tkiner代码本身的实现
root = Tk()
root.iconbitmap("favicon.ico") ##就是这句
Label(root, text="hello world").pack()
root.mainloop()
但是在发布的时候会遇到找不到ico图标的问题,那么就要想办法将ico一起打包成一个文件发布。(不用-F的程序除外,把ico放到程序目录就可以了)
翻了翻资料,发现没有直接的方法解决tkiner的图标问题,一个思路是使用base64将ico图片转换成字节。然后在程序运行时读取字节类来生成临时的ico图,标加载,然后删除临时图标。
1、生成ico图标的base64编码
with open("icon.py","w") as f:
f.write('class Icon(object):
')
f.write(' def __init__(self):
')
f.write(" self.ig='")
with open("favicon.ico","rb") as i:
b64str = base64.b64encode(i.read())
with open("icon.py","ab+") as f:
f.write(b64str)
with open("icon.py","a") as f:
f.write("'")
代码段运行后会生成一个icon.py的文件,内容是一串编码

2、将生成的代码放到tkiner的主程序中,这里也可以使用外部引用,是一样的
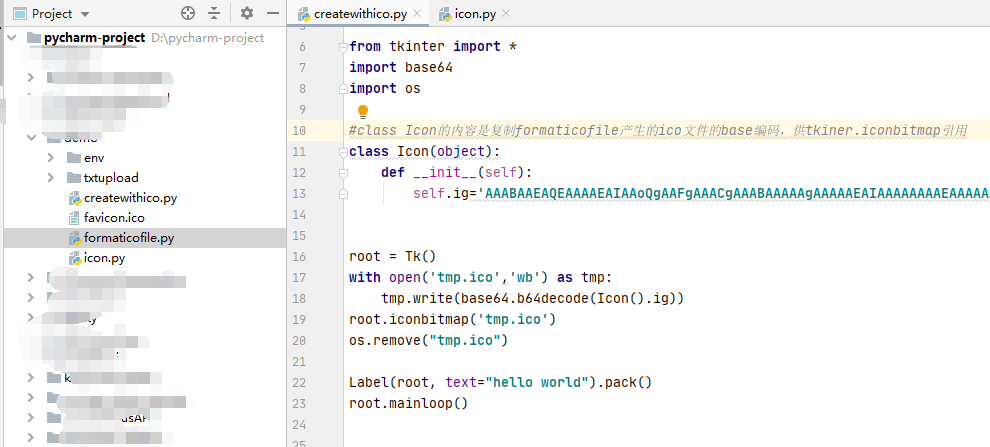
#class Icon的内容是复制formaticofile产生的ico文件的base编码,供tkiner.iconbitmap引用
class Icon(object):
def __init__(self):
self.ig='AAABAAEA...会有很多不要惊讶'
root = Tk()
with open('tmp.ico','wb') as tmp:
tmp.write(base64.b64decode(Icon().ig))
root.iconbitmap('tmp.ico')
os.remove("tmp.ico")
Label(root, text="hello world").pack()
root.mainloop()