在Web应用中,文件上传和下载功能是非常常用的功能,今天来讲一下 JavaWeb中的文件上传和下载功能的实现。
1、准备工作
对于文件.上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的。
一般选择采用apache的开源工具common-fileupload这个文件上传组件。
common-fileupload是依赖于common-io这个包的,所以还需要下载这个包。
https://repo1.maven.org/maven2/commons-io/commons-io/2.4/commons-io-2.4.jar
https://repo1.maven.org/maven2/commons-fileupload/commons-fileupload/1.4/commons-fileupload-1.4.jar
2、使用类介绍
[文件上传的注意事项]
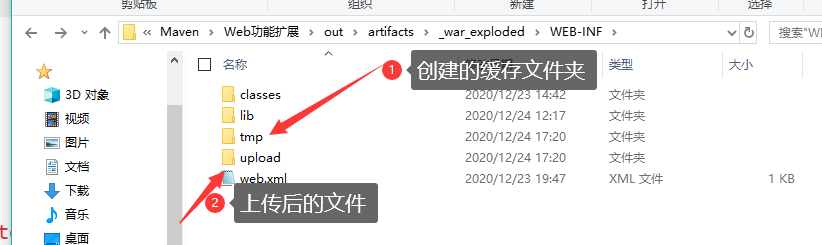
1.为保证服务器安全,上传文件应该放在外界无法直接访问的目录下,比如放于WEB- INF目录下。
2.为防止文件覆盖的现象发生,要为上传文件产生一个唯一 的文件名
3.要限制上传文件的最大值。 3.要限制上传文件的最大值.
4.可以限制上传文件的类型,在收到上传文件名时,判断后缀名是否合法。
[需要用到的类详解]
ServletFileUpload负责处理上传的文件数据,并将表单中每个输入项封装成一个Fileltem对象
在使用ServletFileUpload对象解析请求时需要DiskFileltemFactory对象。
所以,我们需要在进行解析工作前构造好DiskFileltemFactory对象, 通过ServletFileUpload对象的构造方法或setFileltemKFactory()方法
设置ServletFileUpload对象的fileltemFactory属性。
FileItem类:
在html页面input必须有:
<input type="file" name="filename"></input>
表单如果包含一个文件上传输入项的话,这个表单的enctype属性就必须设置为multipart/form-data
<form action="" enctype="multipart/form-data" method="post"> 上传用户<input type="text" name="user"/> <p><input type="file" name="file1"/></p> <p><input type="file" name="file2"/></p> <input type="submit" value="提交"> | <input type="reset" value="重置"/> </form>
【常用方法介绍】
//isFormField方法用于判断FileItem类对象封装的数据是一个普通文本表单 //还是一一个文件表单,如果是普通表单字段则返回true,否则返回false boolean isFormField();
//getFieldName方法用于返回表单标签name属性的值。 String getFieldName();
//getString方法用于将FileItem对象中保存的数据流内容以一个字符串返回 String getString();
//getName方法用于获得文件上传字段中的文件名。 String getName();
//以流的形式返回上传文件的数据内容。 InputStream getInputStream( )
//delete方法用来清空FileItem类对象中存放的主体内容 //如果主体内容被保存在临时文件中,delete方法将删除该临时文件。 void delete();
ServletFIleUpload类:
ServletFileUpload负责处理上传的文件数据,并将表单中每个输入项封装成一个Fileltem对象中.使用
其parseRequest(HttpServletRequest)方法可以将通过表单中每一个HTML 标签提交的数据封装成一
个Fileltem对象,然后以List列表的形式返回。使用该方法处理上传文件简单易用。
【常用方法】
//用于判断是普通表单,还是带文件上传的表单,起了辨别的作用。若返回值为true则是带文件上传的表单;返回值为false则是普通表单。 public static final boolean isMultipartContent(HttpServletRequest request)
3、代码编写
登录页面:index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> </head> <body> <form action="${pageContext.request.contextPath}/upload.do" enctype="multipart/form-data" method="post"> 上传用户<input type="text" name="user"/> <p><input type="file" name="file1"/></p> <p><input type="file" name="file2"/></p> <input type="submit" value="提交"> | <input type="reset" value="重置"/> </form> </body> </html>
上传成功页面:info.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <%--文件上传成功的提示--%> ${msg} </body> </html>
web.xml:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>FileServlet</servlet-name> <servlet-class>com.zhixi.FileServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>FileServlet</servlet-name> <url-pattern>/upload.do</url-pattern> </servlet-mapping> </web-app>
