1、安装vue-devtools
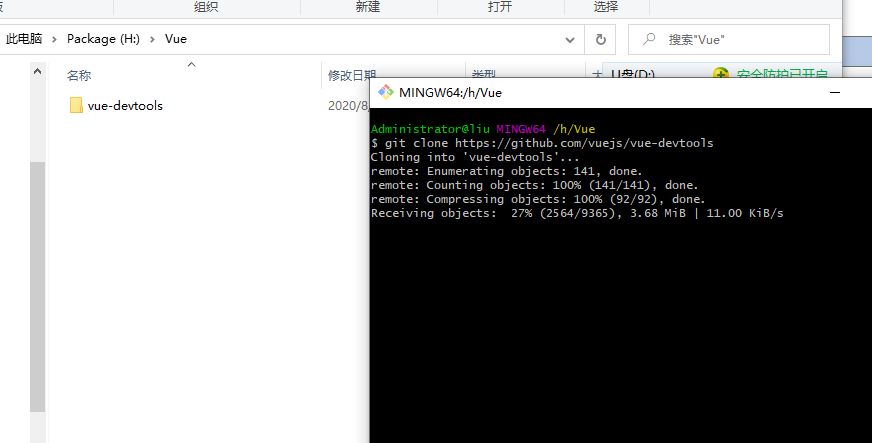
在本地文件夹中建个Vue的目录,然后使用Git下载vue-devtools工具。
命令如下
git clone https://github.com/vuejs/vue-devtools

2、在vue-devtools目录中安装依赖包
cd vue-devtools
cnpm install
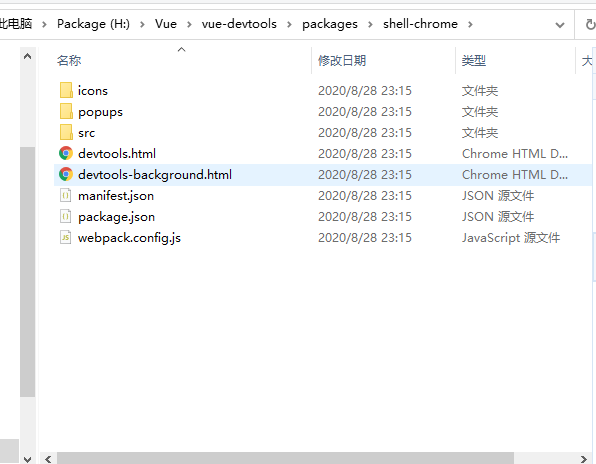
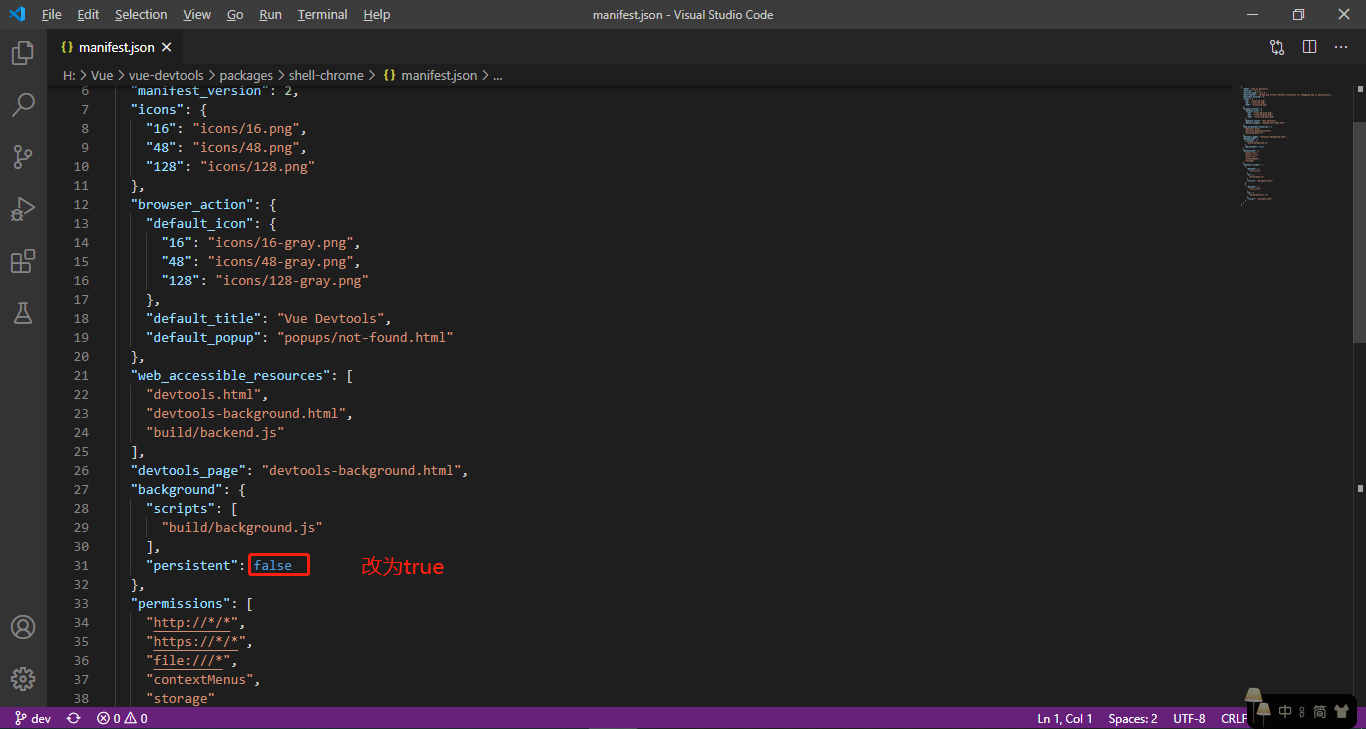
3、修改packages文件夹中的shell文件→Chrome→manifest.json文件,把"persistent":false改成true。具体目录如下

