要点1:转化函数 JSON.stringify()
要点2:在js里写数组的时候是var data = new Array() 但是你如果是要转json显示的时候就要写成 var data = {},不然转出来的json全是空的。
先看一种错误格式:
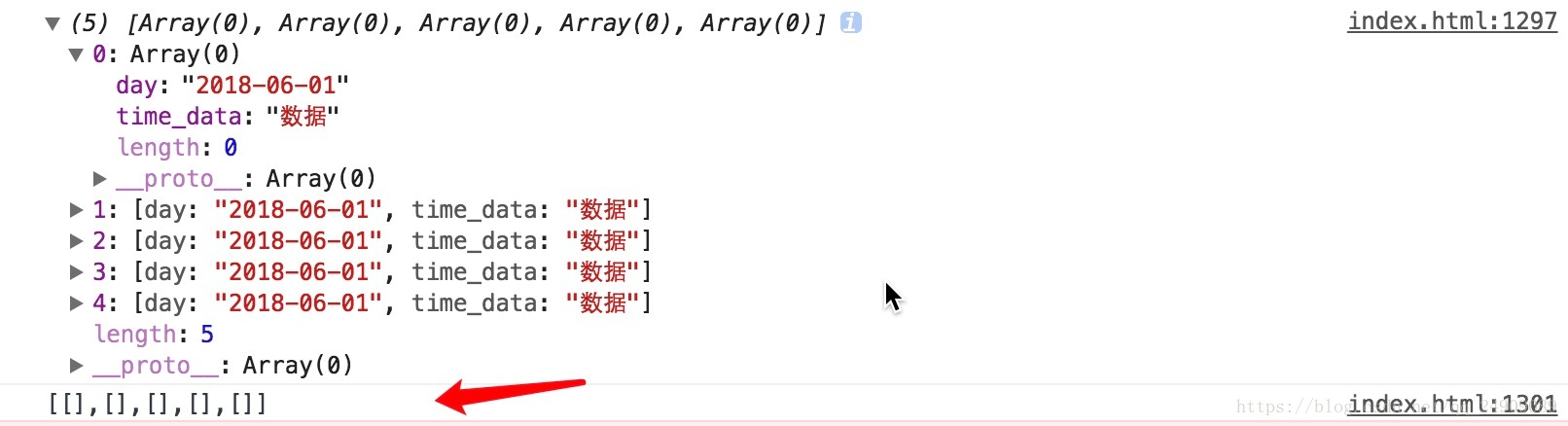
<script> //定义一个数组 var data = new Array(); for (var i = 0; i < 5; i++) { //定义一个二维数组 data[i] = new Array(); data[i]['day'] = '2018-06-01'; data[i]['time_data'] = '数据'; } //打印数组 console.log(data); //转换json打印 var res = JSON.stringify(data); console.log(res); </script>
效果:

正确格式:
<script>
//定义一个数组 这里我们吧new Array()换成{}的形式
var data = {};
for (var i = 0; i < 5; i++) {
//定义一个二维数组
data[i] = {};
data[i]['day'] = '2018-06-01';
data[i]['time_data'] = '数据';
}
//打印数组
console.log(data);
//转换json打印
var res = JSON.stringify(data);
console.log(res);
</script>
结果:
总结:可以看出,其实我们定义的是一种对象的格式,var data = {} 是 var data = new Object() 的缩写,JSON.stringify() 不能转自定义下标的数组,可以转0 1 2 那种下标的数组,当然那可能不是你想要的。
---------------------
作者:天下皆白_唯我独黑
来源:CSDN
原文:https://blog.csdn.net/qq_24909089/article/details/80922174
版权声明:本文为博主原创文章,转载请附上博文链接!
扫二维码,关注更多PHP资讯!
