盒模型
导读
随着网络技术的不断发展,人们已经不再只关注网页的功能,还追求网页的性能和美观,于是css应运而生,一个完美的网页必然有一个完美的布局,而css盒模型是网页布局的基石,所以了解它对网页制作至关重要。
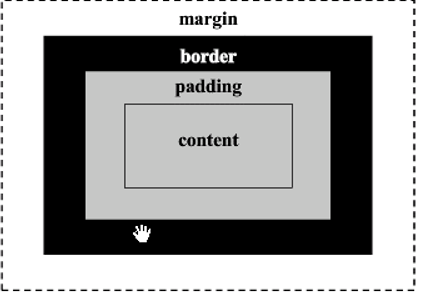
一、什么是盒模型?
一个经典的CSS盒子模型有四个属性:内容(content)、内边距(padding)、边框(border)、外边距(margin) 。这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模型,它规定了网页元素如何显示以及元素间相互关系,HTML的所有元素都可以看作是一个盒子。

二、属性与属性值
1、content(内容区)
| content | |
| content的用法: | |
| 1、内容区是盒子模型的中心,它呈现了盒子的主要信息内容,这些内容可以是文本、图片等多种类型 | |
| 2、内容区有三个属性,width、height 和overflow | |
| 3、width控制内容的宽度,height控制内容的高度,这两个属性的值的单位都是像素(px),而当内容偏多超出内容区大小时,可以使用overflow来控制溢出部分 | |
| overflow的用法: | |
| overflow:hidden;溢出部分将不可见 | |
| overflow:visible;溢出的内容信息可见,只是被呈现在盒子的外部 | |
| overflow:scroll;滚动条将被自动添加到盒子中,用户可以通过拉动滚动条显示内容信息 | |
| overflow:auto;将由浏览器决定如何处理溢出部分 | |
| overflow:inherit;规定应该从父元素继承overflow属性的值 |
比如我们规定一个宽300px、高200px的内容区:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 #box{ 9 width: 300px; 10 height: 200px; 11 background: red ; 12 } 13 </style> 14 </head> 15 <body> 16 <div id="box">content</div> 17 </body> 18 </html>
效果图:

2、padding(内填充)
| padding | |
| padding的用法: | |
| padding是在盒子里面,在盒子与内容之间 ,是第二层 | |
| padding的作用:控制子元素在父元素里面的位置关系 | |
| padding会把盒子撑大,但padding不会对背景图的位置造成影响 | |
| 如果想让盒子保持原有的大小:在宽高基础上减掉。( 如果一个元素是被内容撑开的,没有设置固定的宽高,padding直接撑开。不用减掉 ) | |
| 单一方向添加padding | |
| padding-top: 50px; 向上填充50px | |
| padding-bottom:50px; 向下填充 50px | |
| padding-left :50px ;向左填充50px | |
| padding-right: 50px;向右填充50px | |
| 复合写法: | |
| 一个值 | padding:30px; 四周 |
| 两个值 | padding:10px 30px; 上下 左右 |
| 三个值 | padding:10px 30px 50px 上 左右 下 |
| 四个值 | padding:10px 30px 50px 100px 上 右 下 左 |
现在我们想要把内容往右边走50px,给它加padding-left:50px;
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 #box{ 9 width: 300px; 10 height: 200px; 11 background: red ; 12 padding-left: 50px; 13 } 14 </style> 15 </head> 16 <body> 17 <div id="box">content</div> 18 </body> 19 </html>
看看效果:内容往右走了,但盒子被撑宽了

3、border(边框)
| border | |
| border的用法: | |
| border默认在盒子宽高之外,外边距和内填充的中间,是第三层 | |
| border-style 属性是边框最重要的属性,如果没有指定边框样式,其他的边框属性都会被忽略,边框将不存在 | |
| border属性 | |
| border- 5px;边框大小为5px | |
| border-color:red; 颜色为红色 | |
| border-style边框类型(solid:实线;doshed:虚线; dotted:点状线; double:双线; none:没有线条;) | |
| 单一方向添加border | |
| border-left: 5px solid red; 大小为5px 实线 红色 | |
| border-right: 5px solid red; 大小为5px 实线 红色 | |
| border-top: 5px solid red; 大小为5px 实线 红色 | |
| border-bottom:5px solid red; 大小为5px 实线 红色 | |
| 复合写法: | |
| 一个值 | border-with/color/style:; 四周 |
| 两个值 | border-with/color/style:; 上下 左右 |
| 三个值 | border-with/color/style:; 上 左右 下 |
| 四个值 | border-with/color/style:; 上 右 下 左 |
| 利用border制作三角形: | |
| 1、 标签设置宽高为0 | |
| 2、统一设置四个方向透明边框 | |
| 3、调整某个方向边框可见色 | |
| 代码:border-top-color: transparent; |
再加一个蓝色边框,看看效果:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 #box{ 9 width: 300px; 10 height: 200px; 11 background: red ; 12 padding-left: 50px; 13 border: blue solid 10px; 14 } 15 16 </style> 17 </head> 18 <body> 19 <div id="box">content</div> 20 </html>
效果图:

4、margin(外边距)
| margin | |
| margin的用法 : | |
| margin在元素外围,不会撑大元素的大小,是盒子最外层 | |
| margin的作用:作用:控制元素与元素之间的间距 | |
| margin:0 auto;让当前元素在父元素里面左右居中 | |
| 单一方向添加margin | |
| margin-top: 50px; 向上填充50px | |
| margin-bottom:50px; 向下填充 50px | |
| margin-left :50px ;向左填充50px | |
| margin-right: 50px;向右填充50px | |
| 复合写法: | |
| 一个值 | margin:30px; 四周 |
| 两个值 | margin:10px 30px; 上下 左右 |
| 三个值 | margin:10px 30px 50px 上 左右 下 |
| 四个值 | margin:10px 30px 50px 100px 上 右 下 左 |
| 注意: | |
| 两个相邻元素上下的margin值 不会叠加 按照较大值设 | |
| 如果父元素和第一个子元素没有浮动的情况下,给第一个子元素添加margintop,会错误放在父元素上面 |
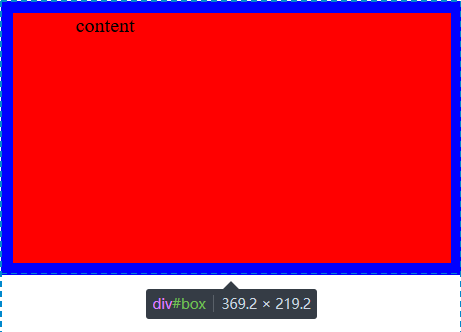
加上margin:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 #box{ 9 width: 300px; 10 height: 200px; 11 background: red ; 12 padding-left: 50px; 13 border: blue solid 10px; 14 margin: 40px; 15 } 16 17 </style> 18 </head> 19 <body> 20 <div id="box">content</div> 21 </html>
效果图:

三、盒模型的计算
宽度=margin-left+margin-right+border-left+border-right+padding-left+padding-right+width

高度=margin-top+margin-bottom+border-top+border-bottom+padding-top+padding-bottom+height
