“画app吧”是一个非常好用的HTML5 App开发工具,这里我们以一个简单的计算器为例,介绍一下用“画app吧”来开发FirefoxOS App的方法。
1.用支持HTML5的浏览器(Chrome/Firefox/Safari/IE9+)打开http://www.drawapp8.com/appedit.php
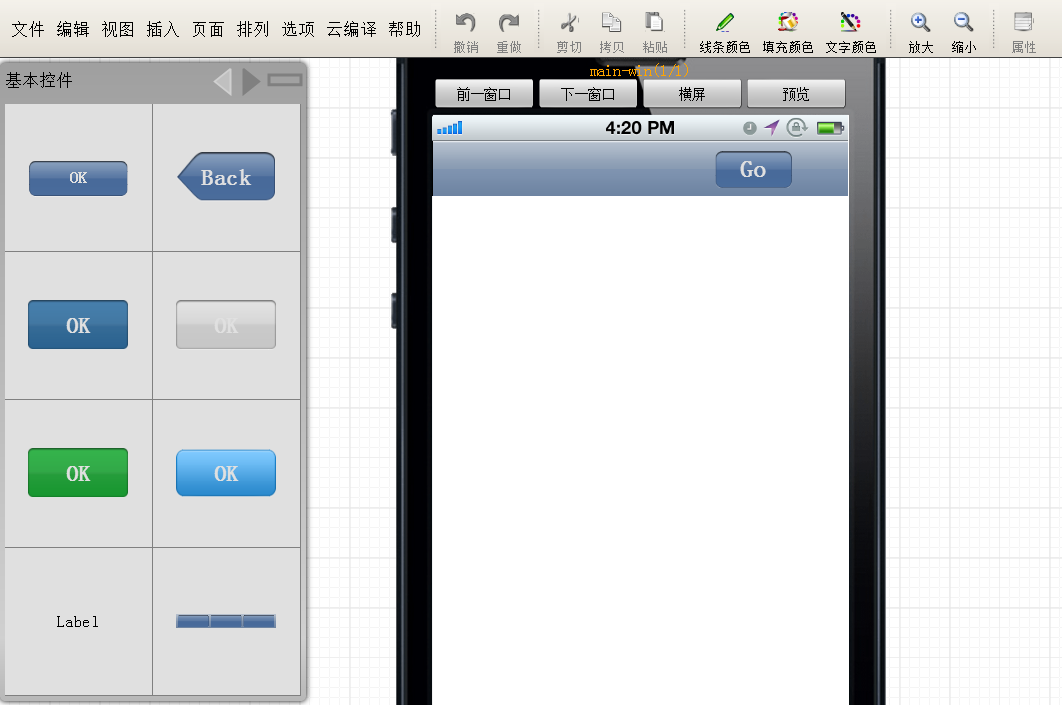
选择”新建“创建一个新的app,缺省情况下的设备是iphone5(或者其它设备)。
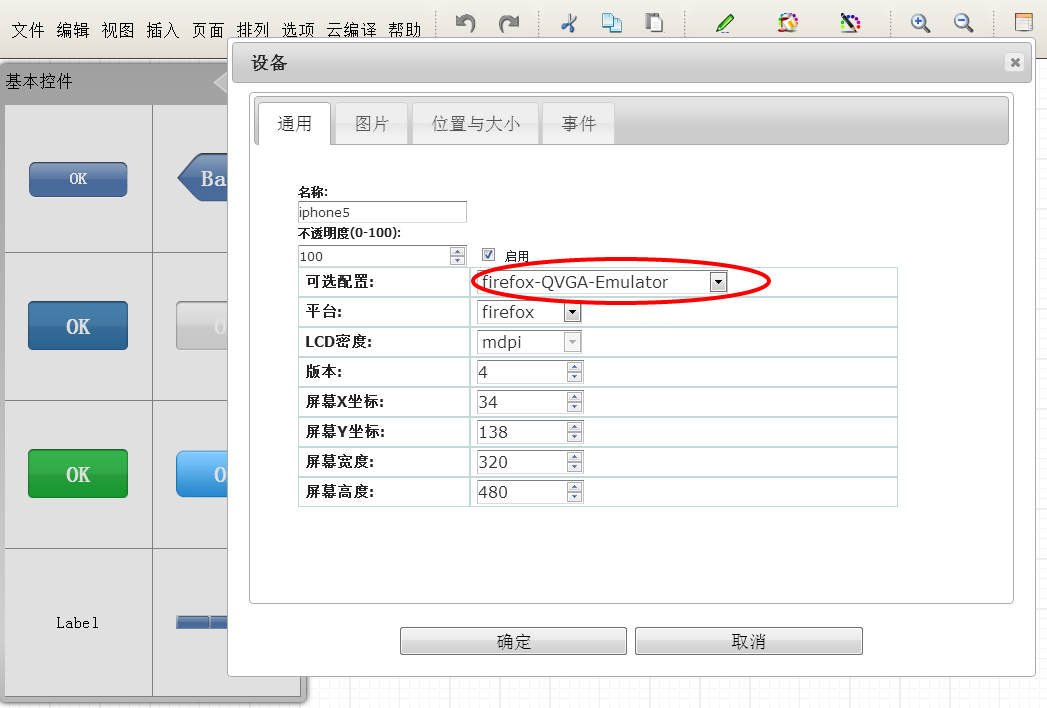
2.现在我们把设备切换成FirefoxOS的手机。双击设备打开设备的属性对话框,在设备列表中选择firefoxOS的手机。
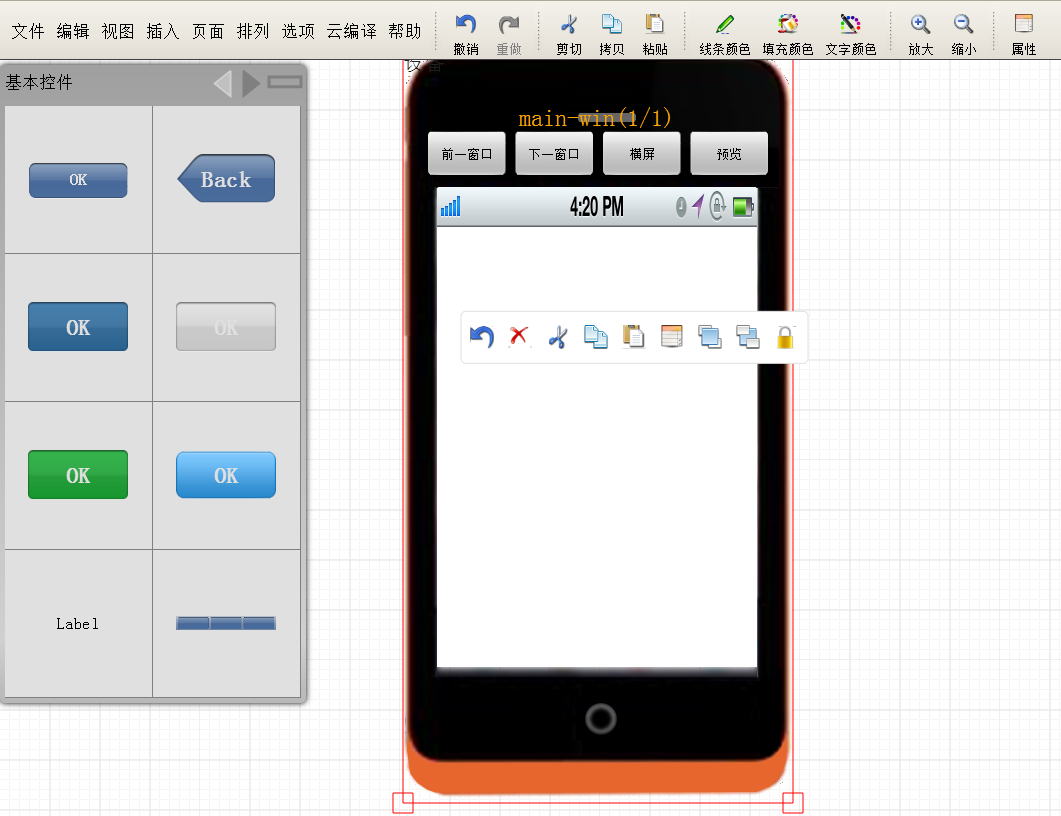
3.选择“确定”之后,我们就可以看到iphone5变成了FirefoxOS手机了。我们不需要上面的toolbar,把它删除掉。
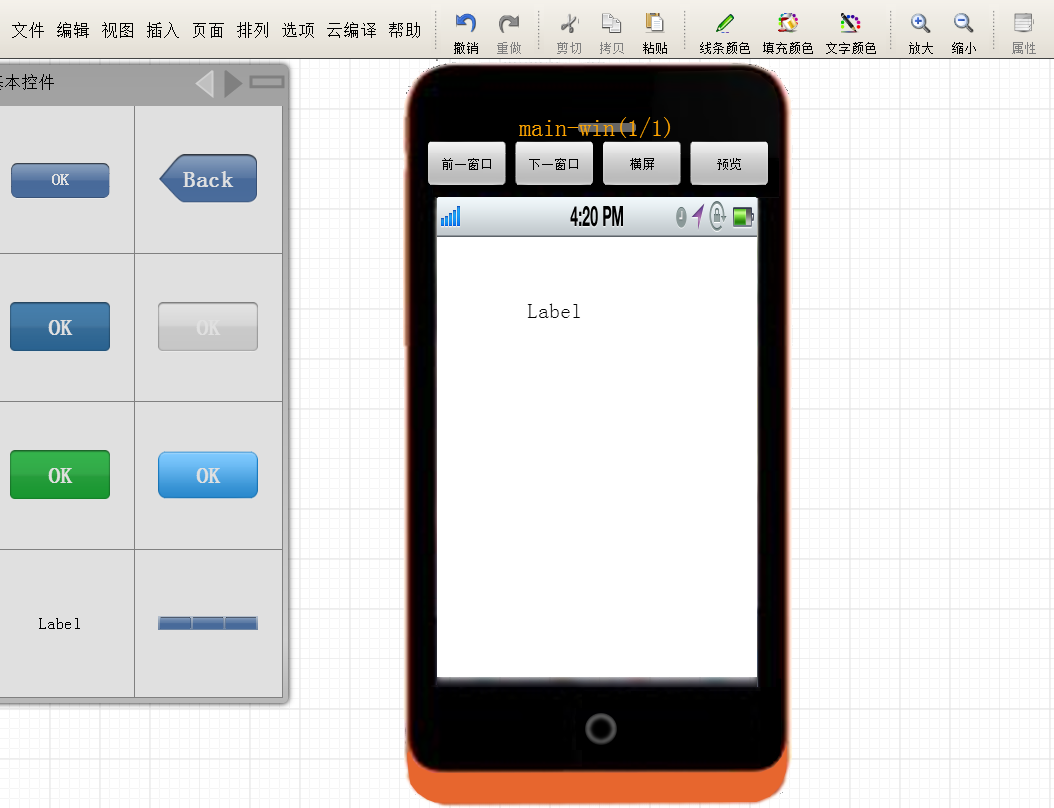
