什么是vue-cli
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要的功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
安装步骤
1、安装nodex.js
- Node.js : http://nodejs.cn/download/
安装就无脑下一步就好,安装在自己的环境目录下 - Git : https://git-scm.com/downloads
镜像:https://npm.taobao.org/mirrors/git-for-windows/
确认nodejs安装成功:
- cmd 下输入
node -v,查看是否能够正确打印出版本号即可! - cmd 下输入
npm-v,查看是否能够正确打印出版本号即可!
这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多!
2、安装 Node.js 淘宝镜像加速器(cnpm)
为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.org/
输入:
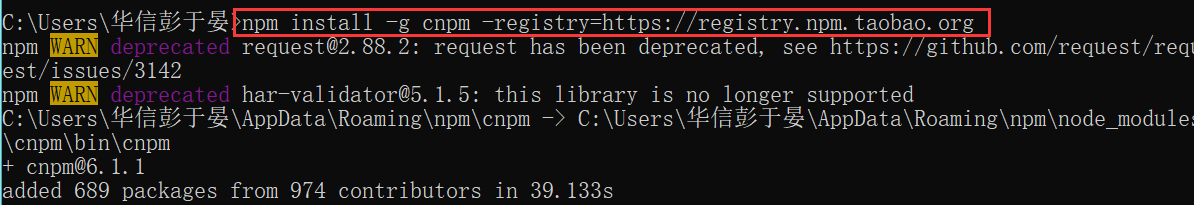
npm install -g cnpm –registry=https://registry.npm.taobao.org

即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。
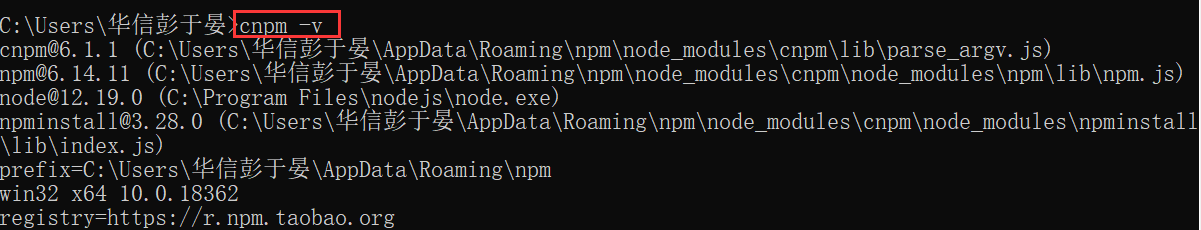
检查知否安装成功:

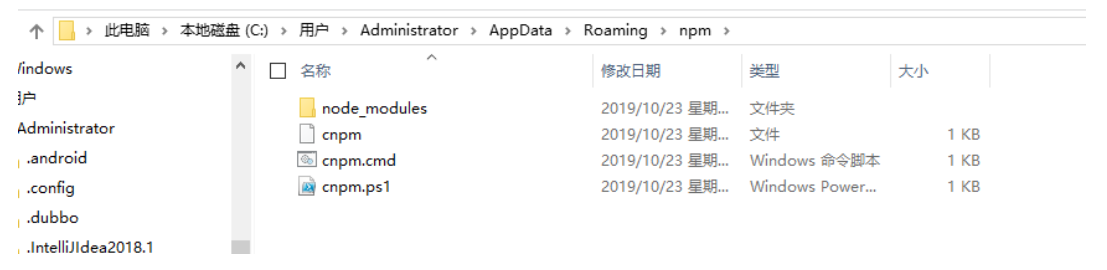
查看npm的安装地址:
C:UsersAdministratorAppDataRoaming
pm

搭建Vue-cli项目:
1、安装 vue-cli: 官方提供的一个脚手架
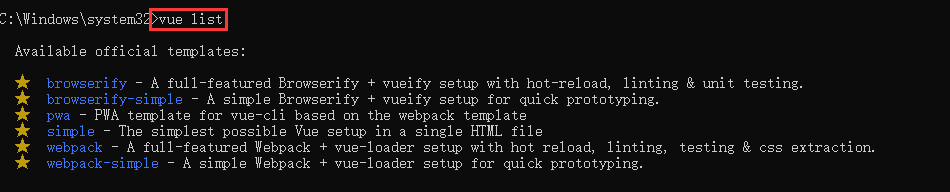
# 安装vue-cli cnpm install vue-cli -g # 测试是否安装成功 # 查看可以基于哪些模板创建 vue 应用程序,通常我们选择 webpack vue list

