之前在“掘金”上看到这样一个demo 我觉得很有意思,于是今天把它搬下来,记在自己的“小本本”里
也许会对以后的项目有点用,若要自己去实现这样一个案例也能实现,但是可能没有那么“妙”。
想法:
1、使用label标签做显示验证码的框,
2、然后每个label for属性指向同一个 id 为vcode 的input,
3、为了能够触发input焦点, 将input 改透明度样式隐藏,
4、这样就实现了 点击label触发 input焦点,调用键盘。
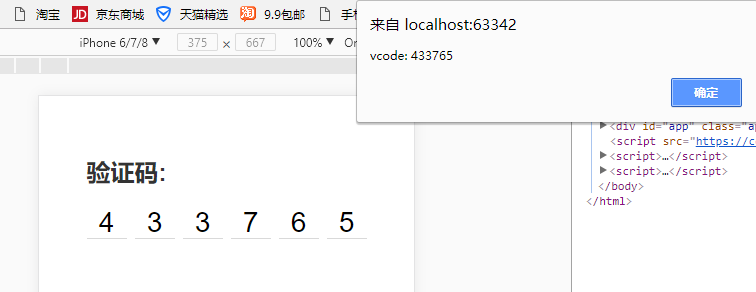
运行效果:

示例代码:
结构部分html:
<div id="app" class="app"> <h2 class="heading-2">验证码:</h2> <div class="v-code"> <input ref="vcode" id="vcode" type="tel" maxlength="6" v-model="code" @focus="focused = true" @blur="focused = false" :disabled="telDisabled"> <label for="vcode" class="line" v-for="item,index in codeLength" :class="{'animated': focused && cursorIndex === index}" v-text="codeArr[index]" > </label> </div> </div>
css部分:

<style> * { margin: 0; padding: 0; box-sizing: border-box; } body { background-color: #ffffff; font-family: -apple-system, PingFang SC, Hiragino Sans GB, Helvetica Neue, Arial; -webkit-tap-highlight-color: transparent; } .app { padding-left: 20px; padding-right: 20px; padding-top: 60px; max-width: 320px; margin-left: auto; margin-right: auto; } .heading-2 { color: #333333; } .v-code { margin-top: 20px; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; position: relative; width: 280px; margin-left: auto; margin-right: auto; } .v-code input { position: absolute; top: 200%; opacity:0; } .v-code .line { position: relative; width: 40px; height: 32px; line-height: 32px; text-align: center; font-size: 28px; } .v-code .line::after { display: block; position: absolute; content: ''; left: 0; width: 100%; bottom: 0; height: 1px; background-color: #aaaaaa; transform: scaleY(.5); transform-origin: 0 100%; } .v-code .line.animated::before { display: block; position: absolute; left: 50%; top: 20%; width: 1px; height: 60%; content: ''; background-color: #333333; animation-name: coruscate; animation-duration: 1s; animation-iteration-count: infinite; animation-fill-mode: both; } @keyframes coruscate { 0% { opacity: 0 } 25% { opacity: 0 } 50% { opacity: 1 } 75% { opacity: 1 } to { opacity: 0 } } </style>
Javascript部分
1、通过CDN引入vue.js
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
2、代码
var app = new Vue({ el: '#app', data: { code: '', codeLength: 6, telDisabled: false, focused: false }, computed: { codeArr() { return this.code.split('') }, cursorIndex() { return this.code.length } }, watch: { code(newVal) { this.code = newVal.replace(/[^d]/g,'') if (newVal.length > 5) { // this.telDisabled = true this.$refs.vcode.blur() setTimeout(() => { alert(`vcode: ${this.code}`) }, 500) } } }, })
此文章并非原创。。。。。
