Webpack
WebPack 是一款模块加载器兼打包工具,它能把各种资源,如 JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。
安装webpack:
# 觉得这里加载缓慢可以使用cnpm npm install webpack -g npm install webpack-cli -g
测试安装成功:
webpack -v webpack-cli -v

使用webpack:
1、创建项目(文件夹),然后使用idea打开
这里我创建webpack-study到和vue项目同级目录下
2、在项目根目录下创建一个名为 modules 的目录,用于放置 JS 模块等资源文件

3、在modules下创建模块文件,如 hello.js,用于编写 JS 模块相关代码
//暴露一个方法:sayHi exports.sayHi = function () { document.write("<div>Hello WebPack</div>"); };
4、在modules下创建一个名为 main.js 的入口文件,用于打包时设置 entry 属性
//require 导入一个模块,就可以调用这个模块中的方法了 var hello = require("./hello"); hello.sayHi();
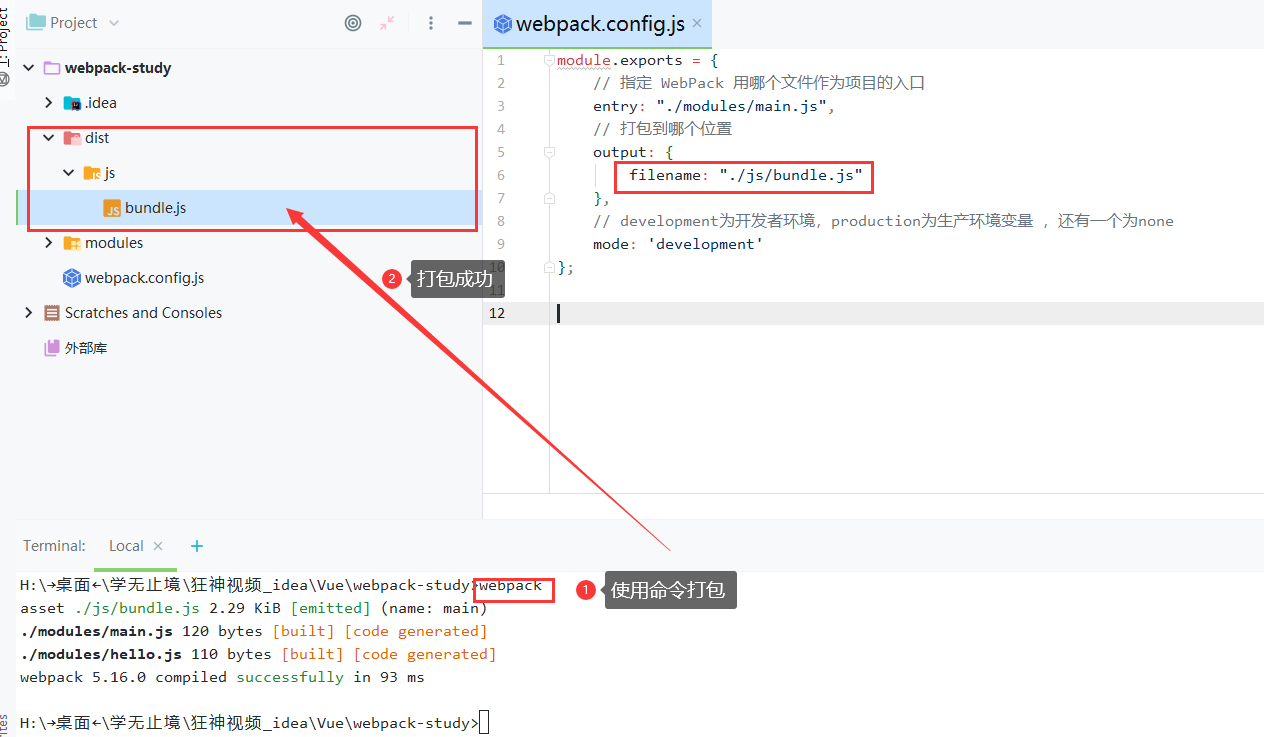
5、在项目目录下创建 webpack.config.js 配置文件,使用 webpack 命令打包
注意:文件名必须要是webpack.config.js否则打包不成功
module.exports = {
// 指定 WebPack 用哪个文件作为项目的入口
entry: "./modules/main.js",
// 打包到哪个位置
output: {
filename: "./js/bundle.js"
},
// development为开发者环境,production为生产环境变量 ,还有一个为none
mode: 'development'
};

6、打包成功后,使用这个包
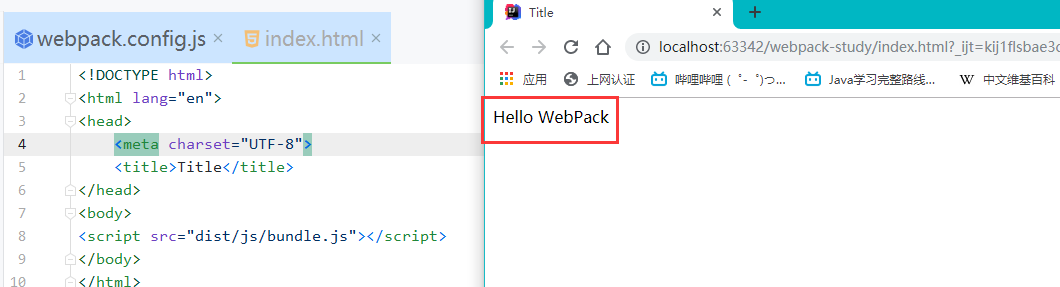
项目目录下创建 HTML 页面如 index.html
导入 WebPack 打包后的 JS 文件,使用浏览器访问当前页即可!

# 参数 --watch 用于监听变化 webpack --watch
end:配置(打包)解释:
创建 webpack.config.js 配置文件
entry:入口文件,指定 WebPack 用哪个文件作为项目的入口
output:输出,指定 WebPack 把处理完成的文件放置到指定路径
module:模块,用于处理各种类型的文件
development为开发者环境,production为生产环境变量 ,还有一个为none
plugins:插件,如:热更新、代码重用等
resolve:设置路径指向
watch:监听,用于设置文件改动后直接打包