4.现在我们向设备中放入一个label控件,用它来显示计算器的表达式。
5.选中label控件,打开它的属性对话框,修改它的位置与大小相关属性(如下图)。
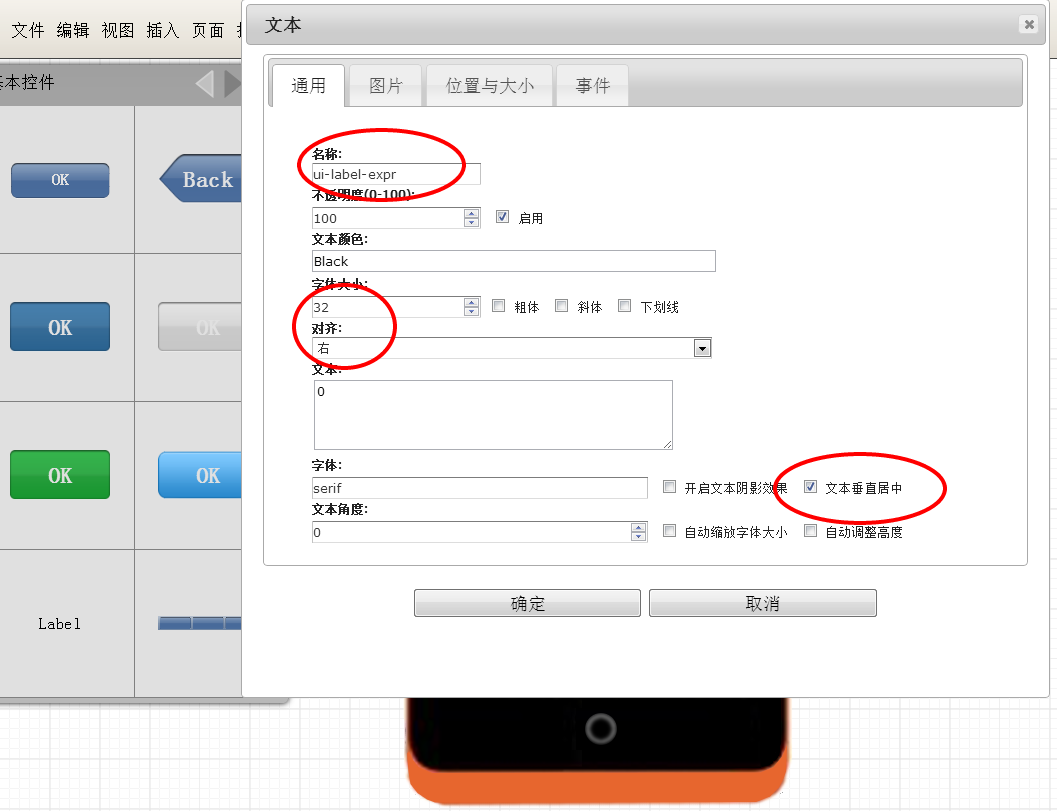
6.然后设置label控件的名称和其它属性(如下图)。
7.现在我们向设备放入一个grid控件,用它来放计算器的一些按键。
8.选中grid控件,打开它的属性对话框,修改它的行数和列数(如下图)。
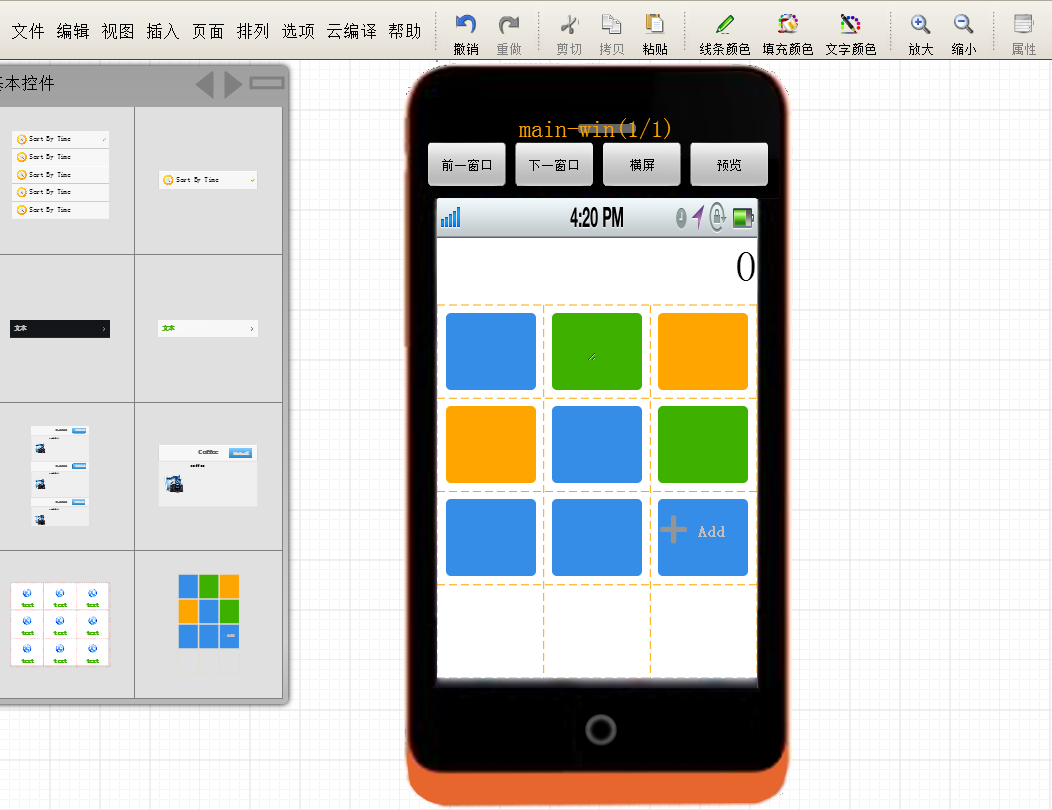
