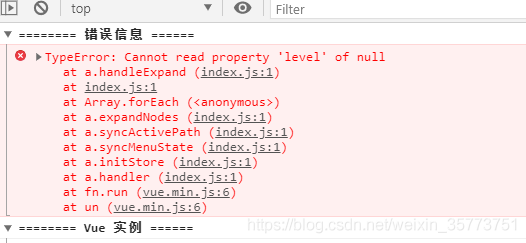
前言:在使用element-ui 的 层级选择器中,要求动态改变层级选择器的下拉数据,当替换下拉的option值的时候,如果层级选择器中有选中值,那就会报错error.js?c738:16 TypeError: Cannot read property 'level' of null


根据报错信息,发现cascader在选中项的绑定值checkedValue和点击的父节点activePath ,就算设置了this.cascaderValue= [] ,cascader中的activePath还是有值,就是说点击的父节点会被记录下来,再次加载cascader因为找不到父节点就会报错。
解决办法:
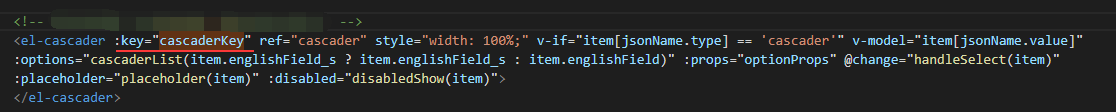
在组件el-cascader组件中设置key属性,修改option时修改key的值,这样就行了。

原文链接:https://blog.csdn.net/weixin_35773751/article/details/112605577