1. 受控组件:组件处于受控制状态,不可更改输入框内的值。
2. 什么情况下会让组件变成受控组件?
- 文本框设置了value属性的时候
- 单选框或多选框设置了checked属性的时候。
3. 如何解决?
- 使用state设置值
- 绑定onChange事件 - 在事件处理方法中获取组件的值并更改state。

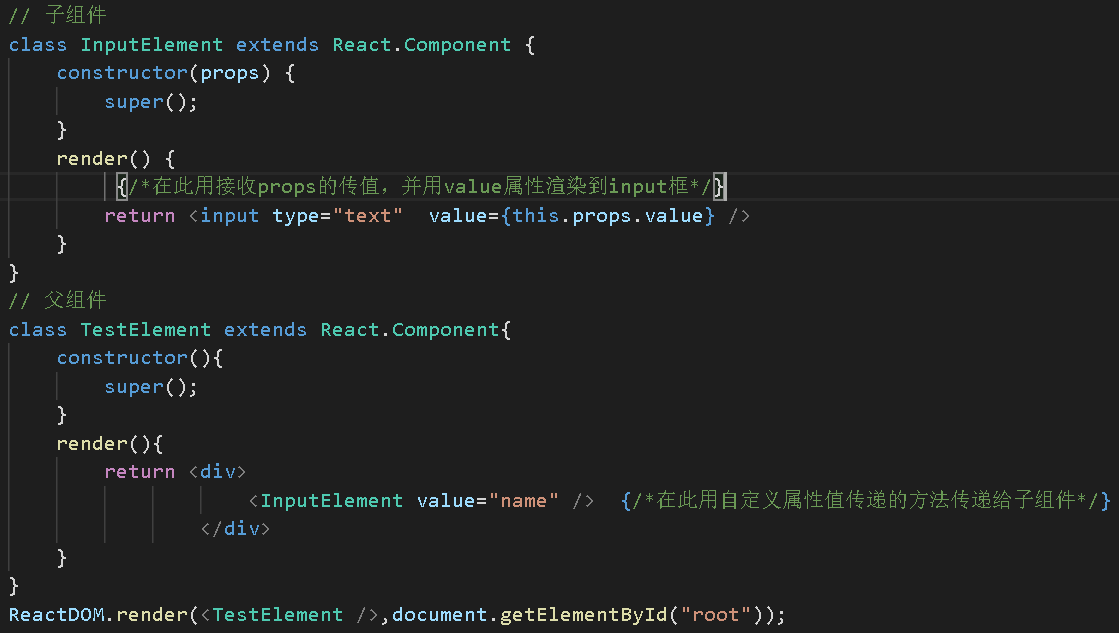
4. input框受控解决举例:
当父级传入1个值放到子组件的input框内时,如果采用props的方法接收,并用value属性渲染到input框里,
如:
此时我们会发现,input框的内容 “name”就不能修改、删除了。
并且浏览器给出警告,大致意思是用prop得到的value值渲染的表单元素,是一个只读的区域,不能做修改。

此时我们就要通过设置state与onChange事件并用的方式来解决受控组件的问题。
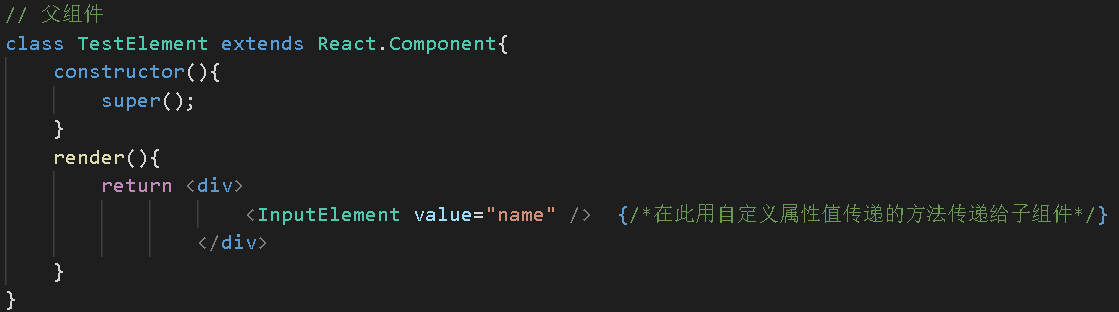
①首先,从父组件传值的方式我们不变。

②然后,从子组件接收这个值就要用props的值来设置到state上了。
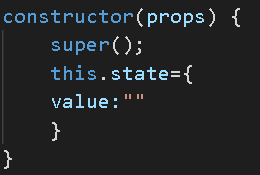
- 在子组件的constructor里初始化1个state的value值为空字符串(其实在这里也能获取到props的值,但是constructor只运行组件创建的第1次时运行,后续不运行,所以得不到我们后续传过来的value值)

- 初始化后,在props改变时候触发的componentWillReceiveProps(newProps)事件里设置state里的value值,其值为props传过来的value。

- 在input框value属性接收state里的value值,同时绑定onChange事件,即输入框的值改变的时候就触发设置state状态的值。

其中onChange事件的函数需用箭头函数,防止this值的改变。 - 完成上述设置后,就会发现input框的值可以改变啦,而且浏览器的警告也没有了。
以上是input框的设置方法,select框的设置方法类似,在此不做赘述,示例代码如下:
