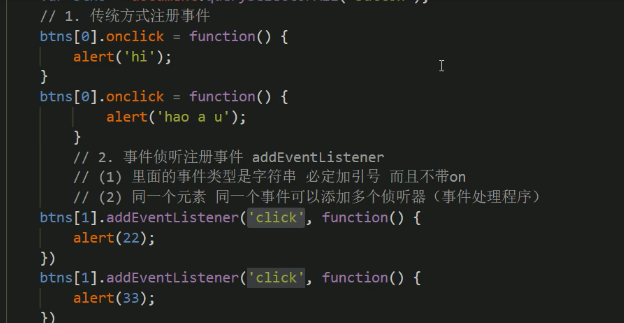
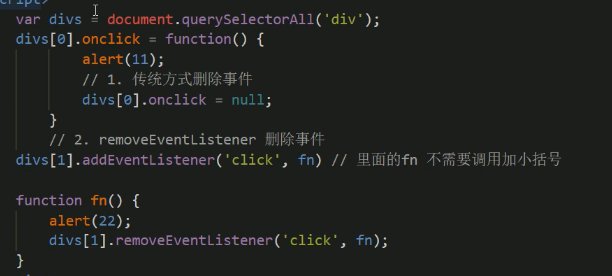
增删


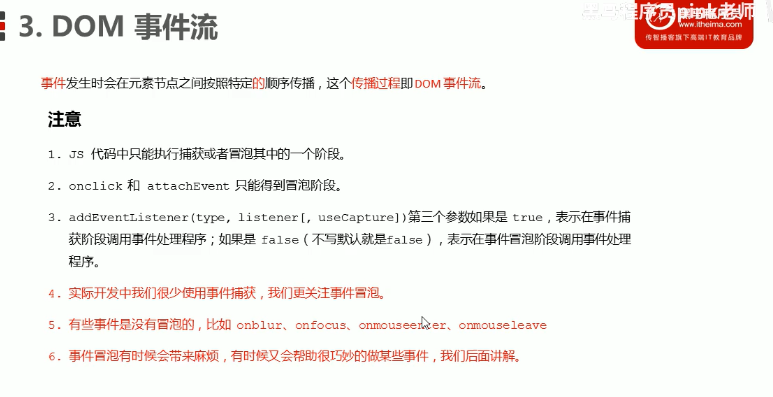
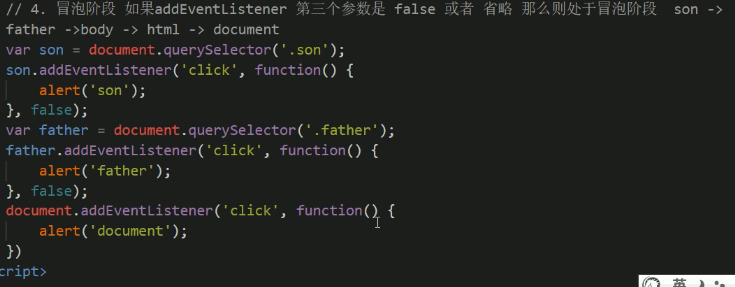
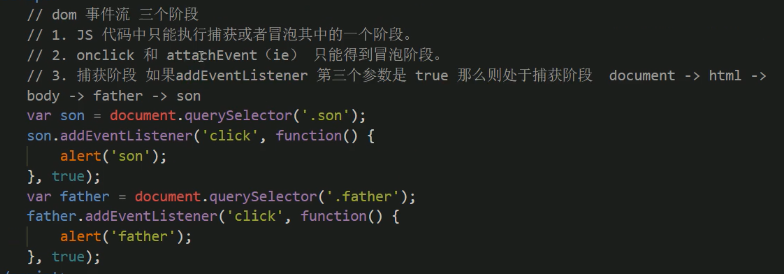
文档流