4、把manifest.json中的"persistent":false改成true。保存

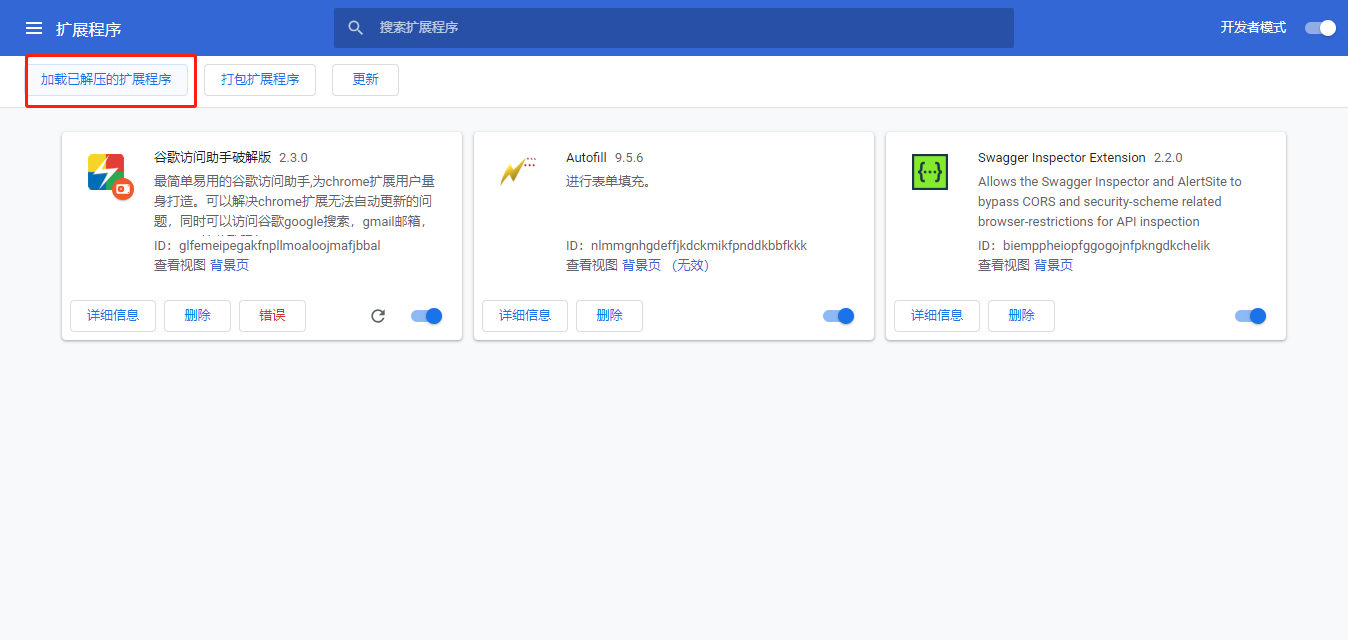
5、然后用谷歌添加扩展程序,更多工具→扩展工具。点开就能看到

6、找到vue-devtools中的Chrome目录,选择就行。