2、在cmd中切换到你想创建vue项目的目录
3、执行初始化命令:
# 这里的 myvue 是项目名称,可以根据自己的需求起名
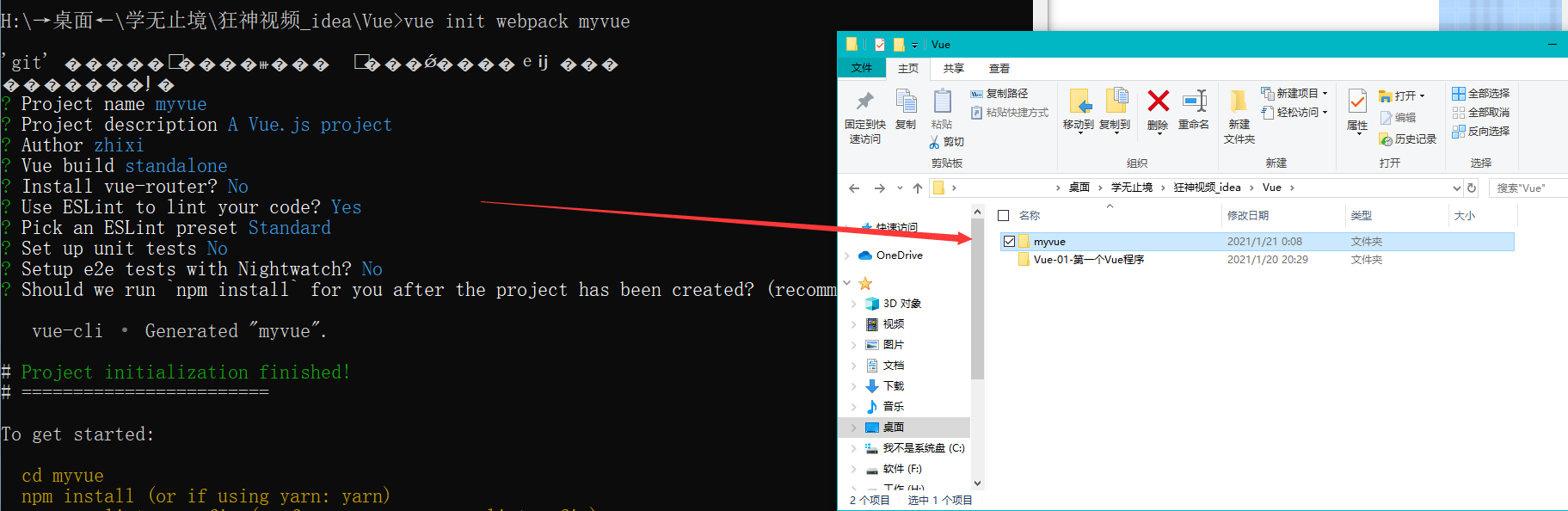
vue init webpack myvue
一路都选择no即可;
说明:
- Project name: 项目名称,默认 回车 即可
- Project description: 项目描述,默认 回车 即可
- Author: 项目作者,默认 回车 即可
- Install vue-router: 是否安装 vue-router,选择 n 不安装(后期需要再手动添加)
- Use ESLint to lint your code: 是否使用 ESLint 做代码检查,选择 n 不安装(后期需要再手动添加)
- Set up unit tests: 单元测试相关,选择 n 不安装(后期需要再手动添加)
- Setup e2e tests with Nightwatch: 单元测试相关,选择 n 不安装(后期需要再手动添加)
- Should we run npm install for you after the project has been created:创建完成后直接初始化,选择 n,我们手动执行;运行结果!

