一、并发优化
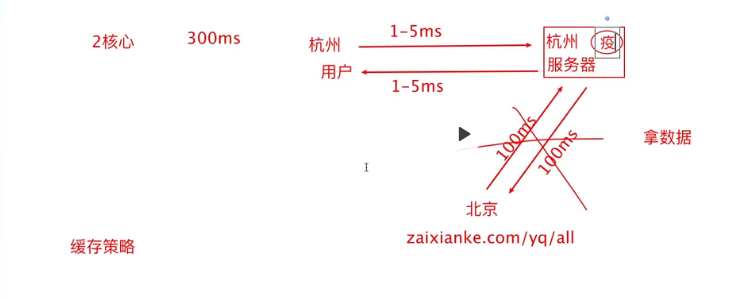
1.缓存策略

2.代码实现
原本的代码:
<%@ page session="false" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %> <%@ page import="java.net.URL"%> <%@ page import="java.net.URLConnection"%> <%@ page import="java.io.InputStream"%> <%@ page import="java.io.InputStreamReader"%> <%@ page import="java.io.BufferedReader"%> <html lang="en"><head> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta charset="UTF-8"> <title>疫情地图</title> <script type="text/javascript"> <%//创建一个url对象 URL url = new URL("https://zaixianke.com/yq/all"); //建立连接,得到连接对象conn URLConnection conn = url.openConnection(); //通过连接对象conn,获得输入流is InputStream is = conn.getInputStream(); //将输入流is,装饰为一次能读取一行的缓冲字符输入流 BufferedReader br = new BufferedReader(new InputStreamReader(is,"UTF-8")); //读取内容 String text = br.readLine(); //关闭流 br.close(); %> var data = <%=text%>; </script> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/echarts/4.7.0/echarts.min.js"></script> <script src="http://cdn.zaixianke.com/china.js"></script> <script src="http://cdn.zaixianke.com/world.js"></script> </head> <body> <div id="main" style=" 100%; height: 600px; user-select: none; position: relative;" _echarts_instance_="ec_1610701721039"><div style="position: relative; 1333px; height: 600px; padding: 0px; margin: 0px; border- 0px; cursor: default;"><canvas style="position: absolute; left: 0px; top: 0px; 1333px; height: 600px; user-select: none; padding: 0px; margin: 0px; border- 0px;" data-zr-dom-id="zr_0" width="1333" height="600"></canvas></div><div style="position: absolute; display: none; border-style: solid; white-space: nowrap; z-index: 9999999; transition: left 0.4s cubic-bezier(0.23, 1, 0.32, 1) 0s, top 0.4s cubic-bezier(0.23, 1, 0.32, 1) 0s; background-color: rgba(50, 50, 50, 0.7); border- 0px; border-color: rgb(51, 51, 51); border-radius: 4px; color: rgb(255, 255, 255); font: 14px / 21px Microsoft YaHei; padding: 5px; left: 770px; top: 204px; pointer-events: none;">内蒙古<br>217 (人)</div></div> <br> <div style="text-align:center"> <a style="color: rgb(51, 51, 51); display: none;" class="control" align="center" href="javascript:updateMap(0)">国内累计</a> <a style="color:#333" class="control" align="center" href="javascript:updateMap(1)">国内新增</a> <a style="color:#333" class="control" align="center" href="javascript:updateMap(2)">全球累计</a> <a style="color:#333" class="control" align="center" href="javascript:updateMap(3)">全球新增</a> </div> <script src="control.js"></script> <!----></body></html>
优化后的代码:
<%@ page session="false" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %> <%@ page import="java.net.URL"%> <%@ page import="java.net.URLConnection"%> <%@ page import="java.io.InputStream"%> <%@ page import="java.io.InputStreamReader"%> <%@ page import="java.io.BufferedReader"%> <html lang="en"><head> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta charset="UTF-8"> <title>疫情地图</title> <script type="text/javascript"> <! String text = null; long time = 0; > <% //java代码执行区,用户每次访问时都会执行 if(System.currentTimeMillis() - time > 600000){ //更新加载数据时的时间 time = System.currentTimeMillis(); //创建一个url对象 URL url = new URL("https://zaixianke.com/yq/all"); //建立连接,得到连接对象conn URLConnection conn = url.openConnection(); //通过连接对象conn,获得输入流is InputStream is = conn.getInputStream(); //将输入流is,装饰为一次能读取一行的缓冲字符输入流 BufferedReader br = new BufferedReader(new InputStreamReader(is,"UTF-8")); //读取内容 String text = br.readLine(); //关闭流 br.close(); } %> var data = <%=text%>; </script> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/echarts/4.7.0/echarts.min.js"></script> <script src="http://cdn.zaixianke.com/china.js"></script> <script src="http://cdn.zaixianke.com/world.js"></script> </head> <body> <div id="main" style=" 100%; height: 600px; user-select: none; position: relative;" _echarts_instance_="ec_1610701721039"><div style="position: relative; 1333px; height: 600px; padding: 0px; margin: 0px; border- 0px; cursor: default;"><canvas style="position: absolute; left: 0px; top: 0px; 1333px; height: 600px; user-select: none; padding: 0px; margin: 0px; border- 0px;" data-zr-dom-id="zr_0" width="1333" height="600"></canvas></div><div style="position: absolute; display: none; border-style: solid; white-space: nowrap; z-index: 9999999; transition: left 0.4s cubic-bezier(0.23, 1, 0.32, 1) 0s, top 0.4s cubic-bezier(0.23, 1, 0.32, 1) 0s; background-color: rgba(50, 50, 50, 0.7); border- 0px; border-color: rgb(51, 51, 51); border-radius: 4px; color: rgb(255, 255, 255); font: 14px / 21px Microsoft YaHei; padding: 5px; left: 770px; top: 204px; pointer-events: none;">内蒙古<br>217 (人)</div></div> <br> <div style="text-align:center"> <a style="color: rgb(51, 51, 51); display: none;" class="control" align="center" href="javascript:updateMap(0)">国内累计</a> <a style="color:#333" class="control" align="center" href="javascript:updateMap(1)">国内新增</a> <a style="color:#333" class="control" align="center" href="javascript:updateMap(2)">全球累计</a> <a style="color:#333" class="control" align="center" href="javascript:updateMap(3)">全球新增</a> </div> <script src="control.js"></script> <!----></body></html>
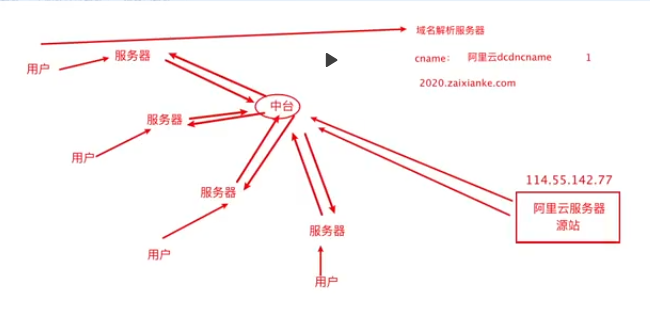
二、全球加速
使用阿里云的CDN服务(全站加速DCDN)

注:这是听了开课吧平台,伟杰老师的三节课之后做的总结。