Inno setup脚本能够支持许多的类,这些类使得安装程序的功能得到很大的加强,通过对这些类的使用,将会创建出许多让人惊奇的安装程序,下面开始类的学习。
创建自定义向导页
自定义向导页需要在InitializeWizard事件函数中创建,通过使用CreateCustomPage函数创建一个空的页面,或者使用CreateInput...Page 和CreateOutput...Page等函数创建预建的页面,例如CreateInputDirPage、CreateInputFilePage、CreateOutputProgressPage等函数。当创建好了页面之后,就可以在页面上添加控件了,可以手动创建控件,也可以使用预建页面的特殊函数。大部分的Create...Page函数的第一个参数通常都是Page ID,该参数指定了新创建的页面被放在哪个已存在的页面后面。有几种方法获取一个已经存在页面的Page ID,例如用户创建的页面有一个属性是ID,该属性为一个只读的整型,其值即为页面的ID,内建的向导页有预定的ID,可用的名称如下表:
|
wpWelcome |
wpLicense |
wpPassword |
wpInfoBefore |
|
wpUserInfo |
wpSelectDir |
wpSelectComponents |
wpSelectProgramGroup |
|
wpSelectTasks |
wpReady |
wpPreparing |
wpInstalling |
|
wpInfoAfter |
wpFinished |
|
|
当自定义页面创建完成后,安装程序将会显示,并会像对待预建页面一样处理他们,例如调用所有页面都关联的NextButtonClick 和ShouldSkipPage事件函数。
CreateCustomPage函数原型如下:
function CreateCustomPage(const AfterID: Integer; const ACaption, ADescription: String): TwizardPage
第一个参数和前面的Page ID是一样的,可以使用上述表中任何一个作为参数,第二个参数Acaption指定页面的标题,该标题将会显示在页面上方,第三个参数则是对该页面的描述。函数的返回值是一个TwizardPage类,根据Inno Setup的帮助文档,该类的原型如下:
TWizardPage = class(TComponent)
property ID: Integer; read;
property Caption: String; read write;
property Description: String; read write;
property Surface: TNewNotebookPage; read write;
property SurfaceHeight: Integer; read write;
property SurfaceWidth: Integer; read write;
property OnActivate: TWizardPageNotifyEvent; read write;
property OnBackButtonClick: TWizardPageButtonEvent; read write;
property OnCancelButtonClick: TWizardPageCancelEvent; read write;
property OnNextButtonClick: TWizardPageButtonEvent; read write;
property OnShouldSkipPage: TWizardPageShouldSkipEvent; read write;
end;
TWizardPageNotifyEvent = procedure(Sender: TWizardPage);
TWizardPageButtonEvent = function(Sender: TWizardPage): Boolean;
TWizardPageCancelEvent = procedure(Sender: TWizardPage; var ACancel, AConfirm: Boolean);
TWizardPageShouldSkipEvent = function(Sender: TWizardPage): Boolean;
下面的程序将会创建一个最简单的自定义页面,并显示在欢迎页面后面:
|
[setup] AppName=Test AppVerName=TEST DefaultDirName="E:TEST" AppVersion=1.0 [files] Source: "F:desktop estipmsg.exe";Flags:dontcopy [code] procedure InitializeWizard(); begin CreateCustomPage(wpWelcome, '标题:自定义页面', '描述:这是我的自定义页面'); end; |
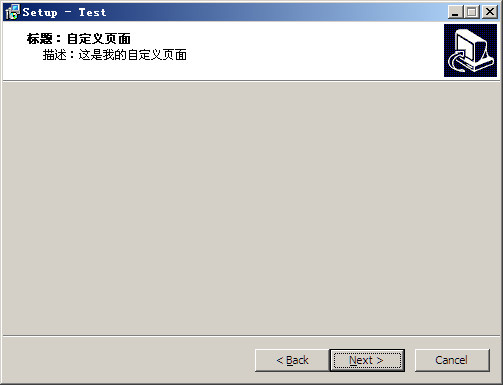
运行后,当从Welcome页面点击Next按钮后,将会出现下面的页面:

另外,我们也可是测试一下CreateCustomPage的返回值TwizardPage类的属性。例如下面这个例子将测试一下ID属性和NextButtonClick属性:
|
[code] var myPage:TwizardPage; myPageID:Integer; function NextButtonClick(CurPageID:Integer): Boolean; begin if CurPageID=myPageID then begin if MsgBox('确定要离开本页面吗?', mbConfirmation, MB_YESNO or MB_DEFBUTTON2) = IDYES then result:=true; end else result:=true; end; procedure InitializeWizard(); begin myPage:=CreateCustomPage(wpWelcome, '标题:自定义页面', '描述:这是我的自定义页面'); myPageID:=myPage.ID; end; |
运行该程序,当到达自定义页面并单击Next的后,将会出现如下的确认对话框:

选择“是”将到下一页,“否”将留在本页。
虽然上面的页面没有任何控件,但是,在成功创建好页面之后,往上面添加各种控件将会变得简单,这就像是把地基打好了之后,盖房子就方便多了。