
var formStr = "{'supplierId':'供应链企业|%-jm-sprt-%|93794498-3'}";
$.ajax({
type : "post",
dataType : "json",
cache : false,
url : "../../../webservice/gmall.json", // 提交到一般处理程序请求数据
data :"businessCode=61001001&message="+encodeURI(formStr).replace(/+/g, "%2B"),
async : false,
error : function() {
//alert("connection error!!!");
layer.alert("数据加载失败,请及时联系管理员!",0);
},
success : function(data) {
var dataJson = strToJson(data.msg);
var shopname = dataJson.body.gmPage;
if(dataJson.head.status=='000000'){
$.each(shopname,function(i,item){
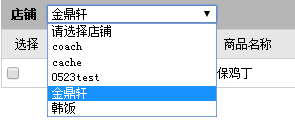
$("#store").append("<option id='"+item.id+"' value='"+item.shopType+"' title='"+item.name+"'>"+item.name+"</option>");
})
$("select").on('click',function (){
var opt = $(this).children('option:selected');
var shopId = $(opt).attr('id');
var shopType = $(opt).val();
var formStrshop = " {'shopId':"+shopId+",'shopType':"+shopType+"}";
if($("option").val()==''){
$("#tb").empty();
}
$.ajax({
type : "post",
dataType : "json",
cache : false,
url : "../../../webservice/gmall.json", // 提交到一般处理程序请求数据
data :"businessCode=61001003&message="+encodeURI(formStrshop).replace(/+/g, "%2B"),
async : false,
error : function() {
layer.alert("数据加载失败,请及时联系管理员!",0);
},
success : function(data) {
var dataJson = strToJson(data.msg);
var shopname = dataJson.body.gmPage;
if(dataJson.head.status=='000000'){
$.each(shopname,function(i,item){
var attributeValue11 = dataJson.body.gmPage[i].attributeValue11;
$("#tb").empty();
$("#tb").append("<tr id='"+item.id+"'>"
+"<td><input type='checkbox' value='"+item.id+"' name='price'/></td>"
+"<td>"+item.sn+"</td>"
+"<td>"+item.name+"</td>"
+"<td>"+item.attributeValue11+"</td>"
+"<td><input type='text' name='discount' class='text' style='100px'/></td>"
+"<td>"+0+"</td></tr>"
);
})
}
}
});
})
}
}
});
<option value="1" id="1">123</option>
<option value="2" id="2">gfg</option>
<option value="3" id="3">ds3</option>
<option value="4" id="4">1fgtr3</option>
<option value="5" id="5">6y3</option>
<option value="6" id="6">1fbnh3</option>
<option value="7" id="7">1vdf3</option>
<
 /select>
/select><script src="jquery-1.8.2.min.js"></script>
<script>
$(function(){
$('select').on('click',function(){
// $(this).on('click',function(){ 此步可省略,无需管option的点击事件
var $opt = $(this).children('option:selected');
console.log($($opt).attr('id'),$($opt).val(),$($opt).html());
// })
})
})
</script>