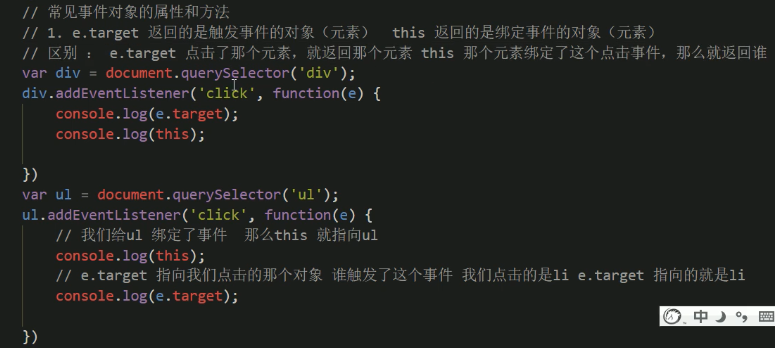
时间对象的常见属性和方法


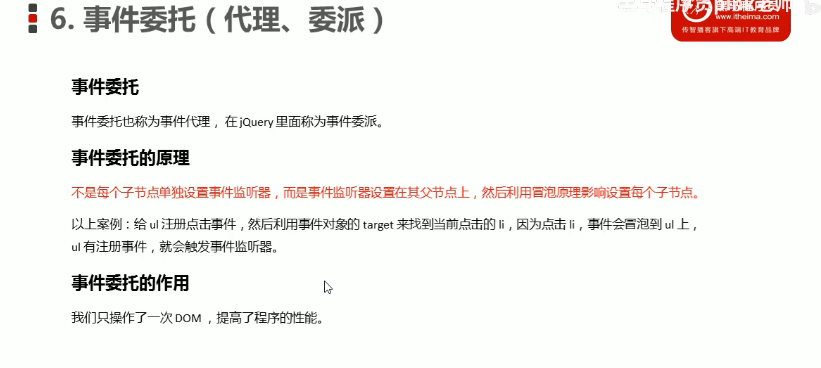
事件委托

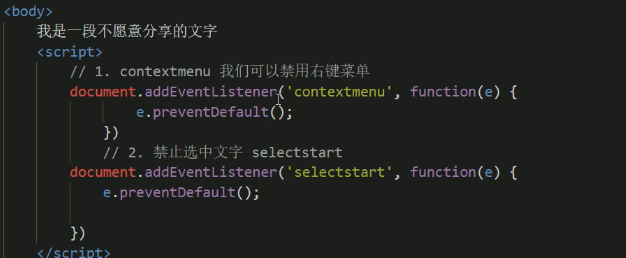
禁用

鼠标事件

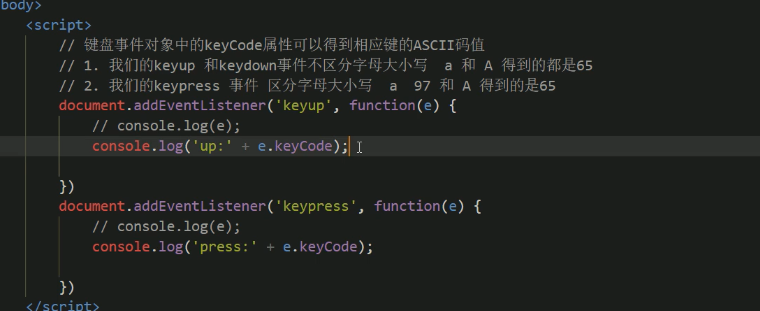
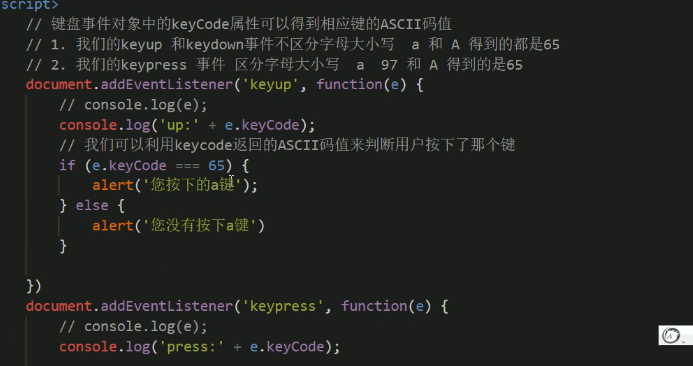
键盘事件



案例
动态生成表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,
th {
border: 1px solid #333;
}
thead tr {
height: 40px;
background-color: #ccc;
}
</style>
</head>
<body>
<table cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
let datas = [{
name: '魏璎珞',
subject: 'JavaScript',
score: 100
}, {
name: '弘历',
subject: 'JavaScript',
score: 98
}, {
name: '傅恒',
subject: 'JavaScript',
score: 99
}, {
name: '明玉',
subject: 'JavaScript',
score: 88
}, {
name: '大猪蹄子',
subject: 'JavaScript',
score: 0
}];
let tbody = document.querySelector('tbody');
for (let i = 0, len = datas.length; i < len; i++) {//创建行
let tr = document.createElement('tr');
tbody.appendChild(tr);
for (k in datas[i]) {//创建单元格
let td = document.createElement('td');
td.innerHTML = datas[i][k];
tr.appendChild(td);
}
let td = document.createElement('td');
td.innerHTML = '<a href="javascript:;">删除</a>';
tr.appendChild(td);
}
let as = document.querySelectorAll('a');
for (a of as) {
a.onclick = function () {
tbody.removeChild(this.parentNode.parentNode)
}
}
</script>
</body>
简单发布和删除留言
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
li a {
float: right;
}
</style>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
<ul>
</ul>
</body>
<script>
let text = document.querySelector('textarea');
let btn = document.querySelector('button');
let ul = document.querySelector('ul');
console.log(text.innerHTML);
btn.onclick = function () {
if (text.value == '') {
alert('请输入内容')
return;
} else {
let li = document.createElement('li');
li.innerHTML = text.value + "<a href='javascript:;'>删除</a>";
ul.insertBefore(li, ul.children[0])
let as = document.querySelectorAll('a');
for (let a of as) {
a.onclick = function () {
ul.removeChild(this.parentNode);
}
}
}
}
</script>
</html>
快递单号查询
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.search {
position: relative;
178px;
margin: 100px;
}
.con {
display: none;
position: absolute;
top: -40px;
171px;
border: 1px solid rgba(0, 0, 0, .2);
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
padding: 5px 0;
font-size: 18px;
line-height: 20px;
color: #333;
}
.con::before {
content: '';
0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;
}
</style>
</head>
<body>
<div class="search">
<div class="con">123</div>
<input type="text" placeholder="请输入您的快递单号" class="jd">
</div>
<script>
let con = document.querySelector('.con');
let jd = document.querySelector('.jd');
jd.addEventListener('keyup', function (e) {
if (this.value === '') {
con.style.display = 'none';
} else {
con.style.display = 'block';
con.innerHTML = this.value;
}
})
jd.addEventListener('blur', function (e) {
con.style.display = 'none';
})
jd.addEventListener('focus', function (e) {
if (this.value !== '') {
con.style.display = 'block';
}
})
jd.addEventListener('blur', function (e) {
con.style.display = 'none';
})
</script>
</body>
</html>
下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
let nav = document.querySelector('.nav');
let lis = nav.children;
for (let li of lis) {
li.onmouseover = function () {
this.children[1].style.display = 'block';
}
li.onmouseout = function () {
this.children[1].style.display = 'none';
}
}
</script>
</body>
</html>
鼠标小天使图案跟随
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img style="position: absolute;" src="../素材/23-angel.gif" alt="">
</body>
<script>
let angel = document.querySelector('img');
document.addEventListener('mousemove', fn);
function fn(e) {
angel.style.left = `${e.pageX - 50}px`;
angel.style.top = `${e.pageY - 40}px`;
}
</script>
</html>

s键获取输入框焦点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" name="" id="">
<script>
let input = document.querySelector('input');
document.addEventListener('keyup', function (e) {
if (e.keyCode === 83) {
input.focus();
}
})
</script>
</body>
</html>
tab栏切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
let lis = document.querySelectorAll('li');
let items = document.querySelectorAll('.item');
let xx = 0;
for (let li of lis) {
li.setAttribute('index', xx);
xx++;
li.onclick = function () {
for (let li of lis) {
li.className = '';
}
this.className = 'current';
for (let item of items) {
item.style.display = 'none';
}
let index = this.getAttribute('index');
items[index].style.display = 'block';
}
}
</script>
</body>
</html>