vue的工具坑比较多一个个填吧

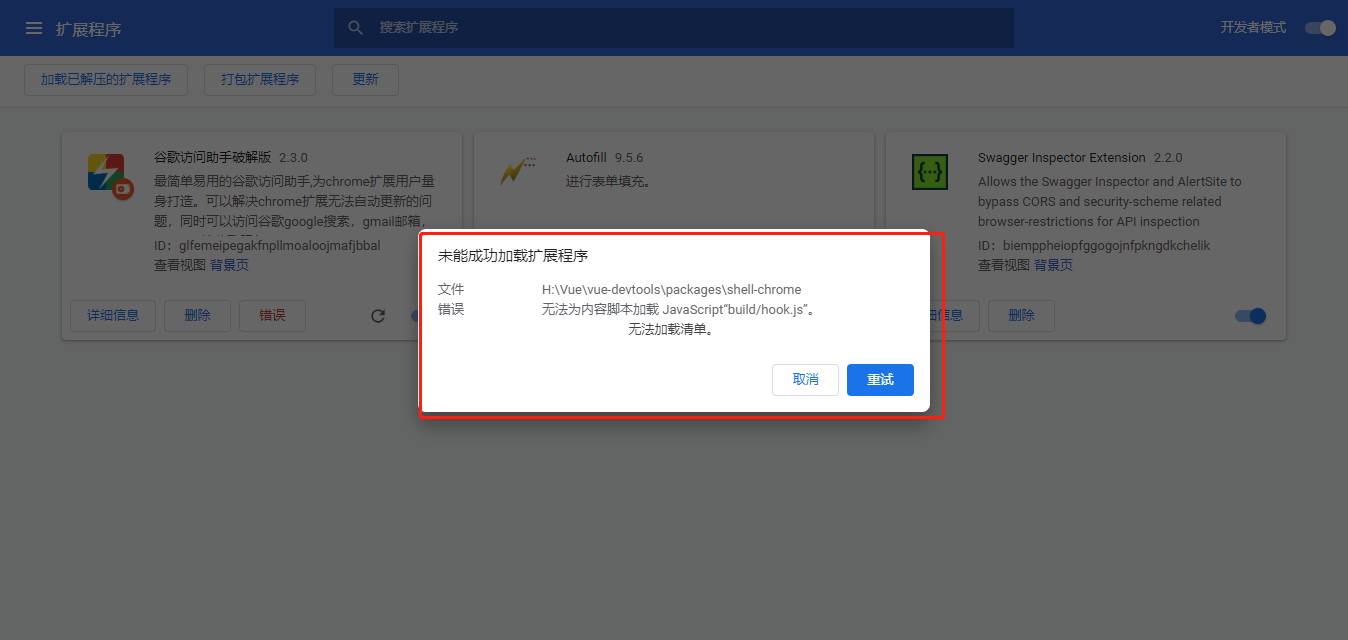
7、上面这个提示显示我们的路径不对,所以我们找回刚刚的那个manifest.json的文件。作者看了js的文件应该没什么问题,就是启动的main里面没配置

