1、http://learning.happymmall.com/
http://www.happymmall.com/index.html 前台官网
http://test.happymmall.com/ 开放前台
http://admintest.happymmall.com/ 开放后台
资料: https://www.imooc.com/article/18998
2、




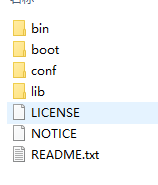
bin 包含mvn的运行脚本
boot包含一个类加载器的框架 ,maven使用它来加载自己的类库
conf是一些配置文件,里面有我们经常用到的settings
lib包含了maven平时用到的谁有类库,除了自生的,还有一些第三方的类库
依赖原则:
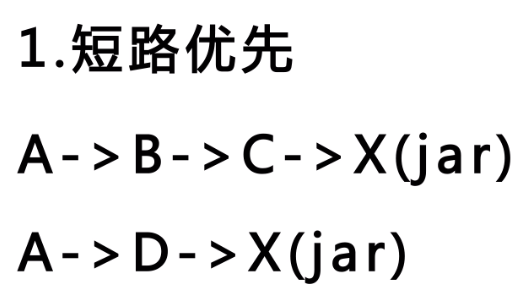
1、短路优先

依赖第二个
2、如果是同样的路,那就看pom文件里,谁在前面
3、


4、mysql账号 密码:root 1234
5、
https://github.com/pagehelper/Mybatis-PageHelper Mybatis-PageHelper插件

6、
/**
*
* @param username
* @param password
* @param session
* @return
*/
快捷键是 /** 回车
@ResponseBody 这个的作用是返回的数据序列化成json
7、包结构

pojo:简单的数据库的一个对象,上一层 vo进行封装然后返给controller
controller--->service-->dao-->vo-->pojo
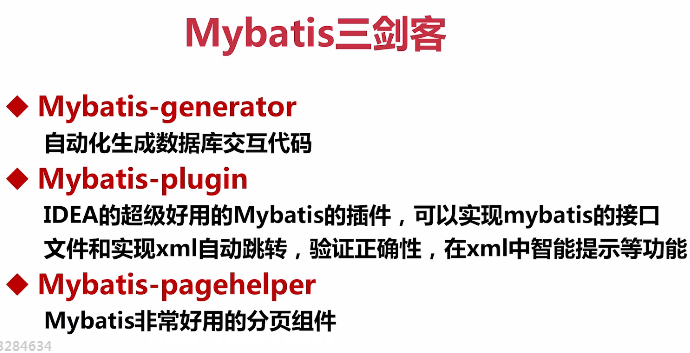
8、mybatis-generator
根据数据库自动生成pojo、dao和xml文件,pojo里面放的是和db的字段一一对应的一个对象,dao层是一个接口,供我们service调用;xml使我们dao层接口的实现,也就是说:
我们的sql语句都可以写在xml里面
9、使用mybatis-generator创建好dao、pojo、mappers后。

这个不显示,解决办法是在settings-->plugins里安装MyBatis plugin
由于MyBatis plugin是收费的,所以我现在用的是Free MyBatis plugin(没有MyBatis plugin好看)
10、idea的配置
(实时编译,只要编写后错误,就会在problems里输出)打开Problems

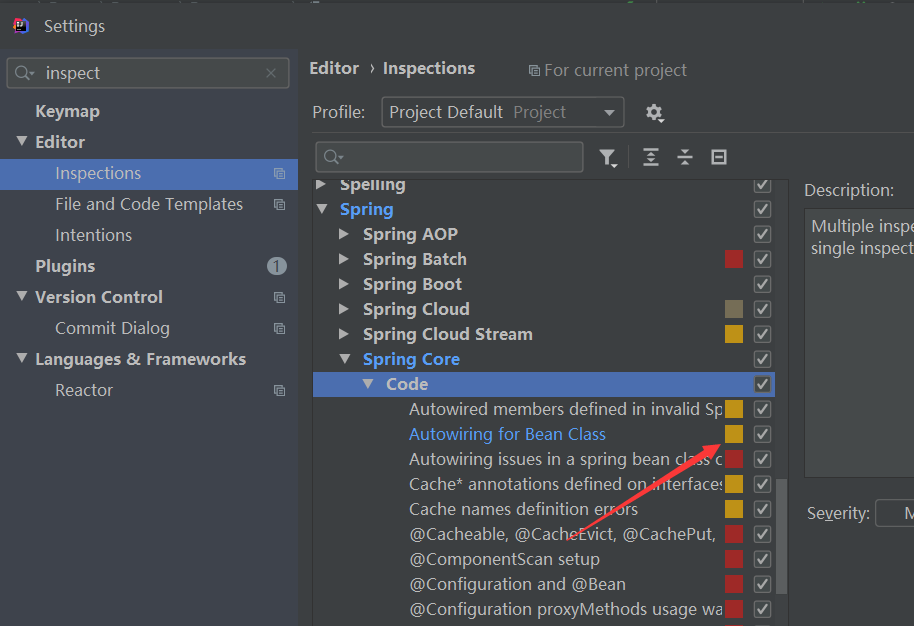
当我们使用@Autowired注解的时候,当注入到一个类时,因为我们用的mybatis,默认的idea会认为这是一个错误,会提示找不到对应的bean,但是我们的项目是能正常运行的,因为我们用的是spring auto scan自动
扫描的这种方法,

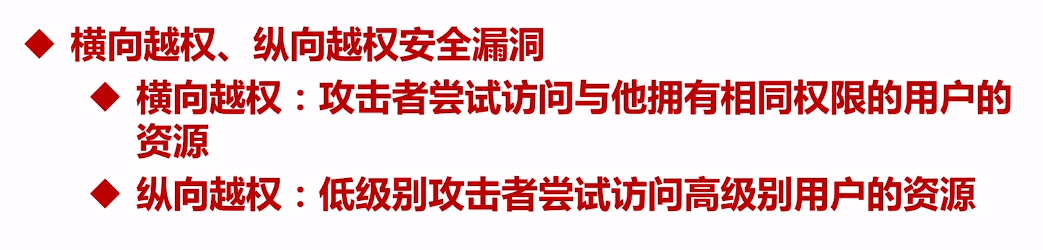
11、

横向越权:比如A用户可以查看自己的订单详情,我们在写接口的时候不注意,使得只要传入订单号就能查看详情,这样有可能会造成一个问题,A用户使用使用订单号恶意获取其他订单号的信息
12、

方法上加了@ResponseBody,返回的是经过MappingJacksonHttpMessageConverter处理的json数据
解析:
dispatcher-servlet.xml
<mvc:annotation-driven>
<mvc:message-converters>
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<property name="supportedMediaTypes">
<list>
<value>text/plain;charset=UTF-8</value>
<value>text/html;charset=UTF-8</value>
</list>
</property>
</bean>
<!-- 自动反序列化的配置 -->
<bean class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter">
<property name="supportedMediaTypes">
<list>
<value>application/json;charset=UTF-8</value>
</list>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
如何使用呢,申明一个bean,property为supportedMediaTypes
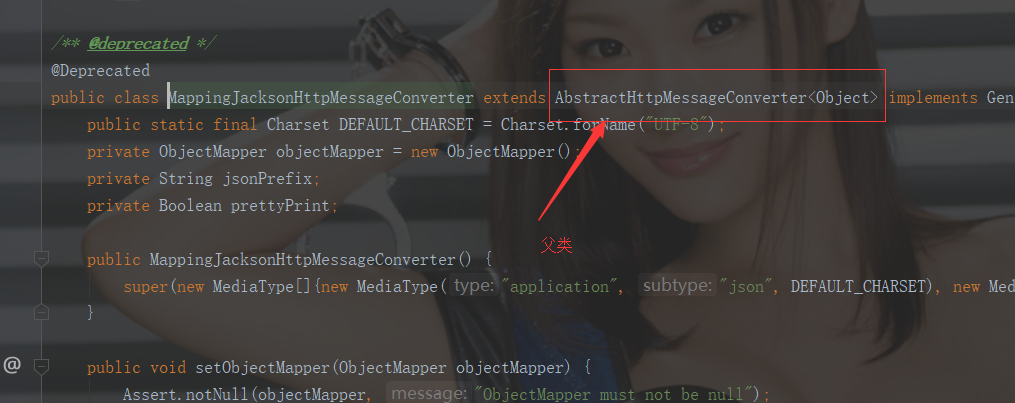
我们来看看MappingJacksonHttpMessageConverter的代码

没有supportedMediaTypes,继续找它的父类

找到了,相当于把给supportedMediaTypes注入值
13、
@Autowired注解
它可以对类成员变量、方法及构造函数进行标注,完成自动装配的工作
@Autowired private UserMapper userMapper;
通过spring scan扫描包的方式,来进行自动加载
扫描的是applicationContext.xml

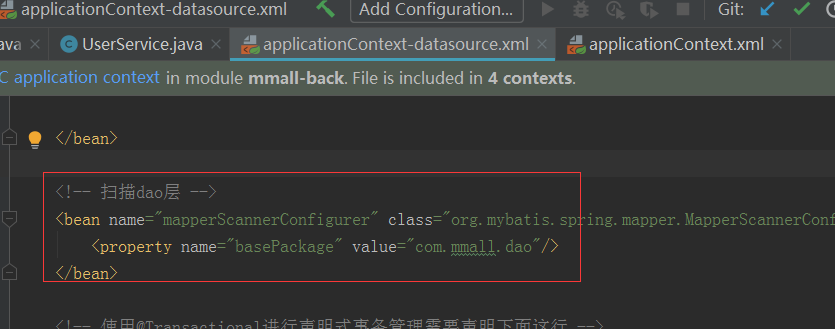
mybatis扫描的是applicationContext-datasource.xml,地址为dao文件夹定义的类
14、set操作对象的时候,equals和hashCode都要重写,如果比较俩个对象相同,他们的equals和hashCode都要相同,但如果hashCode相同,那equals也不一定相同
比如hashCode里是id和name,而equals是Id,那就不行。所以我们在重写equals和hashCode的时候,这俩个都要重写,而且参数要一致
15、

16、

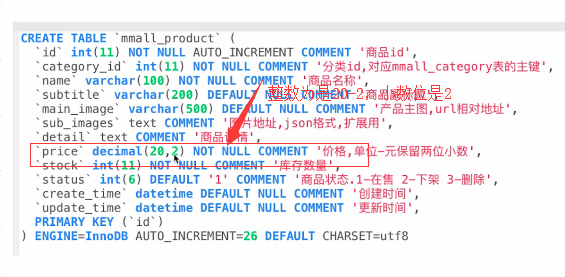
POJO Java简单对象,用POJO定义成和数据库中的字段是一模一样的,里面不会填充业务逻辑
17、
静态代码块优于普通代码块,普通代码块优于构造代码块 静态代码块:类被加载的时候执行且只执行一次,一般我们都用它做初始化静态变量 构造代码块:我们每次构造这个对象的时候都会执行 static { } { } public PropertiesUtil(){ }
18、idea的配置

19、使用MyBatis-PageHelper实现分页功能
public ServerResponse<PageInfo> getProductList(int pageNum, int pageSize) { // 1.pageHelper.startPage // 2.sql查询逻辑 // 3.处理查询到的结果(进行结果筛选->vo对象) // 4.pageHelper收尾(aop) PageHelper.startPage(pageNum, pageSize); List<Product> productList = productMapper.selectList(); List<ProductListVo> productListVoList = Lists.newArrayList(); for(Product productItem : productList) { ProductListVo productListVo = assembleProductListVo(productItem); productListVoList.add(productListVo); } //先用默认的结果 PageInfo pageResult = new PageInfo(productList); //传给前端的用筛选后结果 pageResult.setList(productListVoList); return ServerResponse.createBySuccess(pageResult); }
20、使用natapp进行支付宝支付功能测试
https://coding.imooc.com/lesson/96.html#mid=3506
21、使用System.currentTimeMillis()获取当前时间
在开发过程中,通常很多人都习惯使用new Date()来获取当前时间。new Date()所做的事情其实就是调用了System.currentTimeMillis()。如果仅仅是需要或者毫秒数,那么完全可以使用System.currentTimeMillis()去代替new Date(),效率上会高一点。