4、 初始化并运行
# 切换到你的vue项目中 cd myvue # 安装配置 npm install # 启动服务,相当于后端的启动tomcat cnpm run dev
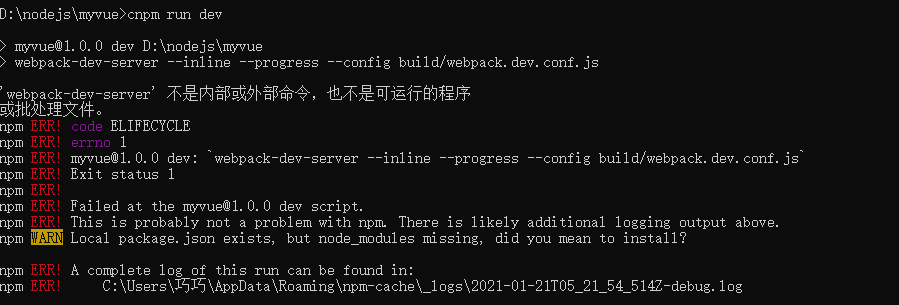
出错以及解决方案:

vue项目初始化时npm run dev报错webpack-dev-server解决方法
原因:这是新版webpack存在的BUG,卸载现有的新版本webpack,装老版本就好
webpack-dev-server 版本需要从最新版本降低到如下版本,因为开始构建项目所用的插件版本太低
(1)npm uninstall webpack-dev-server (2)npm install webpack-dev-server@2.9.1 (3)npm run dev


使用IDEA开发Vue项目:
1、使用idea打开刚刚创建好的vue项目
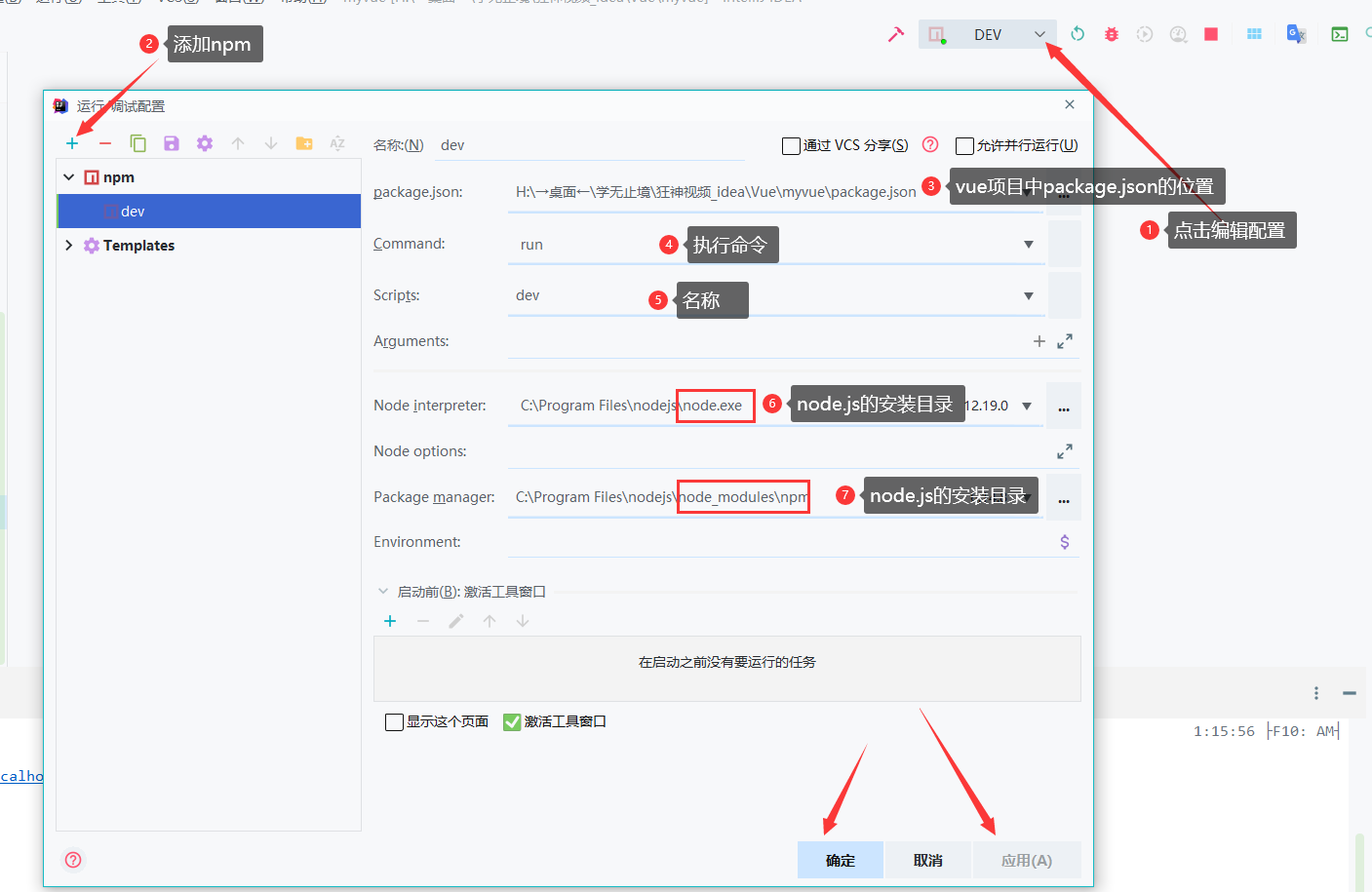
2、构建vue项目的运行
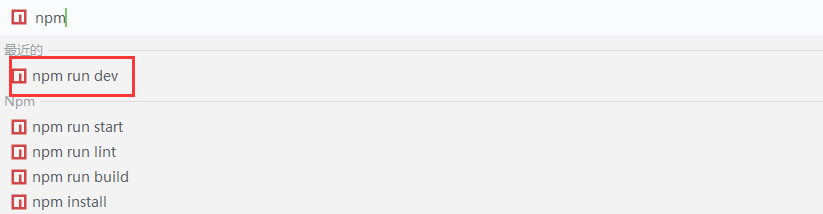
双击Ctrl可以看到我们可以设置的dev命令,当然最常用的还是run命令

