全屏穿透效果需要做到两点
- tableView的可视范围占据整个父控件(或者屏幕)--设置contentsize滚动范围。
- 所有的cell都可以被看到,也就是说tableView中的cell不会被导航栏,titleView以及TabBar所遮挡--设置contentInset内边距。
例如:首页控制器的view的第一个子控件是scrollView(添加子控制器视图tableview),而且首页控制器包裹了导航控制器和TabBarController,所以,scrollView的内容上边被挤下来64,下边被挤上去49.
解决方案
- 可视范围:
2. 告诉系统不要自动调整scrollView的内边距
3. 首页控制器:
automaticallyAdjustsScrollViewInsets = NO;
经过这个,ScrollView的内容(tableView)确实上移了,但是还是预留了20,这个是时候通过打印知道tableView的y值是20,height = 667 - 20 = 647;
4. 设置tableView的 y = 0.
5. 设置tableView的height = scrollView.height;
这个时候就实现了tableView的可视范围为整个scrollView.换句话说tableView和scrollView完全重合.
但是
新的问题出现了:新的问题出现了:这个时候的tableView和scrollView完全重合,tableView中的内容(在这里是cell,如果有tableHeaderView的话就包括tableHeaderView)和tableview完全重合.那么就会有一部分cell被导航控制器以及titleView挡住.当下拉下来以后,松手就由弹上去了.内容被遮挡.同样底部也会被TabBar挡住
- 不被导航遮住内容:
解决方案:给tableView增加额外的滚动区域,即设置内边距,其中上边设置64(导航条高度)+35(titleView的高度),下边设置49(TabBar高度)。具体代码如下:
scrollView.contentInset = UIEdgeInsetsMake(64 + 35, 0, 49, 0);
到现在为止完成了所有步骤:
1.通过改变tableView的frame --以及让系统不要自动调整scrollView的内边距让tableView的可视范围为占据整个scrollView
2.通过设置tableView的内边距,让tableView中的所有cell都可以显示,即往下走一个导航栏的高度.
以前介绍tableView的重要属性内边距
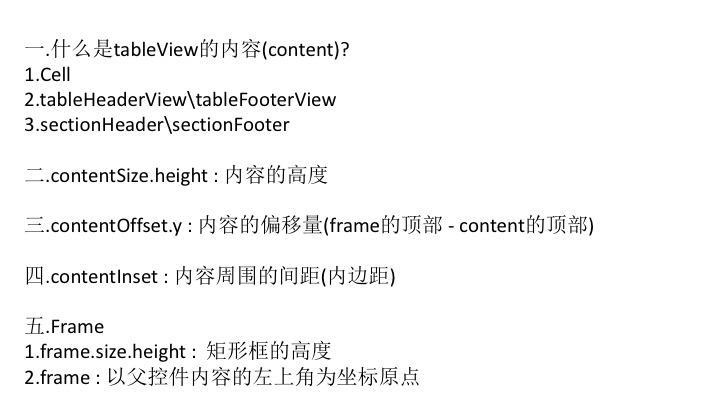
1. 主要概念
2.
a.没有cell
b.没有contentInset
c.没有tableHeaderView、tableFooterView
3.
a.没有cell
b.没有contentInset
c.有tableHeaderView、tableFooterView
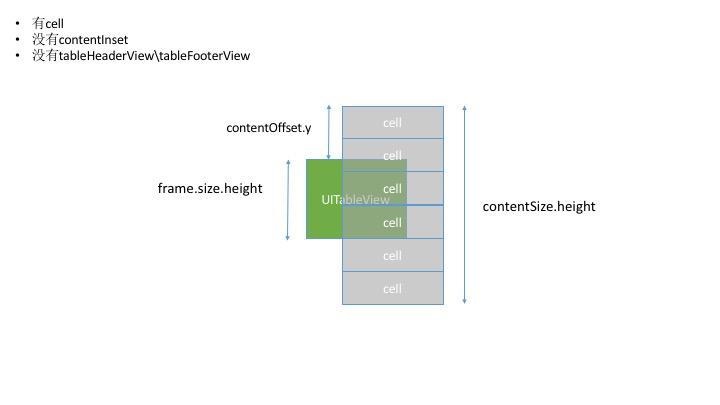
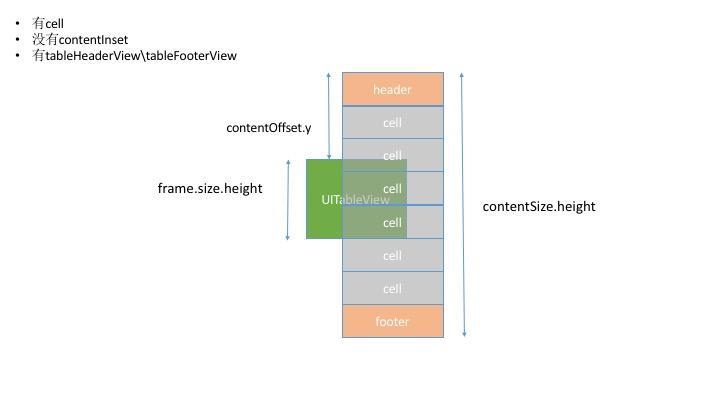
4.
a.有cell
b.没有contentInset
c.没有tableHeaderView、tableFooterView
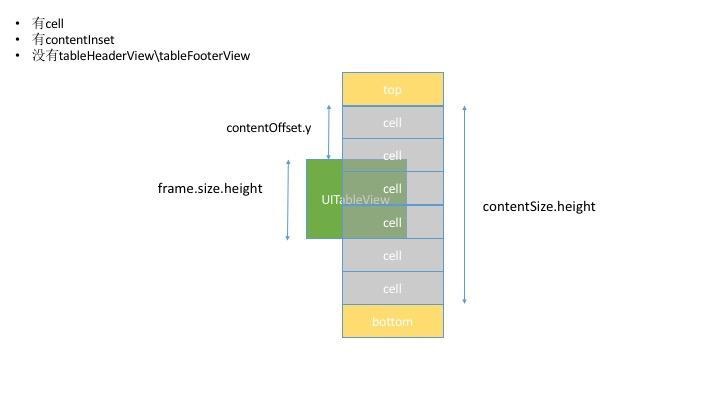
5.
a.有cell
b.有contentInset
c.没有tableHeaderView、tableFooterView
6.
a.有cell
b.没有contentInset
c.有tableHeaderView、tableFooterView
7.
a.有cell
b.有contentInset
c.有tableHeaderView、tableFooterView
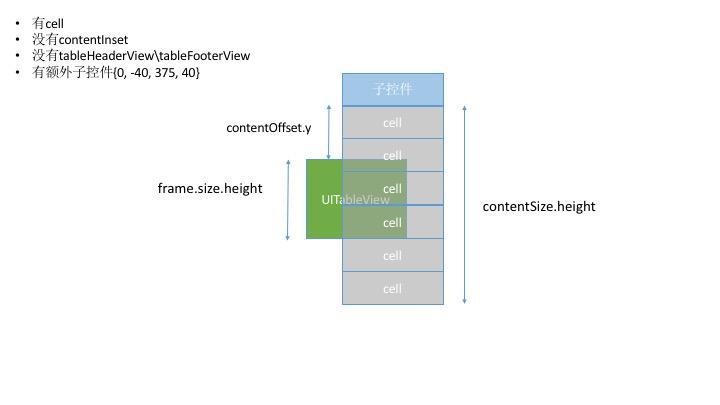
8.
a.有cell
b.没有contentInset
c.没有tableHeaderView、tableFooterView
d.有额外子控件{0,-40,375,40}
9.
a.有cell
b.没contentInset
c.没有tableHeaderView、tableFooterView
d.有额外子控件{0,-40,375,40}
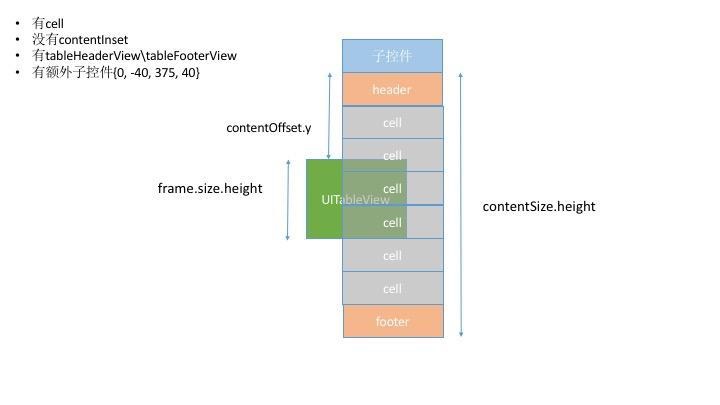
10.
a.有cell
b.没有contentInset
c.有tableHeaderView、tableFooterView
d.有额外子控件{0,-40,375,40}
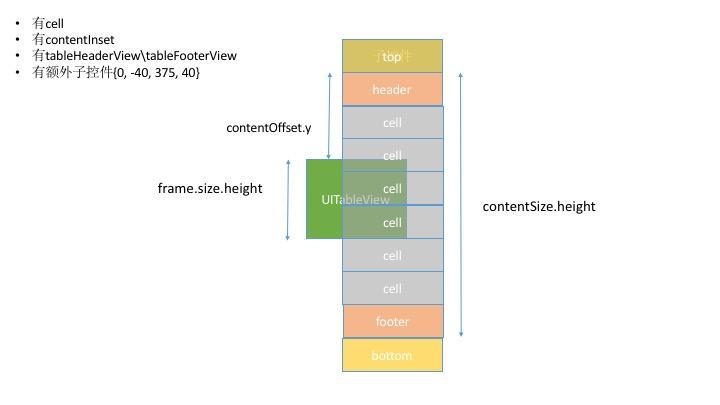
11.
a.有cell
b.有contentInset
c.有tableHeaderView、tableFooterView
d.有额外子控件{0,-40,375,40}