异步对象不能发送跨域请求,这个跨域指的是跨域名(Http请求报文中请求报文头的Host)
如https://www.baidu.com:8080和https://www.baidu.com:9090 即使域名相同,端口不同,也算跨域
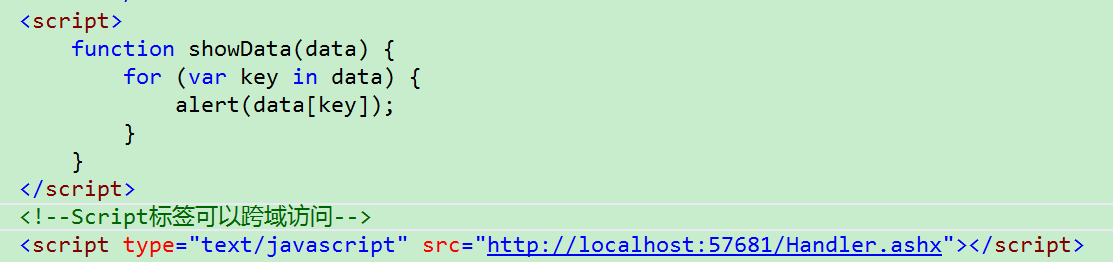
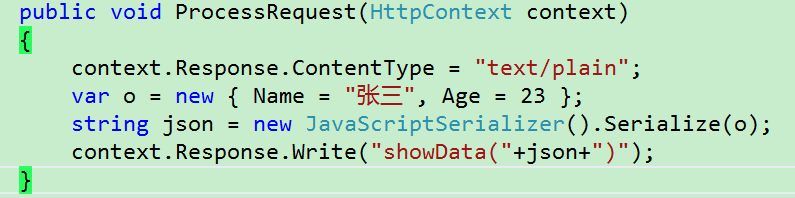
jsonp的原理就是利用script标签可以跨域访问,然后会加载js在dom上执行,jQuery内部实现就是创建script标签


$.ajax({
async: true,//默认值: true,为异步请求。如果需要发送同步请求,将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
url: '...........',
type: "GET",
dataType: 'jsonp',//JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
jsonp: 'callback',//即是发送请求的时候额外的带过去的一个参数的名字,服务器端根据此参数获取回调函数的名字
jsonpCallback:'getData',//回调函数名字 此时会多带一个callback=getData 过去
data: {
...............
},
success: function (_data) {
.........
}
});