比葫芦画瓢就很容易构建成功了!

Vue-cli目录结构
我们用IDEA,open刚才的项目!
- build 和 config:WebPack 配置文件
- node_modules:用于存放 npm install 安装的依赖文件
- src: 项目源码目录
- static:静态资源文件
- .babelrc:Babel 配置文件,主要作用是将 ES6 转换为 ES5
- .editorconfig:编辑器配置
- eslintignore:需要忽略的语法检查配置文件
- .gitignore:git 忽略的配置文件
- .postcssrc.js:css 相关配置文件,其中内部的 module.exports 是 NodeJS 模块化语法
- index.html:首页,仅作为模板页,实际开发时不使用
- package.json:项目的配置文件
- name:项目名称
- version:项目版本
- description:项目描述
- author:项目作者
- scripts:封装常用命令
- dependencies:生产环境依赖
- devDependencies:开发环境依赖
src 目录
src 目录是项目的源码目录,所有代码都会写在这里
main.js
项目的入口文件,我们知道所有的程序都会有一个入口
1 // The Vue build version to load with the `import` command 2 // (runtime-only or standalone) has been set in webpack.base.conf with an alias. 3 import Vue from 'vue' 4 import App from './App' 5 6 Vue.config.productionTip = false; 7 8 /* eslint-disable no-new */ 9 new Vue({ 10 el: '#app', 11 components: { App }, 12 template: '<App/>' 13 });
import Vue from 'vue':ES6 写法,会被转换成 require(“vue”); (require 是 NodeJS 提供的模块加载器)import App from './App':意思同上,但是指定了查找路径,./ 为当前目录Vue.config.productionTip = false:关闭浏览器控制台关于环境的相关提示new Vue({...}):实例化 Vueel: '#app':查找 index.html 中 id 为 app 的元素template: '<App/>':模板,会将 index.html 中替换为组件元素components: { App }:引入组件,使用的是 import App from ‘./App’ 定义的 App 组件;
App.vue
1 <template> 2 <div id="app"> 3 <img src="./assets/logo.png"> 4 <HelloWorld/> 5 </div> 6 </template> 7 8 <script> 9 import HelloWorld from './components/HelloWorld' 10 11 export default { 12 name: 'App', 13 components: { 14 HelloWorld 15 } 16 } 17 </script> 18 19 <style> 20 #app { 21 font-family: 'Avenir', Helvetica, Arial, sans-serif; 22 -webkit-font-smoothing: antialiased; 23 -moz-osx-font-smoothing: grayscale; 24 text-align: center; 25 color: #2c3e50; 26 margin-top: 60px; 27 } 28 </style>
- template:HTML 代码模板,会替换 中的内容
- import HelloWorld from ‘./components/HelloWorld’:引入 HelloWorld 组件,用于替换 template 中的
- export default{…}:导出 NodeJS 对象,作用是可以通过 import 关键字导入
- name: ‘App’:定义组件的名称
- components: { HelloWorld }:定义子组件