FileServlet:
package com.zhixi; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.FileUploadException; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.*; import java.util.List; import java.util.UUID; /** * @author zhangzhixi */ public class FileServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //1、判断提交的表单是普通表单还是带上传文件的表单 //ServletFileUpload.isMultipartContent(req)用于判断这份表单提交的数据是不是包含文件 if (!ServletFileUpload.isMultipartContent(req)) { //结束方法调用,说明这是一个普通的表单,没有包含文件的<input>,直接返回 return; } //2、文件存储空间创建:创建上传文件的路径,建议在WEB-INF路径下,安全,用户无法直接访问上传的文件 //获取/WEB-INF下的/upload路径 String uploadPath = this.getServletContext().getRealPath("/WEB-INF/upload"); File uploadFile = new File(uploadPath); if (!uploadFile.exists()) { //如果这个路径不存在,就创建这份路径 uploadFile.mkdir(); } //3、缓存空间创建:临时路径,假如文件超过了预期的大小,我们就把他放在一个临时文件中,过几天自动删除,或者提醒用户转为永久 String tmpPath = this.getServletContext().getRealPath("WEB-INF/tmp"); File file = new File(tmpPath); if (!file.exists()) { file.mkdir(); } DiskFileItemFactory factory = getDiskFileItemFactory(file); System.out.println("===============getDiskFileItemFactory================"); ServletFileUpload upload = getServletFileUpload(factory); System.out.println("===============getServletFileUpload================"); String msg = uploadParasRequest(upload, req, uploadPath); System.out.println("===============uploadParasRequest================"); req.setAttribute("msg", msg); req.getRequestDispatcher("info.jsp").forward(req, resp); } /** * 获取磁盘对象 * * @param file 文件大小 */ public DiskFileItemFactory getDiskFileItemFactory(File file) { //直接使用我们所学的流的概念来上传文件很低效,且我们的开发成倍很高,所以我们可以直接使用开源的包,比如Apache的文件上传组件来实现,common-fileupload,他需要依赖于commons-io组件 /*使用规则: ①ServletFileUpload负责处理上传的文件数据,并将表单中每个输入项封装成一个FileItem对象, 在使用ServletFileUpload 对象解析请求时需要DiskFileItemFactory对象。 ②我们需要在进行解析工作前构造好DiskFileItemFactory对象,通过ServletFileUpload对象的构造方法或setFileItemFactory() 方法设置ServletFileUpload对象的fileItemFactory属性。*/ //1、创建DiskFileItemFactory对象 DiskFileItemFactory factory = new DiskFileItemFactory(1024 * 1024, file); return factory; } /** * 获取Servlet文件上传 * @param factory 磁盘对象 * @return */ public ServletFileUpload getServletFileUpload(DiskFileItemFactory factory) { //2、创建ServletFileUpload对象,获取上传文件的解析对象 //DiskFileItemFactory对象作为参数传入ServletFileUpload的构造中 ServletFileUpload upload = new ServletFileUpload(factory); return upload; } /** * 上传文件的方法 * @param upload * @param req * @param uploadPath * @return * @throws UnsupportedEncodingException */ public String uploadParasRequest(ServletFileUpload upload, HttpServletRequest req, String uploadPath) throws UnsupportedEncodingException { //判断用户是否上传成功 String msg = null; //3、正式解析表单中上传的文件,并将其存储在服务器上指定的位置 try { List<FileItem> fileItems = upload.parseRequest(req); //使用文件解析对象的parseRequest()(解析request),这个方法就会将req中的表单项按照一个<input>一个FileItem对象来进行封装 //parseRequest(HttpServletRequest) 方法可以将通过表单中每一个HTML标签提交的数据封装成一个FileItem对象,然后以List列表的形式返回 //遍历,找到表单中每一个文件对应的<input>上传的文件数据 for (FileItem fileItem : fileItems) { if (fileItem.isFormField()) { //这个<input>中的数据不是文件 String name = fileItem.getFieldName();//获取非文件<input>的name属性 String value = fileItem.getString("utf-8");//获取非文件<input>的value属性 System.out.println(name + ":" + value);//输出显示 } else { //这个<input>中的数据是文件 //===============1、处理文件:获取文上传的文件的文件名+文件类型=============== String uploadFileName = fileItem.getName();//获取这个文件的名称 System.out.println("上传的文件名:" + uploadFileName); if (uploadFileName.trim().equals("") || uploadFileName == null) {//如果文件上传的名字为空 continue;//跳过本次循环继续下一个List元素的遍历 } //精妙点:获取文件的名称 String fileName = uploadFileName.substring(uploadFileName.lastIndexOf("/") + 1);//获取最后一个/后面的所有字符串,获取结果 = 文件名.文件类型 String fileExtName = uploadFileName.substring(uploadFileName.lastIndexOf(".") + 1);//最后一个"."后面的字符串,获取结果 = 文件类型 System.out.println("文件信息[文件名:" + fileName + "----文件类型" + fileExtName + "]");//打印输出对文件进行查看 //=====================2、处理文件存放地址:/WEB-INF/upload + 文件上传时生成的唯一的UUID=============== //可以使用UUID(可以唯一识别的通用码),保证文件名唯一;UUID.randomUUID(),随机生成一个唯一的识别通用码; String uuidPath = UUID.randomUUID().toString(); //存到哪?uploadPath //文件真正要存储在服务器上的存在的路径realPath = /WEB-INF/upload + 文件上传时生成的唯一的UUID String realPath = uploadPath + "/" + uuidPath; //给每个文件创建一个对应的文件夹 File realPathFile = new File(realPath); if (!realPathFile.exists()) { realPathFile.mkdir();//一般这个文件存储的文件夹都是不存在的,所以一定会为我们的上传文件创建一个新的文件夹来存储它 } //============================3、文件传输:配合工具类fileName+文件IO操作就可以实现文件存储在服务器上============================ //每次遍历到的都是一个独立的、完整的文件对应的fileItem对象,所以我们只需要从它里面获取数据流再存储下来即可 InputStream in = null; try { in = fileItem.getInputStream(); } catch (IOException e) { e.printStackTrace(); } //创建一个文件输入流 FileOutputStream fos = new FileOutputStream(realPath + "/" + fileName);//获取文件输入流 //文件名还是和原来保持不变,只是文件存储的上一级文件夹的名称是我们通过/WEB-INF/upload + 文件上传时生成的唯一的UUID生成的不重复的 byte[] buffer = new byte[1024];//创建一个缓冲区 int len = 0;//定义一个变量存储一次读到的实际数据量 while ((len = in.read(buffer)) > 0) {//通过判断实际读取的数据量是不是>0就可以判断文件是不是读完了 fos.write(buffer, 0, len);//将文件流写到这个文件中 ——“realPath + "/" + fileName” } //关闭流 in.close(); fos.close(); msg = "文件上传成功!"; fileItem.delete();//上传成功,清除临时文件 } } } catch (FileUploadException e) { e.printStackTrace(); } catch (FileNotFoundException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } return msg; } }
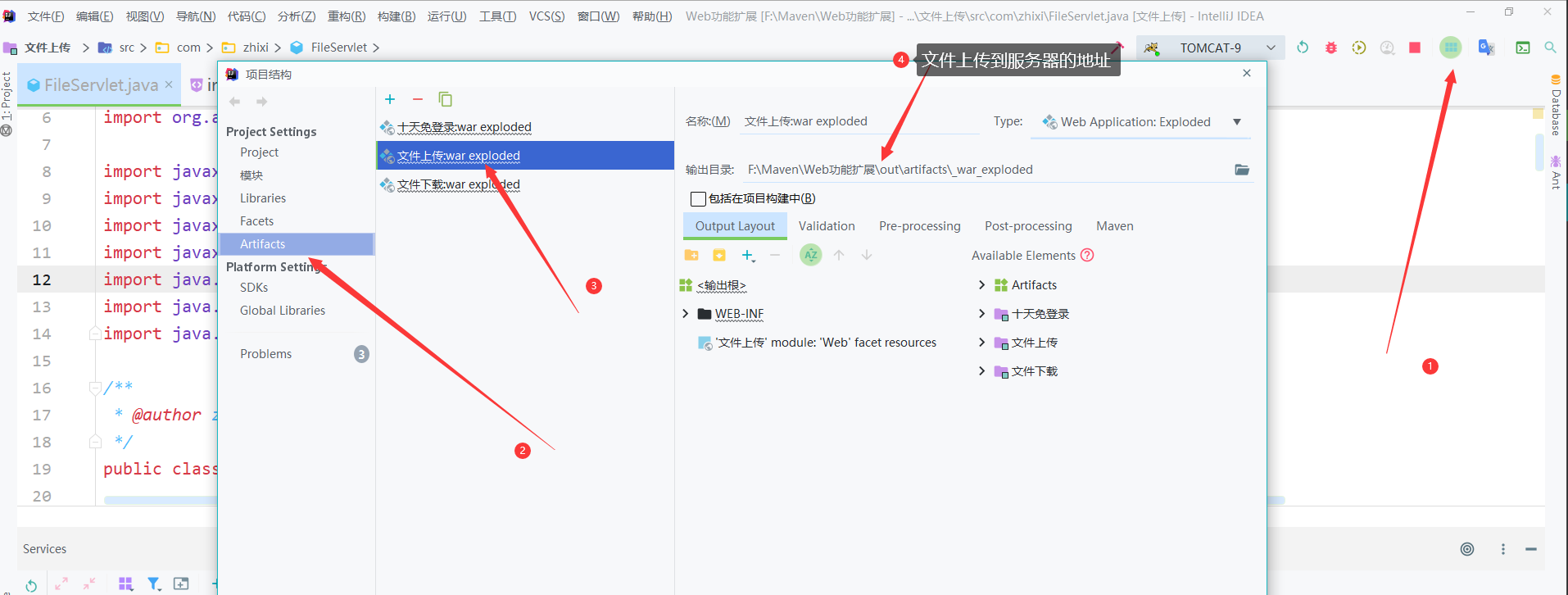
4、测试




FileServlet