CSS has a property called vertical align. It can be a bit confusing when you first learn about it, so I thought we could go through it's use a little bit. The basic usage is like this:
img {
vertical-align: middle;
}Notice in this usage case, it is being applied to the img element. Images are naturally inline elements, meaning they sit right inline with text if they are able to. But what does "sit inline" mean exactly? That is where vertical-align comes in.
The valid values are: baseline, sub, super, top, text-top, middle, bottom, text-bottom, length, or a value in percentage.
The confusion, in my opinion, sets in when people try to use vertical-align on block level elements and get no results. If you have a small div inside a larger div and want to vertically center the smaller one within, vertical-align will not help you. Douglas Heriot has a good roundup of methods on In The Woods of ways to do this.
Baseline
The default value of vertical-align (if you declare nothing), is baseline. Images will line up with the text at the baseline of the text. Note that descenders on letters dip below the baseline. Images don't line up with the lowest point of the descenders, that isn't the baseline.

Middle
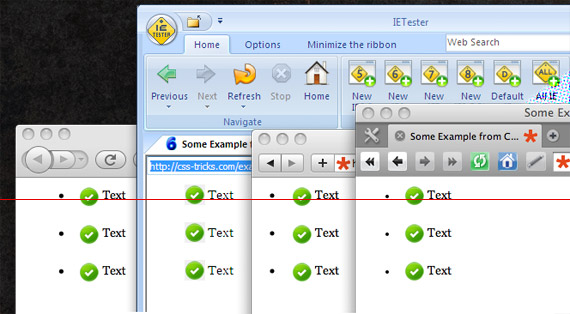
Perhaps the most common use for vertical-align is setting it to 'middle' on icon-size images. The results are generally consistent cross-browser:

The browser does the best job it can centering the pixel height of the text with the pixel height of the image:

Be aware that if the image is larger than the current font-size and line-height, it will push the following lines down if need be:

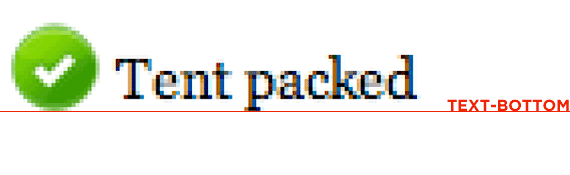
Text-bottom
Different from the baseline of type, is the bottom of text, where the descenders go down to. Images can be aligned with this depth as well:

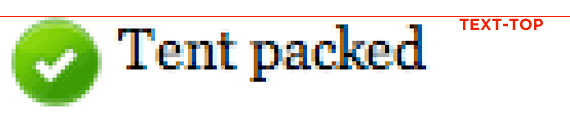
Text-top
Opposite of text-bottom, is text-top, the highest point of the current font-size. You can align to this as well. Note that the current font, Georgia, probably has some ascenders taller than those represented here hence the small gap.

Top & Bottom
Top and Bottom work similarly to text-top and text-bottom, but they are not constrained by text but rather by anything at all on that line (like another image). So if there were two images on the same line, of different heights and both larger than the text on that line, their tops (or bottoms) would align regardless of that text size.
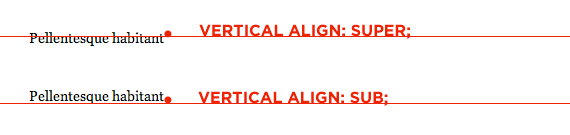
Sub & Super
These values stand for superscript and subscript, so elements aligned with these methods align themselves as such:

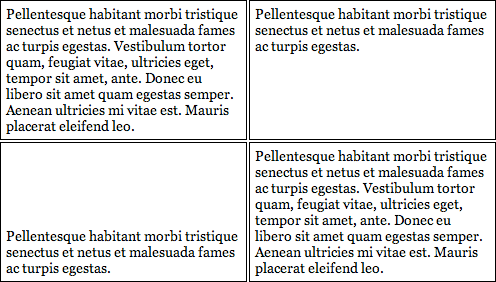
Vertical Align on Table Cells
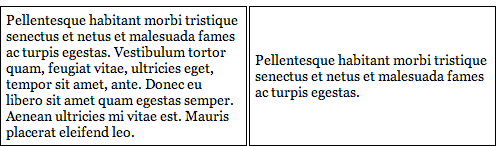
Unlike images, table cells default to middle vertical alignment:

If you would rather see that text aligned to the top or bottom of the cell when it needs to stretch beyond the height that it needs, apply top or bottom vertical-alignment:

When using vertical-align on table cells, sticking with top, bottom, and middle is your best bet. None of the other values make a whole lot of sense anyway, and have unpredictable cross browser results. For example, setting a cell to text-bottom aligns the text to the bottom in IE 6, and to the top in Safari 4. Setting it to sub causes middle alignment in IE 6 and top in Safari 4.
vertical-align and inline-block
Images, while technically inline level elements, behave more like inline-block elements. You can set their width and height and they obey that, unlike most inline elements.
Inline-block elements behave just like images with vertical align, so refer to the above. However, be aware that not all browsers treat inline-block elements the same way, so vertical-align may be the least of your worries. That's another story though....
Deprecated as an attribute
Occasionally you will see "valign" used on table cells to accomplish vertical alignment. e.g. <td valign=top>. It should be noted that this attribute is deprecated and should not be used. There really isn't any reason for it anyway as you can do it with CSS anyway.
More Information
- vertical-align in the Almanac
- vertical-align on MDN
- Christopher Aue: All You Need To Know About Vertical-Align
- Trick with it for centering things in unknown height parents