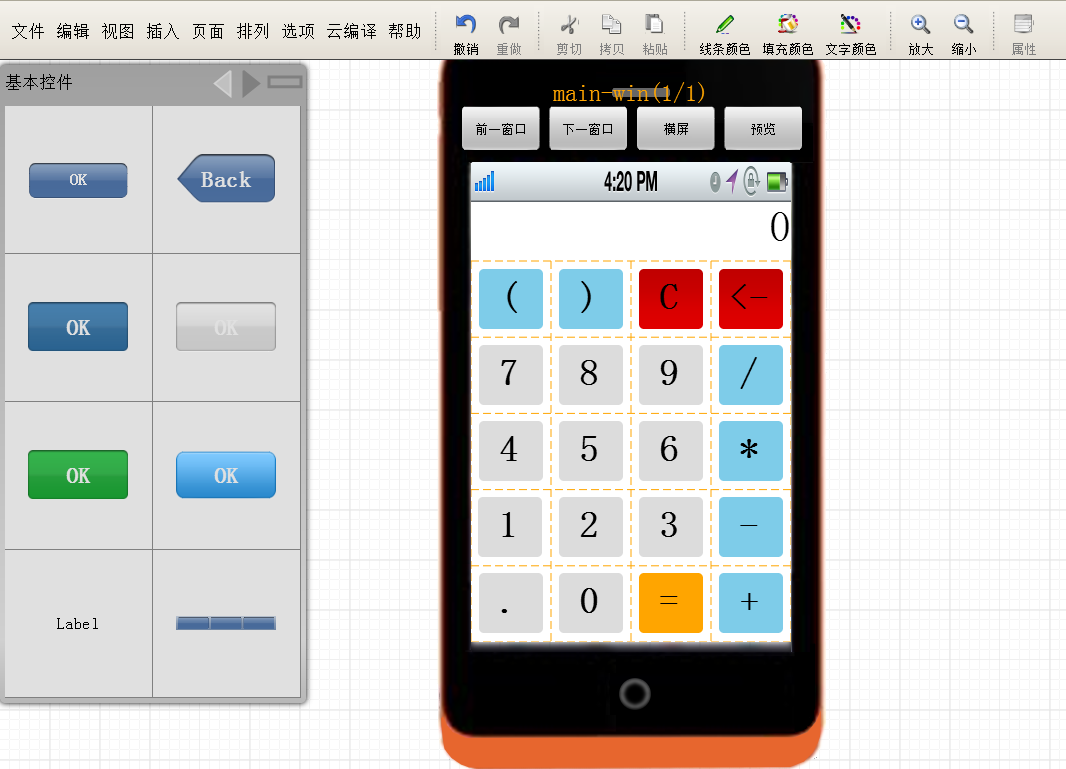
9.通过copy/paste在grid中控件中放满按键,修改它们的文本和颜色(如下图)。
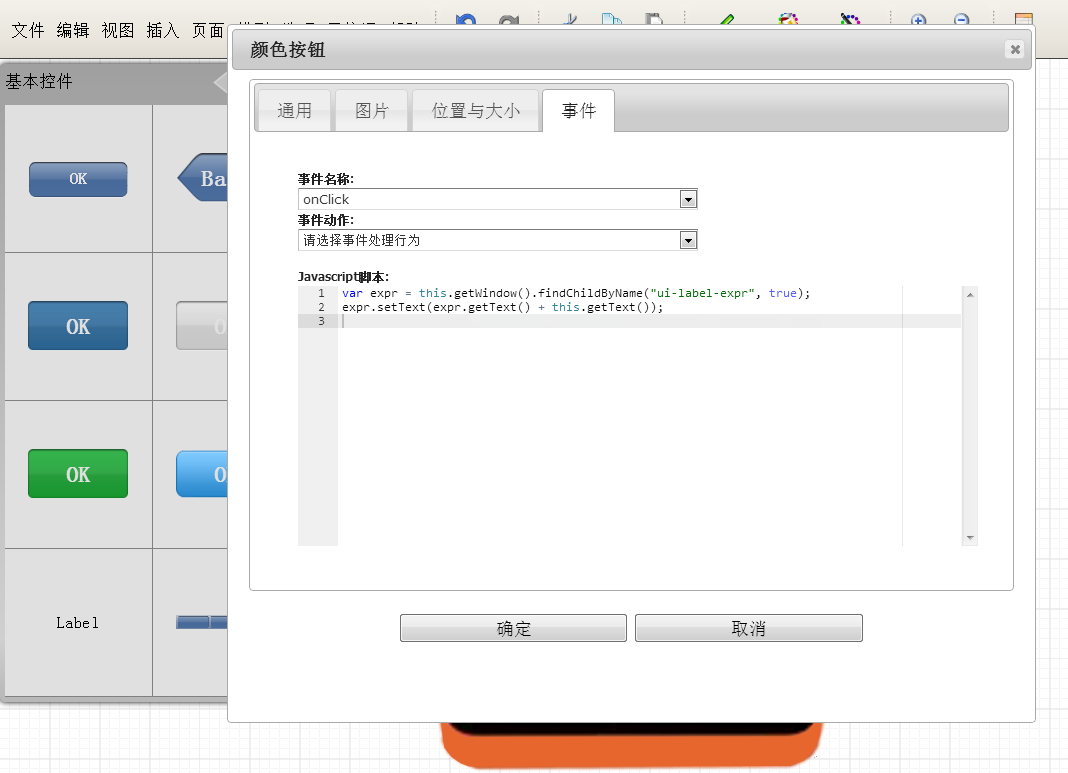
10.你可以根据自己的喜好调整界面。界面差不多了,现在我们开始写代码,选择对应的按键,打开它的事件处理编辑器。
对于数字,运算符,括号和小数点的按键,点击时只要把文本追加到表达式label控件里就好了。
|
1
2
|
var expr
