标签
标签(Label)是用来显示文本的主要组件之一,也是窗口应用程序中最常用的组件之一,通过对标签的使用,将能够给用户提供更加详细的信息。
Pascal脚本中的标签由类TlLabel实现,该类定义如下:
TLabel = class(TCustomLabel)
property Alignment: TAlignment; read write;
property AutoSize: Boolean; read write;
property Caption: String; read write;
property Color: TColor; read write;
property FocusControl: TWinControl; read write;
property Font: TFont; read write;
property WordWrap: Boolean; read write;
property OnClick: TNotifyEvent; read write;
property OnDblClick: TNotifyEvent; read write;
end;
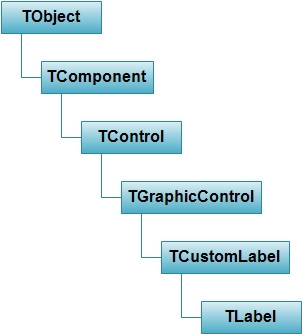
和Tbutton的层次结构模型不同,该类的层次模型如下:

下面将在上一节的基础上添加一个标签,并在单击按钮之后标签内容出现相应的变化:
|
[setup] AppName=Test AppVerName=TEST DefaultDirName="E:TEST" AppVersion=1.0 [files] Source: "F:desktop estipmsg.exe";Flags:dontcopy [code] var myPage:TwizardPage; myBtn:TButton; myLbl:TLabel; procedure ClickmyBtn(Sender: TObject); begin myLbl.Caption:='你点击了按钮~'; myLbl.Color:=clRed; end; procedure InitializeWizard(); begin myPage:=CreateCustomPage(wpWelcome, '标题:自定义页面', '描述:这是我的自定义页面'); myBtn:=TButton.Create(myPage); myBtn.Parent:=myPage.Surface; myBtn.Caption:='点我~'; myBtn.OnClick:=@ClickmyBtn; myLbl:=TLabel.Create(myPage); myLbl.Parent:=myPage.Surface; myLbl.Top:=myBtn.Top+50; myLbl.Caption:='我是标签~'; end; |
该代码中主要用到了Label的Caption属性,该属性决定了标签所要显示的文本。属性Color用于设置标签的背景颜色,myLbl.Color:=clRed;将设置标签的背景色为红色,有一个专门的Tcolor类处理关于颜色的属性,更多预定义颜色可查找Delphi相关文档,以下是支持的颜色:
clSystemColor = $FF000000;
clScrollBar = TColor(clSystemColor or COLOR_SCROLLBAR);
clBackground = TColor(clSystemColor or COLOR_BACKGROUND);
clActiveCaption = TColor(clSystemColor or COLOR_ACTIVECAPTION);
clInactiveCaption = TColor(clSystemColor or COLOR_INACTIVECAPTION);
clMenu = TColor(clSystemColor or COLOR_MENU);
clWindow = TColor(clSystemColor or COLOR_WINDOW);
clWindowFrame = TColor(clSystemColor or COLOR_WINDOWFRAME);
clMenuText = TColor(clSystemColor or COLOR_MENUTEXT);
clWindowText = TColor(clSystemColor or COLOR_WINDOWTEXT);
clCaptionText = TColor(clSystemColor or COLOR_CAPTIONTEXT);
clActiveBorder = TColor(clSystemColor or COLOR_ACTIVEBORDER);
clInactiveBorder = TColor(clSystemColor or COLOR_INACTIVEBORDER);
clAppWorkSpace = TColor(clSystemColor or COLOR_APPWORKSPACE);
clHighlight = TColor(clSystemColor or COLOR_HIGHLIGHT);
clHighlightText = TColor(clSystemColor or COLOR_HIGHLIGHTTEXT);
clBtnFace = TColor(clSystemColor or COLOR_BTNFACE);
clBtnShadow = TColor(clSystemColor or COLOR_BTNSHADOW);
clGrayText = TColor(clSystemColor or COLOR_GRAYTEXT);
clBtnText = TColor(clSystemColor or COLOR_BTNTEXT);
clInactiveCaptionText = TColor(clSystemColor or COLOR_INACTIVECAPTIONTEXT);
clBtnHighlight = TColor(clSystemColor or COLOR_BTNHIGHLIGHT);
cl3DDkShadow = TColor(clSystemColor or COLOR_3DDKSHADOW);
cl3DLight = TColor(clSystemColor or COLOR_3DLIGHT);
clInfoText = TColor(clSystemColor or COLOR_INFOTEXT);
clInfoBk = TColor(clSystemColor or COLOR_INFOBK);
clHotLight = TColor(clSystemColor or COLOR_HOTLIGHT);
clGradientActiveCaption = TColor(clSystemColor or COLOR_GRADIENTACTIVECAPTION);
clGradientInactiveCaption = TColor(clSystemColor or COLOR_GRADIENTINACTIVECAPTION);
clMenuHighlight = TColor(clSystemColor or COLOR_MENUHILIGHT);
clMenuBar = TColor(clSystemColor or COLOR_MENUBAR);
clBlack = TColor($000000);
clMaroon = TColor($000080);
clGreen = TColor($008000);
clOlive = TColor($008080);
clNavy = TColor($800000);
clPurple = TColor($800080);
clTeal = TColor($808000);
clGray = TColor($808080);
clSilver = TColor($C0C0C0);
clRed = TColor($0000FF);
clLime = TColor($00FF00);
clYellow = TColor($00FFFF);
clBlue = TColor($FF0000);
clFuchsia = TColor($FF00FF);
clAqua = TColor($FFFF00);
clLtGray = TColor($C0C0C0);
clDkGray = TColor($808080);
clWhite = TColor($FFFFFF);
StandardColorsCount = 16;
clMoneyGreen = TColor($C0DCC0);
clSkyBlue = TColor($F0CAA6);
clCream = TColor($F0FBFF);
clMedGray = TColor($A4A0A0);
ExtendedColorsCount = 4;
clNone = TColor($1FFFFFFF);
clDefault = TColor($20000000);
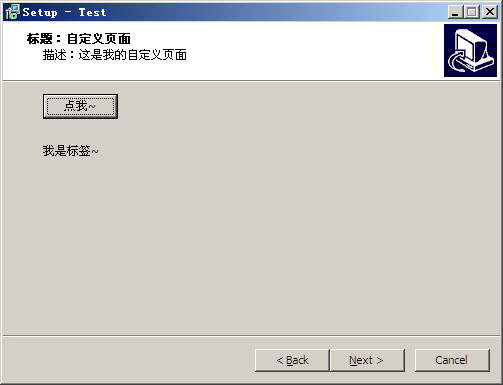
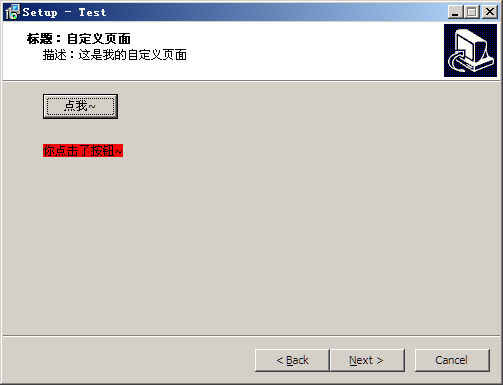
上述代码运行后效果如下:

点击前

点击后
注意:修改标签文字颜色需要使用标签的Font属性。另外,标签也可以对鼠标的点击做出反应,执行相应的函数,标签支持双击和单击鼠标的事件,但是要注意这两个事件不能并存,测试代码如下:
|
[code] var myPage:TwizardPage; myBtn:TButton; myLbl:TLabel; procedure ClickmyBtn(Sender: TObject); begin myLbl.Caption:='你点击了按钮~'; myLbl.Color:=clRed; end; procedure ClickMyLbl(Sender: TObject); begin MsgBox('你单击了标签', MBInformation, MB_OK); end; procedure DbClickMyLbl(Sender: TObject); begin MsgBox('你双击了标签', MBInformation, MB_OK); end; procedure InitializeWizard(); begin myPage:=CreateCustomPage(wpWelcome, '标题:自定义页面', '描述:这是我的自定义页面'); myBtn:=TButton.Create(myPage); myBtn.Parent:=myPage.Surface; myBtn.Caption:='点我~'; myBtn.OnClick:=@ClickmyBtn; myLbl:=TLabel.Create(myPage); myLbl.Parent:=myPage.Surface; myLbl.Top:=myBtn.Top+50; myLbl.Caption:='我是标签~'; myLbl.OnDblClick:=@DbClickMyLbl; //myLbl.OnClick:=@ClickMyLbl; end; |
上面的代码在双击标签时会弹出一个对话框,如果我们把倒数第二行的注释取消,则双击事件并不能被安装程序捕获,因为当用户点击一次鼠标左键后一旦松开鼠标,将会捕获单击事件,而不是再等待双击的到来,这点一定要注意,不过通常标签主要还是用于显示文本,而不是对某些事件做出反应,总之,标签的Caption属性是最重要的。