这都是使用Vue做项目的时候,发现的知识点,现在记录下来
1、单元素/组件的过渡 transition
API: https://cn.vuejs.org/v2/guide/transitions.html
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡
- 条件渲染 (使用
v-if) - 条件展示 (使用
v-show) - 动态组件
- 组件根节点
当触发条件展示和条件渲染的时候,如果给元素包裹在transition组件中,那么就会触发transition效果
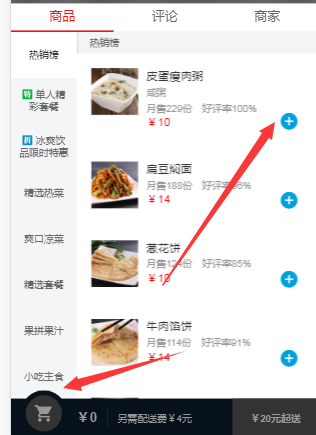
下面有一个例子:
<div class="ball-container"> <div v-for="(ball,index) in balls" :key="index"> <transition @before-enter="beforeDrop" @enter="dropping" @after-enter="afterDrop"> <div class="ball" v-show="ball.show"> <div class="inner inner-hook"></div> </div> </transition> </div> </div> beforeDrop(el) { const ball = this.dropBalls[this.dropBalls.length - 1] const rect = ball.el.getBoundingClientRect() const x = rect.left - 32 const y = -(window.innerHeight - rect.top - 22) el.style.display = '' el.style.transform = el.style.webkitTransform = `translate3d(0,${y}px,0)` const inner = el.getElementsByClassName(innerClsHook)[0] inner.style.transform = inner.style.webkitTransform = `translate3d(${x}px,0,0)` }, dropping(el, done) { this._reflow = document.body.offsetHeight el.style.transform = el.style.webkitTransform = `translate3d(0,0,0)` const inner = el.getElementsByClassName(innerClsHook)[0] inner.style.transform = inner.style.webkitTransform = `translate3d(0,0,0)` el.addEventListener('transitionend', done) // 当只用 JavaScript 过渡的时候,在enter和leave中必须使用done进行回调 }, afterDrop(el) { const ball = this.dropBalls.shift() if (ball) { ball.show = false el.style.display = 'none' } },
2、getBoundingClientRect()方法
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/getBoundingClientRect
Element.getBoundingClientRect()方法返回元素的大小及其相对于视口的位置。
具有四个属性left、top、right、bottom
3、data里定义的元素可以用函数function来赋值

4、组件里面,如果定义的元素只是为了存储,而不需要有set/get方法,那就不需要在data里面定义,可以在created()里面定义

5、在Vue 里面,进行过度动画,一个动画结束,开始另一个动画的时候,要先重绘
例子:
<div class="ball-container"> <div v-for="(ball,index) in balls" :key="index"> <transition @before-enter="beforeDrop" @enter="dropping" @after-enter="afterDrop"> <div class="ball" v-show="ball.show"> <div class="inner inner-hook"></div> </div> </transition> </div> </div>
beforeDrop(el) { const ball = this.dropBalls[this.dropBalls.length - 1] const rect = ball.el.getBoundingClientRect() const x = rect.left - 32 const y = -(window.innerHeight - rect.top - 22) el.style.display = '' el.style.transform = el.style.webkitTransform = `translate3d(0,${y}px,0)` const inner = el.getElementsByClassName(innerClsHook)[0] inner.style.transform = inner.style.webkitTransform = `translate3d(${x}px,0,0)` }, dropping(el, done) { // 当一个动画完成,进行下一个动画的时候,要先重绘 this._reflow = document.body.offsetHeight el.style.transform = el.style.webkitTransform = `translate3d(0,0,0)` const inner = el.getElementsByClassName(innerClsHook)[0] inner.style.transform = inner.style.webkitTransform = `translate3d(0,0,0)` el.addEventListener('transitionend', done) }, afterDrop(el) { const ball = this.dropBalls.shift() if (ball) { ball.show = false el.style.display = 'none' } }
完整例子在这:https://github.com/zhaobao1830/vue-eleme-new

shop-cart.vue组件
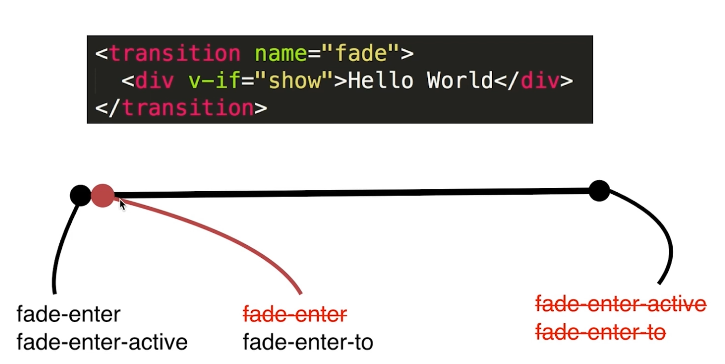
6、动画效果

动画流程:当动画逛好要执行的时候,Vue会给内部的div增加俩个class(fade-enter、fade-enter-active);当动画第一帧执行结束之后,会把之前添加的fade-enter去掉,添加fade-enter-to;
接着动画会继续执行,执行结束后,把fade-enter-active和fade-enter-to去掉
7、使用cube-slide引入本地静态图片,要使用require
slideItems: [ { url: '#', image: require('./slide_1.png') }, { url: '#', image: require('./slide_2.png') }, { url: '#', image: require('./slide_3.png') } ]
不过我还是推荐把图片放到服务器上