二.Web应用
1. Web:网页互相链接
(1)网页
·对象:HTML文件、JPEG图片、视频文件、动态脚本
·基本HTML文件:包含对其他对象引用的链接
(2)对象的寻址
·URL:统一资源定位器
·格式:Scheme://host:port/path(协议://主机:端口号/路径)
·一般省略协议即默认为HTTP
2. HTTP协议概述
(1)超文本传输协议:HyperText Transfer Protocol
(2)C/S结构:客户请求、接收、展示Web对象;服务器响应客户请求,发送对象
(3)使用TCP传输服务
·服务器在80端口等待客户请求
·浏览器发起到服务器的TCP连接(创建套接字Socket)
·服务器接收来自浏览器的TCP连接
·浏览器与Web服务器交换HTTP消息
·关闭TCP连接
(4)无状态协议:服务器不维护任何有关客户端过去所发请求的信息
3. HTTP连接
(1)非持久性连接:每个TCP连接最多允许传输一个对象,每传输完一个对象需关闭TCP连接
·过程
- 客户端向服务器进程(端口80)发起TCP连接请求
- 服务器在端口80等待TCP连接请求,接受连接并通知客户端
- 客户端将包含所需对象URL的HTTP请求消息通过套接字发出
- 服务器收到请求消息,产生包含所需对象的响应消息,通过套接字发回
- 服务器关闭TCP连接
- 客户端收到相应消息,解析并显示HTML文件,若发现其他超链接,重复以上步骤
·响应时间分析与建模:Total = 2RTT + 文件发送时间
·问题
- 重复步骤耗费时间
- 操作系统为多个TCP连接开销资源
- 浏览器打开多个并行TCP连接,服务器负载过大
(2)持久性连接:每个TCP连接允许传输多个对象,发送响应后,服务器保持TCP连接的打开,后续HTTP消息通过此连接发送
·无流水持久性连接:客户端收到前一个响应后才发送新的请求,每个被引用的对象耗时一个RTT
·流水持久性连接:客户只要遇到一个引用对象就尽快发出请求,理想情况下收到所有引用对象只需耗时约1个RTT
4. HTTP消息格式
(1)请求消息
·ASCII编写,人直接可读

·通用格式

·上传输入:POST方法(在消息体上传),URL方法(通过URL字段上传)
·方法的类型:GET、POST、HEAD(请Server不要将请求对象放入响应消息中)、PUT(将消息体中文件上传到URL指定路径)、DELETE(删除URL所指文件)
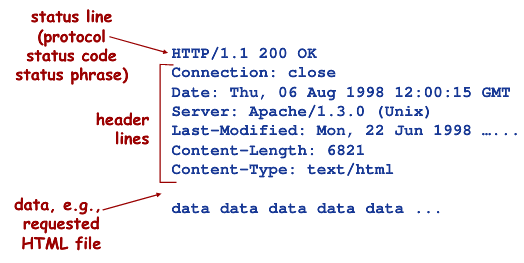
(2)响应消息
·响应状态代码:响应消息第一行,如404 Not Found

5. Cookie技术
(1)产生原因:解决因HTTP协议无状态而产生的问题
(2)具体定义:某些网站为了辨别用户身份、进行session跟踪而储存在用户本地终端上的数据(通常经过加密)
(3)组件
·HTTP响应消息的cookie头部行
·HTTP请求消息的cookie头部行
·保存在客户端主机上的cookie文件,由浏览器管理
·Web服务器端的后台数据库
(4)原理
·客户端使用常规HTTP请求消息
·服务器为客户创建ID,将其IP地址放到数据库里,设置cookie
·客户端在响应消息中增加cookie行标明ID
·服务器根据cookie做出面向客户的固定动作
(5)作用:身份认证、购物车、推荐、Email等,但具有隐私问题
6. Web缓存/代理服务器技术
(1)功能
·在不访问服务器的前提下满足客户端的HTTP请求
·缩短客户请求的响应时间
·减少机构/组织的流量开销
·在大范围内实现有效的内容分发
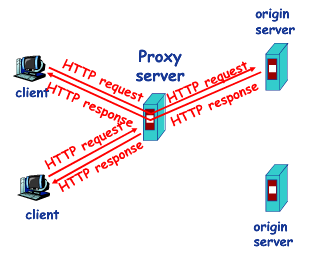
(2)结构
·用户设定浏览器通过缓存进行Web访问
·浏览器向缓存/代理服务器发送所有的HTTP请求,有则返回对象,没有则向原始服务器发送请求,获取对象,返回客户端并保存该对象
·缓存既充当客户端也充当服务器,一般由ISP架设

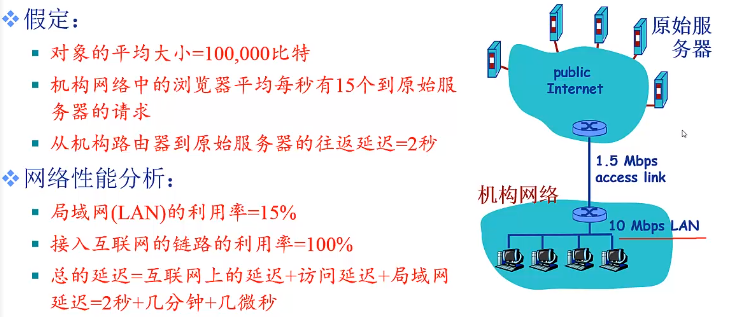
(3)示例

·解决方案1:提升互联网接入带宽为10Mbps,T = 2 + e (s)
·解决方案2:安装Web缓存,设命中率为0.4,T = 0.6 × 2 + 0.4 × e < 1.4 (s)
(4)条件性GET方法
·目标:如果缓存版本是最新的,则不需要发送请求对象
·缓存:在HTTP请求消息中声明所持有版本的日期
·服务器:如果缓存版本是最新的,则响应消息不包含对象,状态代码为304 Not Modified