https://note.youdao.com/share/?id=bd936eb937f0179ab8e97b47173943cc&type=note#/ 面试专题之前端框架及数据交互
1、请谈一下你对网页标准和标准制定机构重要性的理解。
网页标准和标准制定机构都是为了能让web发展的更‘健康’,首先约束浏览器开发者遵循统一的标准,其次约束网站开发者,这样降低开发难度,开发成本,SEO也会更好做,也不会因为滥用代码导致各种BUG、安全问题,最终提高网站易用性。
2、什么是 FOUC(无样式内容闪烁)?你如何来避免 FOUC?
如果使用import方法对CSS进行导入,会导致某些页面在Windows 下的Internet Explorer出现一些奇怪的现象:以无样式显示页面内容的瞬间闪烁,这种现象称之为文档样式短暂失效(Flash of Unstyled Content),简称为FOUC。
原因大致为: 1,使用import方法导入样式表。 2,将样式表放在页面底部 3,有几个样式表,放在html结构的不同位置。
其实原理很清楚:当样式表晚于结构性html加载,当加载到此样式表时,页面将停止之前的渲染。此样式表被下载和解析后,将重新渲染页面,也就出现了短暂的花屏现象。
解决方法: 使用link标签将样式表放在文档head中。
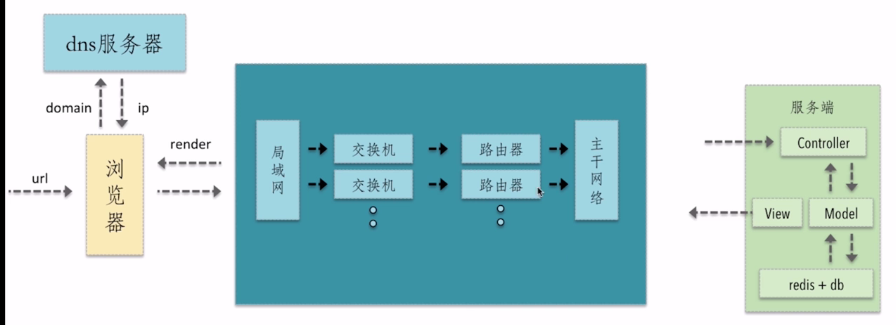
3、输入URL到整个网页加载完毕及显示在屏幕上的整个流程

在浏览器中输入url,浏览器内部的核心代码将这个Url拆分解析,最终将这个domain发送到dns服务器,dns服务器会根据domain查询相关的Ip地址,将ip地址返回给我妹的浏览器,
浏览器就知道要访问的哪个服务器,通过一个请求把相应的参数传送到网络中去,经过局域网、交换机、路由器、主干网络到达服务器端,到达服务器端后,首先进入Controller,
在Controller进行相关的逻辑处理以及请求的分发,然后去调用我们的Model层,Model层是负责与数据进行交互的,在于数据交互过程中,Model会读取redis、db、mongodb,获取到里面的数据,之后将渲染好的页面通过view层返回给我们的网络,这时一个htpp resqonse就从服务器端回到了浏览器,之后浏览器对页面进行render