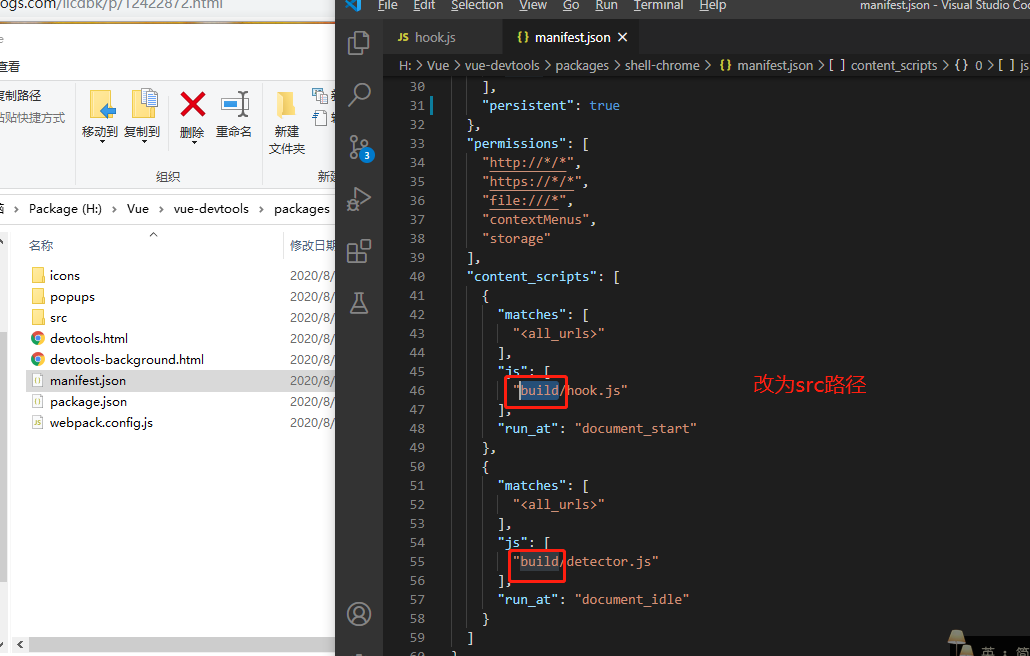
8、里面有几个路径需要修改的,Chrome文件下没有build这个路径,改为src。可以直接拷代码保存就行。
{
"name": "Vue.js devtools",
"version": "5.3.3",
"version_name": "5.3.3",
"description": "Chrome and Firefox DevTools extension for debugging Vue.js applications.",
"manifest_version": 2,
"icons": {
"16": "icons/16.png",
"48": "icons/48.png",
"128": "icons/128.png"
},
"browser_action": {
"default_icon": {
"16": "icons/16-gray.png",
"48": "icons/48-gray.png",
"128": "icons/128-gray.png"
},
"default_title": "Vue Devtools",
"default_popup": "popups/not-found.html"
},
"web_accessible_resources": [
"devtools.html",
"devtools-background.html",
"src/backend.js"
],
"devtools_page": "devtools-background.html",
"background": {
"scripts": [
"src/background.js"
],
"persistent": true
},
"permissions": [
"http://*/*",
"https://*/*",
"file:///*",
"contextMenus",
"storage"
],
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"js": [
"src/hook.js"
],
"run_at": "document_start"
},
{
"matches": [
"<all_urls>"
],
"js": [
"src/detector.js"
],
"run_at": "document_idle"
}
]
}
9、然后我们重新添加扩展vue,就成功了

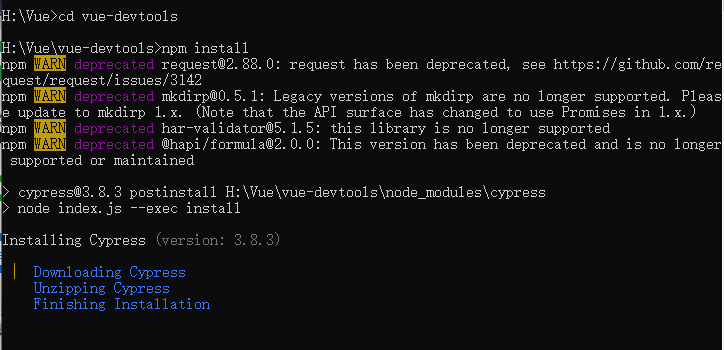
10、等等,还有重要的几个操作没完。通过cmd进入vue-devtools的目录安装依赖,使用如下命令
npm install

11、最后在输入如下命令
npm run build