Inno Setup入门(十六)——Inno Setup类参考(2)
http://379910987.blog.163.com/blog/static/33523797201112755641236/
这里将接着在前面的基础上介绍如何在自定义页面上添加按钮。按钮属于Tbutton类,该类继承自TbuttonControl,类定义如下:
TButton = class(TButtonControl)
property Cancel: Boolean; read write;
property Caption: String; read write;
property Default: Boolean; read write;
property Font: TFont; read write;
property ModalResult: Longint; read write;
property OnClick: TNotifyEvent; read write;
end;
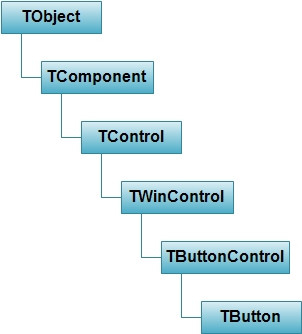
其继承关系如下图:

下面将在一个已经创建好的自定义页面上添加一个按钮:
|
[setup] AppName=Test AppVerName=TEST DefaultDirName="E:TEST" AppVersion=1.0 [files] Source: "F:desktop estipmsg.exe";Flags:dontcopy [code] var myPage:TwizardPage; myBtn:TButton; procedure InitializeWizard(); begin myPage:=CreateCustomPage(wpWelcome, '标题:自定义页面', '描述:这是我的自定义页面'); myBtn:=TButton.Create(nil); myBtn.Parent:=myPage.Surface; end; |
先解释一下这段代码中的含义。
首先是myBtn:=TButton.Create(nil);语句,该语句使用了Tbutton类的成员函数函数Create,创建一个实例化的Tbutton对象,这里使用myBtn获取该对象,参数nil表示为空,另外一个类似的语句是myBtn:=TButton.Create(myPage);通常不用考虑这两个语句的区别,该函数的参数决定了谁来释放创建控件的问题,nil,程序关闭和窗体关闭时都不会释放这个按钮,如果为nil,需要手动释放,如果设为某个页面,则该页面释放时被自动释放。
另外一个是myBtn的Parent属性,该属性继承自TwinControl类,该属性指定了包含本组件的容器,按钮只能在指定的包容器中显示和移动。
安装程序运行到自定义页面时,将出现如下的窗口:

这个时候的按钮没有标题,点击也没有任何反应,因为在上面的代码中并没有为其添加相应的属性和事件。
下面的代码则会完善上面的例子(只修改了Code段):
|
[code] var myPage:TwizardPage; myBtn:TButton; myFont:TFont; procedure ClickmyBtn(Sender: TObject); begin MsgBox('你点击了按钮~~', MBInformation, MB_OK); end;
procedure InitializeWizard(); begin myPage:=CreateCustomPage(wpWelcome, '标题:自定义页面', '描述:这是我的自定义页面'); myBtn:=TButton.Create(myPage); myBtn.Parent:=myPage.Surface; myBtn.Caption:='点我~'; myBtn.Default:=True; myFont:=TFont.Create(); myFont.Size:=16; myFont.Style:=[fsBold]; myFont.Style:=myFont.Style+[fsItalic]; (*或者使用 myFont.Style:=[fsBold,fsItalic]; *) myBtn.Font:=myFont; myBtn.Width:=300; myBtn.Height:=100; myBtn.OnClick:=@ClickmyBtn; end; |
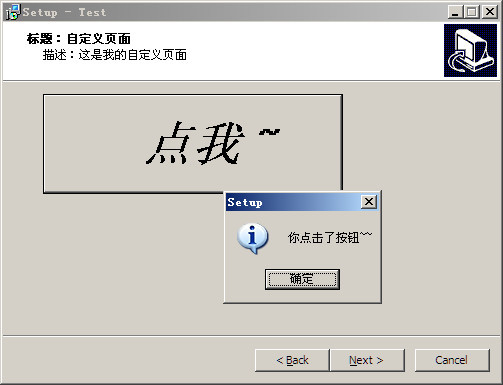
这里新创建了一个TFont的实例myFont,该对象主要设置对象显示字符的大小、颜色、粗体等属性。Caption设置了按钮中显示的文字,Default属性表明该按钮为默认选中,后面是设置显示文字的属性,最后的Width和Height设置了按钮的尺寸,这两个属性继承自Tcontrol,最后是按钮的事件响应函数,当点击按钮时,执行ClickmyBtn过程,该过程在前面也有实现,注意实现的代码一定要放在调用该过程的前面,否则无法通过编译。运行效果如下:

另外按钮还有一些属性,例如Top、Left是控制按钮所在位置的,都可以测试一下。