前提是定义了background-image属性,然后用background-attachment来指明背景图的位置是固定于视口的,还是随着包含块移动的。可简单理解为定义背景图片随滚动轴的移动方式。
取值:
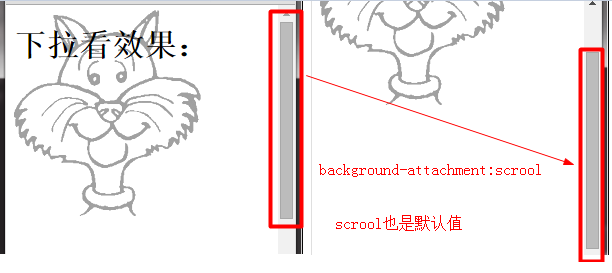
scroll:默认值,背景图相对于元素固定,背景随页面滚动而移动,即背景和内容绑定。
fixed:背景图相对于视口固定,所以随页面滚动背景不动,相当于背景被设置在了body上。
local:背景图相对于元素内容固定,
inhert:继承,没什么说的。
该属性可以应用于任何元素。
一、scroll【背景图滚动】
设置background-attachment:scroll,背景图是相对于元素自身固定,内容动时背景图也动。附加到元素的border。
 local
local
Note:
对于scroll,一般情况背景随内容滚动,但是有一种情况例外。
对于可以滚动的元素(设置为overflow:scroll的元素)。当background-attachment设置为scroll时,背景图不会随元素内容的滚动而滚动。

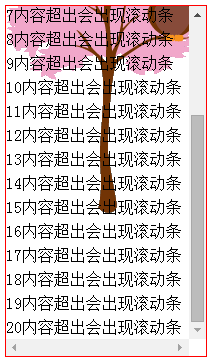
二、local【滚动元素背景图滚动】
对于可以滚动的元素(设置为overflow:scroll的元素),设置background-attachment:local,则背景会随内容的滚动而滚动。
因为背景图是相对于元素自身内容定位,开始固定,元素出现滚动条后背景图随内容而滚动。
 View Code
View Code
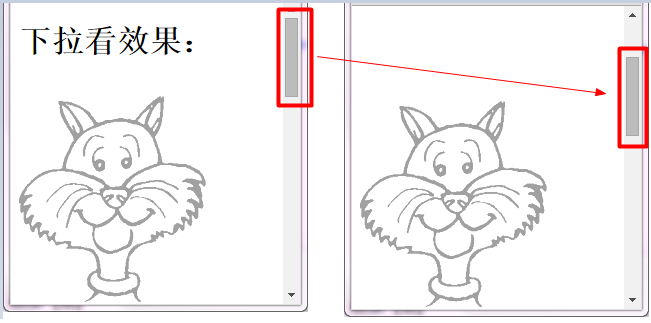
三、fixed:【背景图静止】
背景图片相对于视口固定,就算元素有了滚动条,背景图也不随内容移动。
fixed用法如下:
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h1>下拉看效果:</h1>
</body>

或者看mozilla的demo。
这里我要强调一点我的看法:
给任何元素的背景图设置background-attachment: fixed;效果都是一样的,都是相对于视口,因为一个网页只有一个视口,该背景和元素已经没关系了,要说有关大概也只是元素不可见则背景图不可见。
而这个视口是什么呢?这里推荐一篇文章《像素与浏览器视口的细节》
四、多背景图background-attachment
也可以为多个背景图设置background-attachment
body {
background-image: url("img1.png"), url("img2.png");
background-attachment: scroll, fixed;
}
