1.产生ioc图标的网站:
http://www.bitbug.net/
链接ioc图标:
<link rel="shortcut icon" type="image/x-icon" href="img/my.ico" />
2. css3图片充满全屏:
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #div1{ position:fixed; top:0; left:0; bottom:0; right:0; z-index:-1; } #div1 > img { height:100%; width:100%; border:0; } body{ font-family: 'Heiti SC', 'Microsoft YaHei';} </style> </head> <body> <div id="div1"><img src="img/img.jpg" /></div> 图片充满全屏 </body> </html>
运行效果:

2. 图片轮播+图片上方有li导航
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ padding: 0; margin: 0; } #center_img { position: relative;/*这个div包含了图片及上方的导航 让它相对定位*/ } .c_img{ position: absolute; top: 0; background: #4c4c4c; width: 260px; height: 506px;/*这个div包含了上方的导航 让它相对于他的父级#center_img绝对定位 这样他就会跟着大div动 不会乱*/ } .c_img ul{ margin: 16px 0 0 0; } .c_img li{ font-family: 'Heiti SC', 'Microsoft YaHei'; list-style: none; color: white; height: 47px; line-height: 47px; width: 100%; display: inline-block; cursor: pointer; font-size: 15px; } .c_img li a{ margin-left: 30px; } .c_img li span{ float: right; margin-right: 20px; font-size: 21px; } .c_img li:hover{ background: #ff6700; } </style> </head> <body> <div id="center_img"> <img id="img" width="100%" height="506" src="img/1.jpg"/> <div class="c_img"> <ul> <li><a>手机 电话卡</a><span>></span></li> <li><a>笔记本 平板</a><span>></span></li> <li><a>电视 盒子</a><span>></span></li> <li><a>路由器 只能硬件</a><span>></span></li> <li><a>移动电源 电池 插线板</a><span>></span></li> <li><a>耳机 音箱</a><span>></span></li> <li><a>保护套 贴膜</a><span>></span></li> <li><a>材料 支架 储存卡</a><span>></span></li> <li><a>箱包 服饰</a><span>></span></li> <li><a>米兔 生活周边</a><span>></span></li> </ul> </div> </div> <script> window.onload=function(){ var index=2; setInterval(function(){ showImg(); var myimg=document.getElementById("img"); myimg.src="./img/"+index+".jpg"; index++; if(index==4){ index=1; } },3000); } function changeOpacity(){ img=document.getElementById("img"); img.style.opacity=opa; if(opa<0.9){ opa+=0.2; setTimeout("changeOpacity()",50); } } function showImg(){ opa=0.1; changeOpacity(); } </script> </body> </html>
运行效果:

备注有轮播
2.1 图片轮播
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ padding: 0; margin: 0; } </style> </head> <body> <div id="center_img"> <img id="img" width="100%" height="506" src="imgs/pic1.jpg"/> </div> <script> window.onload=function(){ var array=["pic1.jpg","pic2.jpg","pic3.jpg"]; var index = 1; setInterval(function(){ showImg(); var myimg=document.getElementById("img"); myimg.src="./imgs/"+array[index]+""; ++index; if(index>2){ index = 0; } },3000); } function changeOpacity(){ img=document.getElementById("img"); img.style.opacity=opa; if(opa<0.9){ opa+=0.2; setTimeout("changeOpacity()",50); } } function showImg(){ opa=0.1; changeOpacity(); } </script> </body> </html>
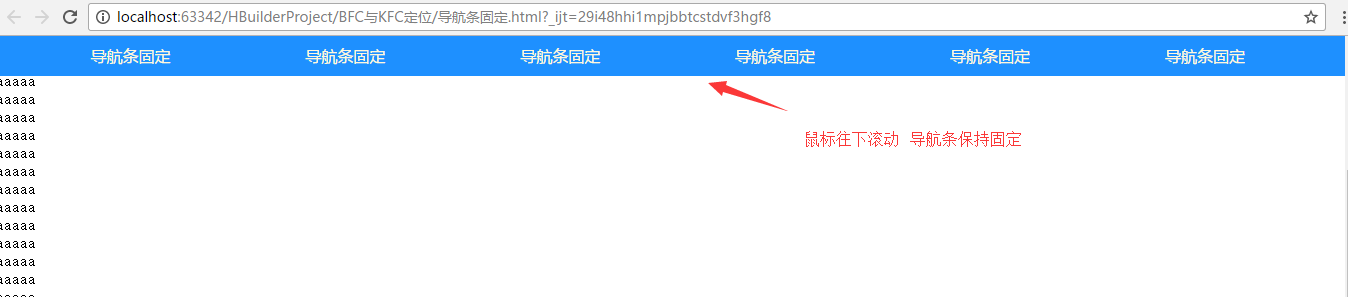
3. 固定定位与导航
<!DOCHTML> <html> <head> <meta charset='utf-8'> <title></title> <style> *{ margin:0; padding:0; } #div1{ width:100%; height:100px; border: 1px solid #2e6da4; top:0px; } #div2{ width:100%; height:40px; background: #1E90FF; line-height: 40px; } #div2 a{ font-family: 'Heiti SC', 'Microsoft YaHei'; margin: 0 3% 0 7%; color: cornsilk; cursor: pointer; transition: all 0.3s; } #div2 a:hover{color: #ff6700} .fixed { position: fixed; top: 0; left: 0; } </style> <script> window.onload =function(){ //封装自己的scroll function scroll(){ if(window.pageYOffset != null){ return { left: window.pageXOffset, top: window.pageYOffset } } } var div2 =document.getElementById("div2"); window.onscroll = function() { if(scroll().top >100){ div2.className = "fixed"; }else { div2.className = ""; } } } </script> </head> <body> <div id="div1">div1</div> <div id="div2"><a>导航条固定</a><a>导航条固定</a><a>导航条固定</a><a>导航条固定</a><a>导航条固定</a><a>导航条固定</a></div> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> <p>aaaaa<br /> </body> </html>
运行效果:

4. 遮罩层
示例代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>遮罩层</title> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> </head> <style type="text/css"> /*最大的遮罩*/ #loadingDiv{ position:fixed; display:none; z-index:2; top:0px; left:0px; opacity: 0.8; width:100%; height:100%; background:#4c4c4c; } /*遮罩里面的大框*/ #popup{ position: fixed; left: 25%; top:25%; margin: 0 auto; display:none; z-index:3; background-color:whitesmoke; height: 50%; width: 50%; text-align:center; font-family: 'Heiti SC', 'Microsoft YaHei'; } /*遮罩大框下方*/ #embedding{ position: absolute; background-color: #36F; bottom: 0; width:100%; line-height:56px; text-align:center; } #close{ width: 100%; height: 13%; background: #ff6700; } #close span{ line-height: 40px; font-size: 20px; color: white; } #close img{ float: right; margin: 4px 6px 0 0; cursor: pointer; border-radius: 15px; } #popup a{ text-decoration: none; margin-right: 30px; color: white; cursor: pointer; } </style> <script type="text/javascript"> $(function(){ $(document).on('click','button',function(){ $('#loadingDiv').css('display','block'); $('#popup').slideDown(); }); $(document).on('click','a',function(){ if($(this).text()=='确定'){ location.href="http://www.cnblogs.com/zhangyongl/"; }else{ $('#loadingDiv').css('display','none'); $('#popup').slideUp(); } }); $(document).on('click','img',function(){ $('#loadingDiv').css('display','none'); $('#popup').css('display','none'); }); }); </script> <body> <a href="BFC1.html">1212</a> <div id="loadingDiv"></div> <div id="popup"> <div id="close"> <span>提示</span> <img src="img/cross.png" height="30" width="30"/></div> <div id="embedding"> <a >确定</a> <a >取消</a> </div> </div> <button >登陆</button><br> 1212</br> 1212</br> 1212</br> 1212</br> 1212</br> 1212</br> 1212</br> 1212</br> 1212</br> 1212</br> 1212</br> 1212</br> 1212</br>1212</br>1212</br>1212</br>1212</br>1212</br> 1212</br> 1212</br>1212</br>1212</br>1212</br>1212</br>1212</br> 1212</br> 1212</br>1212</br>1212</br>1212</br>1212</br>1212</br> 1212</br> 1212</br>1212</br>1212</br>1212</br>1212</br>1212</br> 1212</br> 1212</br>1212</br>1212</br>1212</br>1212</br>1212</br> </body> </html>
运行效果:

5 DIV里面文本根据宽度自动换行
#div{word-break:break-all;200px;}
运行效果:

文章不会横向撑出div外面
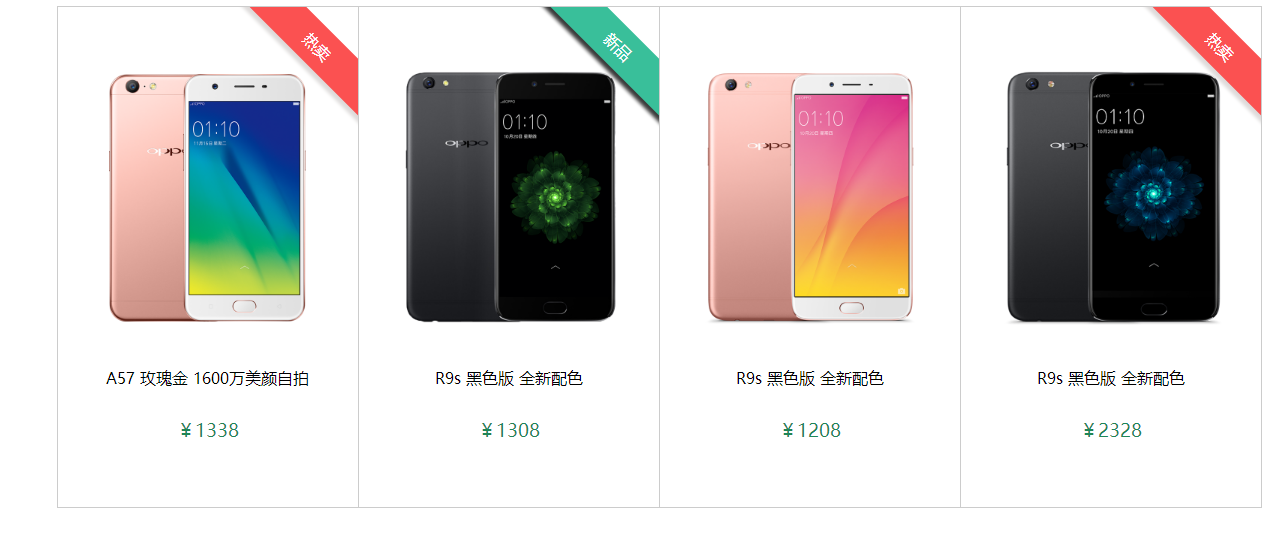
5 oppo 新品与热卖

<!DOCTYPE html> <html> <head> <title>新品</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <style type="text/css"> #content{ font-family: "微软雅黑"; border-top: 1px solid #ccc; width: 1205px; margin: 0 auto; overflow: hidden; text-align: center; } .box{ border: solid 1px #ccc; width: 300px; height: 500px; float: left; position: relative; overflow: hidden; margin:-1px -1px 0 0; } img{ margin-top: 40px; width: 300px; height: 300px; } .p2{margin-top: 30px; color: #1f8657; font-size: 18px; } .span1,.span2{ position: absolute; top: 20px; right: -60px; height: 40px; line-height: 40px; width: 200px; color: #fff; display: block; transform: rotate(45deg); background: #39bf9A; box-shadow: 5px 5px 5px #3c3c3c; } .span2{ background: #fb5151; box-shadow: 5px 5px 5px #dedbda; } </style> </head> <body> <div id="content"> <div class="box"> <span class="span1">新品</span> <img class="img" src="./imgs/oppo.png"> <p class="p1">A57 玫瑰金 1600万美颜自拍</p> <p class="p2">¥1599.00</p> </div> <div class="box"> <img class="img" src="./imgs/oppo.png"> <p class="p1">A57 玫瑰金 1600万美颜自拍</p> <p class="p2">¥1599.00</p> </div> <div class="box"> <img class="img" src="./imgs/oppo.png"> <p class="p1">A57 玫瑰金 1600万美颜自拍</p> <p class="p2">¥1599.00</p> </div> <div class="box"> <img class="img" src="./imgs/oppo.png"> <p class="p1">A57 玫瑰金 1600万美颜自拍</p> <p class="p2">¥1599.00</p> </div> <div class="box"> <span class="span2">热卖</span> <img class="img" src="./imgs/oppo.png"> <p class="p1">A57 玫瑰金 1600万美颜自拍</p> <p class="p2">¥1599.00</p> </div> <div class="box"> <span class="span1">新品</span> <img class="img" src="./imgs/oppo.png"> <p class="p1">A57 玫瑰金 1600万美颜自拍</p> <p class="p2">¥1599.00</p> </div> <div class="box"> <span class="span2">热卖</span> <img class="img" src="./imgs/oppo.png"> <p class="p1">A57 玫瑰金 1600万美颜自拍</p> <p class="p2">¥1599.00</p> </div> <div class="box"> <img class="img" src="./imgs/oppo.png"> <p class="p1">A57 玫瑰金 1600万美颜自拍</p> <p class="p2">¥1599.00</p> </div> </div> </body> </html>
<!DOCTYPE html> <html> <head> <title>新品与热卖</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <style type="text/css"> #content{ font-family: "微软雅黑"; border-top: 1px solid #ccc; width: 1205px; margin: 0 auto; overflow: hidden; text-align: center; } .box{ border: solid 1px #ccc; width: 300px; height: 500px; float: left; position: relative; overflow: hidden; margin:-1px -1px 0 0; } img{ margin-top: 40px; width: 300px; height: 300px; } .p2{margin-top: 30px; color: #1f8657; font-size: 18px; } .span1,.span2{ position: absolute; top: 20px; right: -60px; height: 40px; line-height: 40px; width: 200px; color: #fff; display: block; transform: rotate(45deg); background: #39bf9A; box-shadow: 5px 5px 5px #3c3c3c; } .span2{ background: #fb5151; box-shadow: 5px 5px 5px #dedbda; } </style> <script src="./js/jquery-1.10.2.min.js"></script> </head> <body> <div id="content"> </div> <script type="text/javascript"> var obj=[{name:"dack1",price:"¥1338",desc:"A57 玫瑰金 1600万美颜自拍",url:"./imgs/oppo.png",state:"热卖"}, {name:"dack2",price:"¥1308",desc:"R9s 黑色版 全新配色",url:"./imgs/oppo1.png",state:"新品"}, {name:"dack3",price:"¥1208",desc:"R9s 黑色版 全新配色",url:"./imgs/oppo2.png"}, {name:"dack4",price:"¥2328",desc:"R9s 黑色版 全新配色",url:"./imgs/oppo3.png",state:"热卖"}, ]; var state; $.each(obj,function(index,obj){ $("#content").append( "<div class='box'>"+ "<span>"+obj.state+"</span>"+ "<img class='img' src="+obj.url+">"+ "<p class='p1'>"+obj.desc+"</p>"+ "<p class='p2'>"+obj.price+"</p>"+ "</div>" ); state=obj.state; if (state=="热卖") { $(".box span").eq(index).addClass("span2"); }else if(state=="新品"){ $(".box span").eq(index).addClass("span1"); }else if(state == undefined){ $(".box span").eq(index).empty(); } }); </script> </body> </html>
运行效果:

6. 按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <link href="http://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <style> button{ margin: 100px; width: 100px; transition: 0.3s all; background: #d9534f; color:white; } button:hover{ background: #449d44; width: 120px; color: white !important; } button span{ font-size: 12px; margin-left: 6px; transition: 0.5s all; } button:hover span{ color: white; transform: translate(16px); } </style> </head> <body> <button class="btn">确定<span class="glyphicon glyphicon-arrow-right"></span></button> </body> </html>
运行效果:


6. 手机端成功页面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>报价成功页面</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <link rel="stylesheet" href="css/bootstrap.min.css" /> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> <style> .p{ text-align: center; font-family: "microsoft yahei"; font-size: 20px; margin-top: 40px; } .oBtn{ text-align: center; } .oBtn button:last-child{ margin-left: 40px; } .oBtn button:first-child{ margin-right: 20px; } .box{ background: #228B22; width: 200px; height: 200px; border: 3px solid #E3E3E3; border-radius: 100px; margin: 0 auto; position: relative; top: 20px; } .oBox{ width: 100px; height: 60px; border: 3px solid white; border-radius: 3px; position: absolute; top: 45px; left: 47px; border-top: none; border-right: none; border-right: none; transform: rotate(-55deg); } </style> </head> <body> <div class="box"> <div class="oBox"></div> </div> <p class="p">报价成功</p><br /> <div class="oBtn"> <button type="button" class="btn btn-info">首页</button> <button type="button" class="btn btn-danger">前往商城</button> </div> </body> </html>
运行效果:

