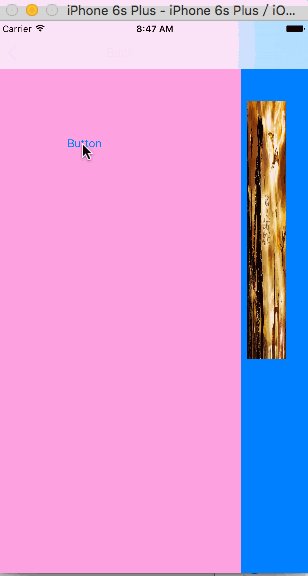
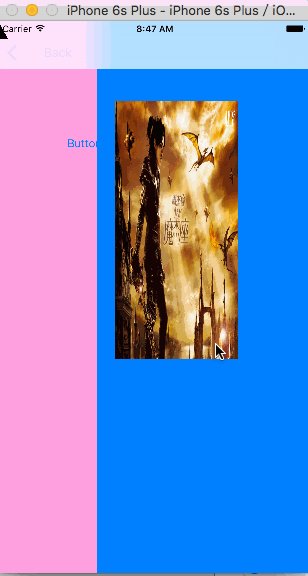
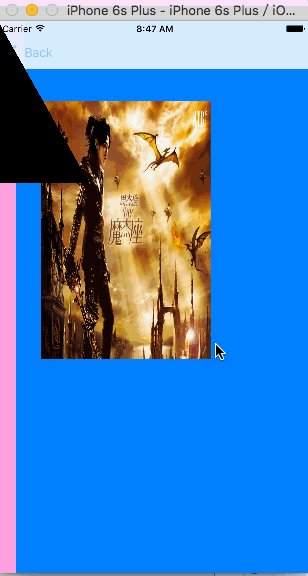
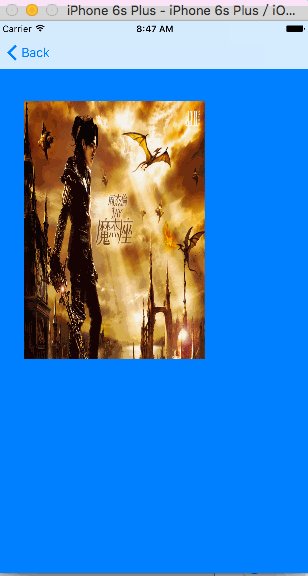
先上效果图:
这篇文章完全是为造轮子制作:原作者是码农界的吴彦祖
作者视频下载地址
好的,我梳理一下思路:
理清思路
||转场动画可以理解为一个对象,在这个对象里封装了一个动画.具体的我们跟着代码走
!.实现协议的方法
在一个继承NSObject的类中遵守协议实现代理
#import <Foundation/Foundation.h>
#import <UIKit/UIKit.h>
@interface PushTranstion : NSObject<UIViewControllerAnimatedTransitioning>
@property (nonatomic,strong)id transitationContext;
@end
在这里遵守一个协议,声明一个属性变量全局操作
方法实现
// PushTranstion.m
// 专场动画
//
// Created by MAc on 16/5/27.
// Copyright © 2016年 MAc. All rights reserved.
//
#import "PushTranstion.h"
@implementation PushTranstion
//转场动画实现的时间 这里设置的长便于观察
- (NSTimeInterval)transitionDuration:(id<UIViewControllerContextTransitioning>)transitionContext{
return 4.0;
}
//设置动画效果
- (void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext {
_transitationContext=transitionContext;
UIViewController *fromViewController = [transitionContext viewControllerForKey:UITransitionContextFromViewControllerKey];
UIViewController * toViewController = [transitionContext viewControllerForKey:UITransitionContextToViewControllerKey];
UIView * containerView = [transitionContext containerView];
[containerView addSubview:fromViewController.view];
[containerView addSubview:toViewController.view];
/* 创建一个矩阵The identity transform: [1 0 0 0; 0 1 0 0; 0 0 1 0; 0 0 0 1]. */
CATransform3D transform = CATransform3DIdentity;
//设置影射效果,是转场显得更真实
transform.m34 = - 1/1500.0;
toViewController.view.layer.transform =transform;
//设置锚点:(边长为1,锚点指的是(0.5,0.5))
toViewController.view.layer.anchorPoint = CGPointMake(1.0, 0.5);
//设置锚点之后,试图左移动了0.5个View.With,重写设置position(锚点在俯视图中的位置,)
/* The position in the superlayer that the anchor point of the layer's
* bounds rect is aligned to. Defaults to the zero point. Animatable. */
toViewController.view.layer.position= CGPointMake(CGRectGetMaxX(fromViewController.view.frame), CGRectGetMidY(fromViewController.view.frame));
CABasicAnimation * animation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.y"];
animation.duration = [self transitionDuration:transitionContext];
//从pi/2开始旋转
animation.fromValue = @(M_PI_2);
animation.toValue=@(0);
animation.delegate =self;
[toViewController.view.layer addAnimation:animation forKey:@"rotateAnimation"];
}
//动画结束的时候通知上下文
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag{
if (flag) {
//[_transitationContext finishInteractiveTransition];
[_transitationContext completeTransition:YES];
}
}
@end
转场对象设定好了,下面就去vc中实现转场动画
在这之前,要理解一件事.转场动画的两个界面是放在一个容器里面的,即前面提到的containerView中放着的两个view,一个fromView 一个toView
其实就是toView旋转铺在fromView上的操作 ,接着看vc中的代码
//
// ViewController.m
// 专场动画
//
// Created by MAc on 16/5/27.
// Copyright © 2016年 MAc. All rights reserved.
//
#import "ViewController.h"
#include "PushTranstion.h"
//#import "PushTransitionTest.h"
@interface ViewController ()<UINavigationControllerDelegate>{
//和手势搭配使用,单独使用会报不知名错
UIPercentDrivenInteractiveTransition * interaction;
}
@end
@implementation ViewController
- (IBAction)push:(id)sender {
// interaction = [[UIPercentDrivenInteractiveTransition alloc] init];
[self performSegueWithIdentifier:@"PushToS" sender:nil];
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
-(void)viewDidAppear:(BOOL)animated{
[super viewDidAppear:YES];
self.navigationController.delegate = self;
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
self.navigationController.delegate = nil;
}
- (nullable id <UIViewControllerAnimatedTransitioning>)navigationController:(UINavigationController *)navigationController
animationControllerForOperation:(UINavigationControllerOperation)operation
fromViewController:(UIViewController *)fromVC
toViewController:(UIViewController *)toVC
{
if (operation == UINavigationControllerOperationPush) {
return [[PushTranstion alloc] init];
}
return nil;
}
@end
这样,这个转场动画的效果就实现了,后面还有对吴彦祖的视频的分析讲解,不清楚的地方相互交流,欢迎留言!