如果你不希望用户上传任何类型的文件, 你可以使用 input 的 accept 属性.
设置支持 .doc / .docx / .xls / .xlsx / .pdf 格式:
<input type="file" accept=".doc,.docx,.xls,.xlsx,.pdf,application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document" >
如果需要支持 .png 等,则在 accept 添加上既可,都逗号分隔。
扩展知识:
accept 属性接受一个逗号分隔的 MIME 类型字符串, 如:
accept="image/png"oraccept=".png"— 只接受 png 图片.accept="image/png, image/jpeg"oraccept=".png, .jpg, .jpeg"— PNG/JPEG 文件.accept="image/*"— 接受任何图片文件类型.accept=".doc,.docx,.xml,application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document"— 接受任何 MS Doc 文件类型.
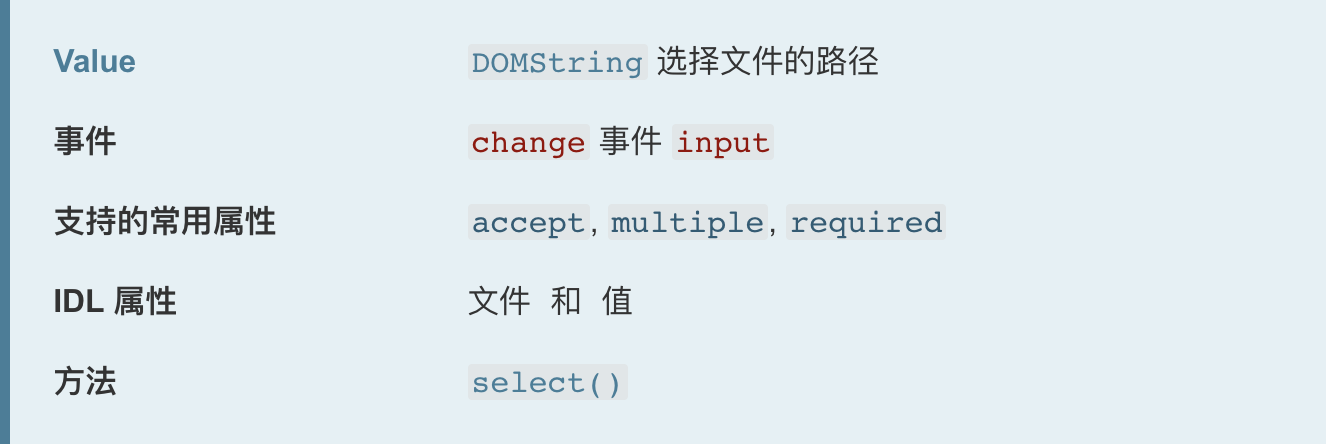
<input> type 类型为 file 的 input 元素使得用户可以选择一个或多个元素以提交表单的方式上传到服务器上,或者通过 Javascript 的 File API 对文件进行操作