= this.getWindow().findChildByName("ui-label-expr", true);expr.setText(expr.getText()
+ this.getText()); |
对于清除按键,只要把表达式label控件里的文本内容清除就好了。
|
1
2
|
var expr
= this.getWindow().findChildByName("ui-label-expr", true);expr.setText(""); |
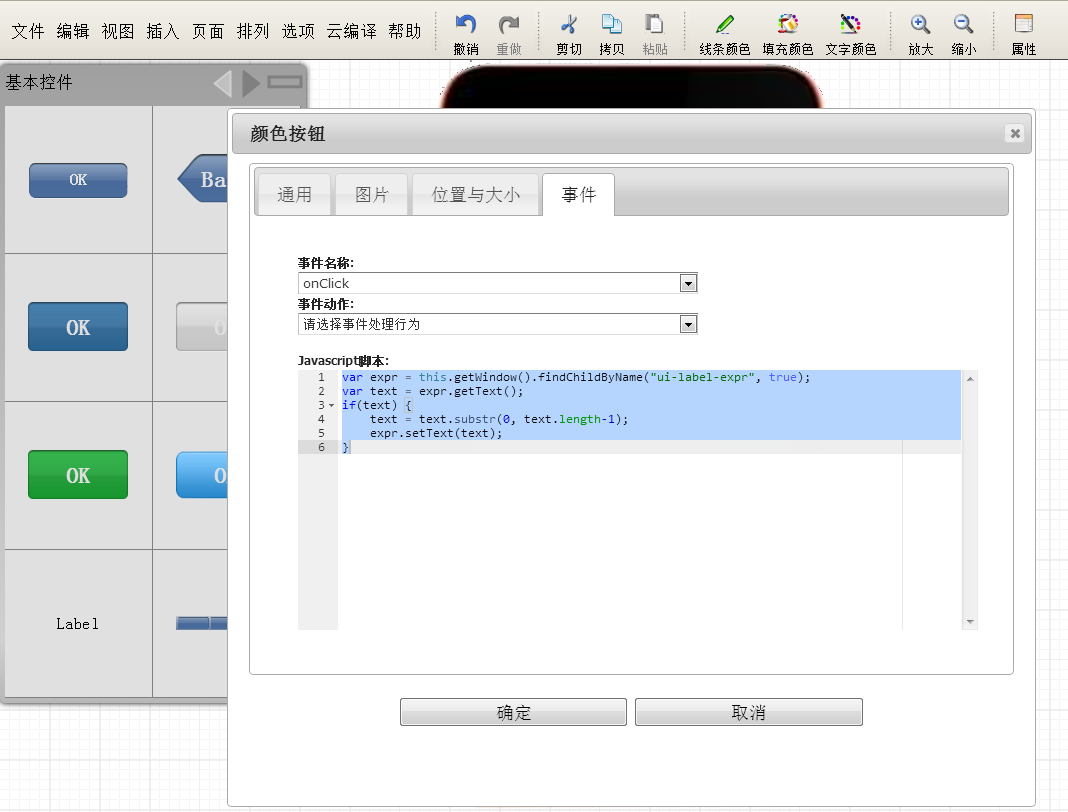
对于回退按键,只要把表达式label控件里的文本最后一个字符清除就好了。
|
1
2
3
4
5
6
|
var expr
= this.getWindow().findChildByName("ui-label-expr", true);var text
= expr.getText();if(text)
{text
= text.substr(0, text.length-1);expr.setText(text);} |
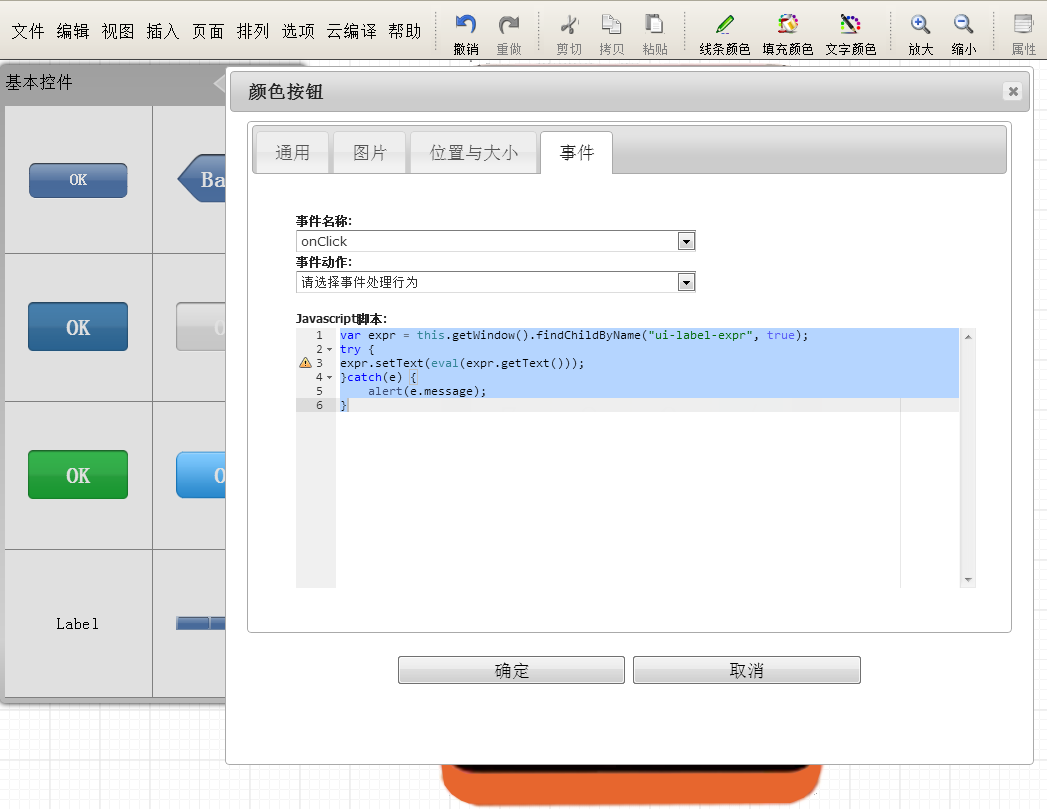
对于等号按键,我们就计算表达式label控件里的表达式,并把结果设置到表达式label控件里就好了。
|
1
2
3
4
5
6
|
var expr
= this.getWindow().findChildByName("ui-label-expr", true);try {expr.setText(eval(expr.getText()));}catch(e)
{alert(e.message);} |
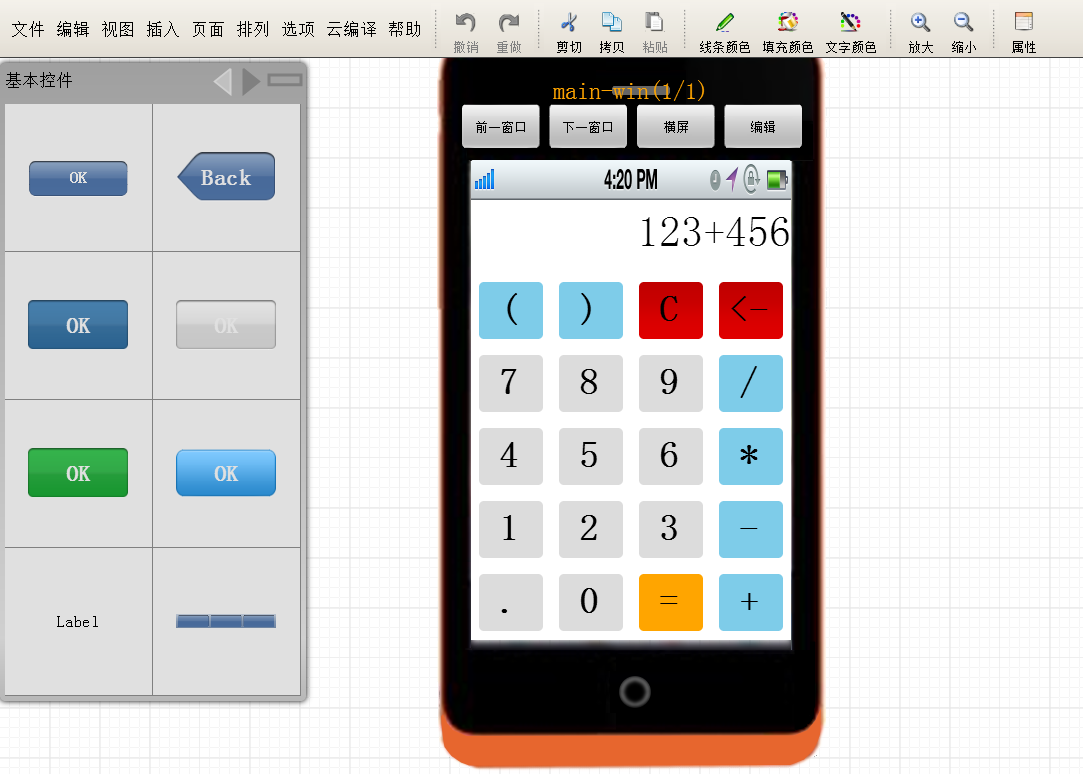
11.OK, 大功告成,点击设备上的“预览”按钮,就可以使用计算器了。
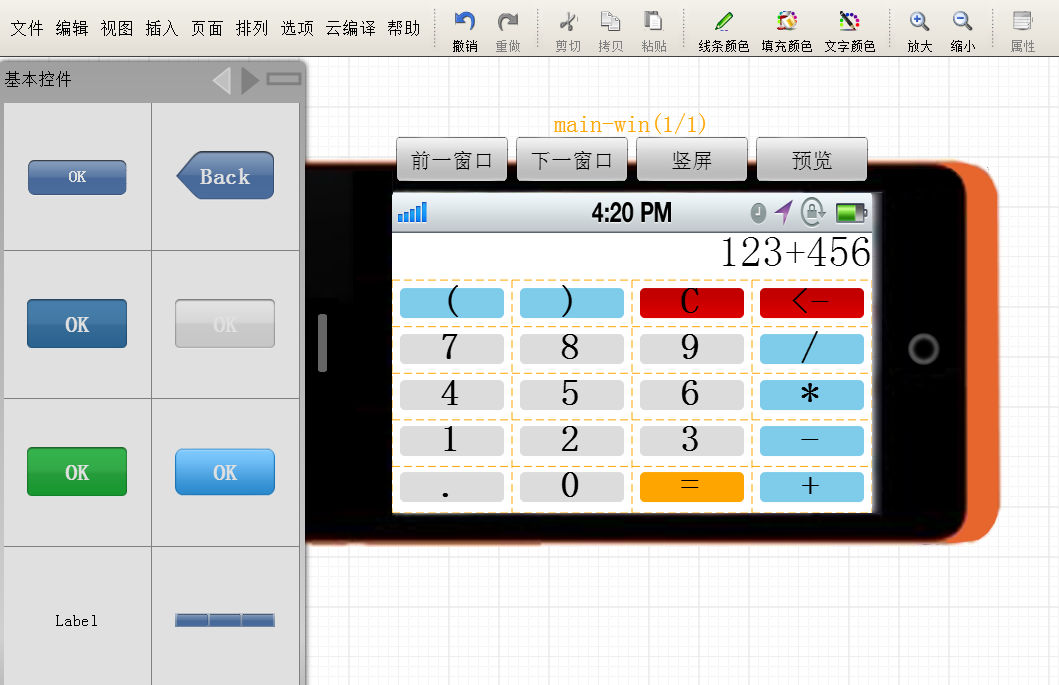
现在我们把手机横过来看看效果如何:
12.我们还要在实际设备中测试一下,选择菜单“文件”/”在设备中预览“,这时会弹出一个对话框,在你的FirefoxOS手机上打开这个URL吧。
测试没有问题,就可以生成安装包了。选择菜单”云编译“/"编译FirefoxOS安装包"。
这里有我们做好的: