首先,React.js是facebook在2013年5月开源的一个前端框架,React不是一个MVC框架,它是构建易于可重复调用的web组件,侧重于UI, 也就是view层, React为了更高超的性能而使用虚拟DOM作为其不同的实现。 它同时也可以由服务端Node.js渲染 - 而不需要过重的浏览器DOM支持, React实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。因其新颖独特, 目前在国内还没有很多的应用。但是其性能出众,代码逻辑简单,近来越来越火。目前还没有比较好的完整教程可以学习,一方面是因为刚开始走红,大家都没有经验,另一方面是因为React本身还在不断变动,API还在调整,至今还没有发布1.0的版本。
react的官网:https://facebook.github.io/react/
react中文网更新速度比较慢,建议还是看英文官网来学。起步还是比较容易的,语法也比较好理解。但是,这里面也有一些地方需要特别注意的。
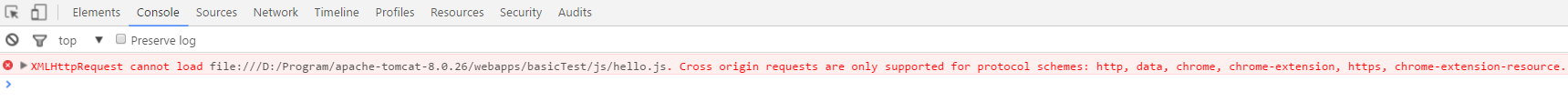
一、本地文件直接引入,会报跨域请求错误

其实,react官网也有说明的:

官网上解释说Chrome等浏览器直接引入本地文件是需要在服务器上运行的。
这样的话,解决方法有两个:
①用webstorm编辑器打开,因为webstorm本来打开html文件就是在服务器环境上运行的。
②安装Tomcat。然后把项目放在Tomcat中的webapps目录下,然后再bin目录下找到startup.bat,启动Tomcat。启动成功之后,通过http://localhost:8080/+项目名称/+具体目录下的具体文件,即可访问。
二、用react.js进行项目开发
1、最简单的就是不用配置任何环境,直接引入相关的js文件,然后就可以参照官网的例子去写。这里就不说了。
2、用gulp+browserify,在node的环境下,用require的语法进行模块化的方式开发。这里重点说一下具体的流程。
简单了解gulp:
gulp是一个nodejs的streaming构建工具,所谓的streaming大致意思就是把构建流程想成一个个链接的管道(pipe),是一款基于任务的设计模式的自动化工具,通过插件的配合解决全套前端解决方案,如静态页面压缩、图片压缩、JS合并、SASS同步编译并压缩CSS、服务器控制客户端同步刷新。
简单了解browserify:
browserify 命令运行时以一个 JavaScript 文件作为输入,通过分析文件中对于 require 方法的调用来递归查找所依赖的其他模块。把输入文件所依赖的所有模块文件打包成单个文件并输出。如“browserify greet.js > bundle.js”把 greet.js 及其所依赖的模块文件打包成单个 bundle.js 文件。
具体步骤:
①新建一个项目
②以管理员身份打开命令行,进入到项目目录中。或者直接在项目目录中打开git bash
③开始安装环境:输入npm init
④安装gulp 输入 npm install --save-dev gulp
备注:
如果输入npm安装插件比较慢的话,可以用cnpm,cnpm是一个淘宝镜像。
直接安装cnpm clie
npm install -g cnpm
或者完全不需要安装也行
alias cnpm="npm --registry=http://registry.cnpmjs.org --cache=$HOME/.npm/.cache/cnpm"
# Or alias it in .bashrc or .zshrcecho '
#alias for cnpm
alias cnpm="npm --registry=http://registry.cnpmjs.org
--cache=$HOME/.npm/.cache/cnpm"' >> ~/.zshrc && source ~/.zshrc
具体可以参考网址:http://blog.fens.me/nodejs-cnpm-npm/
⑤定义gulpfile文件
var gulp = require('gulp');
gulp.task('default',function(){
//将你的默认任务代码放在这里
});
⑥测试gulp是否安装成功,输入gulp(注意,必须要定义好gulpfile文件)
结果:

⑦以上成功了之后,继续安装browserify相关工具
输入:npm install browserify --save
输入:npm install reactify --save //用于转换的插件
输入:npm install vinyl-source-stream --save
这个插件的作用就是把browserify生成的代码打包成gulp能理解的代码。因为browserify的一些输出不能直接用在gulp上面,通过这个插件就可以把browserify的输出作为gulp的输入,通过pipe连接起来。
⑧安装react相关模块
npm install react --save
npm install react-dom --save
npm install react-addons --save
至此,需要安装的东西都装完了。
下面看看一个具体的代码例子:
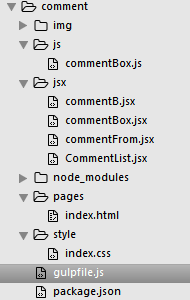
完整目录截图:

备注:
项目中的commentBox就是打包后的js文件,这个文件是一个包含了react.js框架代码的文件,所以只需要引入一个文件就可以。但是在实际开发中,这样也存在一些问题:
1、暂时用不到的代码也会被打包,这样就导致体积大,首次加载的速度慢
2、只要一个文件模块更新,整个文件缓存失败
Broserify的解决方案:entry point,入口点技术。就是说每个入口点打包一个文件,两个入口点的相同移来模块单独打包为common.js,但同时增加了依赖维护成本
这个后续再继续深入了解。
gulpfile文件相关配置及说明:

index.html

最终把组件们集合到一起的commentBox.jsx

三、浏览器常见报错
①:Uncaught Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object.
解决方法:应该要把你要渲染的那个组件exports出来。
例如:
var React = require('react/addons');
var CommentBox = React.createClass({
render: function() {
return (
<div className="commentBox">
<h1>Comments</h1>
<CommentList />
<CommentForm />
</div>
);
}
});
module.exports = CommentBox;
②Warning: require('react/addons') is deprecated. Access using require('react-addons-{addon}') instead.
解析:这个警告是因为这是旧的写法,新版本已经不建议这样写。
解决方法:
var React = require('react');
var addons = require('react-addons');
使用addons的时候就 var classSet = addons.classSet;
更多详细解释请查看:https://www.npmjs.com/package/react-addons
四、react基础知识(摘录)
React主要的原理
Virtual DOM 虚拟DOM
传统的web应用,操作DOM一般是直接更新操作的,但是我们知道DOM更新通常是比较昂贵的。而React为了尽可能减少对DOM的操作,提供了一种不同的而又强大的方式来更新DOM,代替直接的DOM操作。就是Virtual DOM,一个轻量级的虚拟的DOM,就是React抽象出来的一个对象,描述dom应该什么样子的,应该如何呈现。通过这个Virtual DOM去更新真实的DOM,由这个Virtual DOM管理真实DOM的更新。
为什么通过这多一层的Virtual DOM操作就能更快呢? 这是因为React有个diff算法,更新Virtual DOM并不保证马上影响真实的DOM,React会等到事件循环结束,然后利用这个diff算法,通过当前新的dom表述与之前的作比较,计算出最小的步骤更新真实的DOM。
Components 组件
在DOM树上的节点被称为元素,在这里则不同,Virtual DOM上称为commponent。Virtual DOM的节点就是一个完整抽象的组件,它是由commponents组成。
component 的使用在 React 里极为重要, 因为 components 的存在让计算 DOM diff 更高效。
React是如何呈现真实的DOM,如何渲染组件,什么时候渲染,怎么同步更新的,这就需要简单了解下State和Render了。state属性包含定义组件所需要的一些数据,当数据发生变化时,将会调用Render重现渲染,这里只能通过提供的setState方法更新数据。
应用情况
国外应用的较多,facebook、Yahoo、Reddit等。在github可以看到一个列表Sites-Using-React,国内的话,查了查,貌似比较少,目前知道的有一个杭州大搜车。大多技术要在国内应用起来一般是较慢的,不过React确实感觉比较特殊,特别是UI的组件化和Virtual DOM的思想,我个人比较看好,有兴趣继续研究研究。
比较分析
和其他一些js框架相比,React怎样,比如Backbone、Angular等。
- React不是一个MVC框架,它是构建易于可重复调用的web组件,侧重于UI, 也就是view层
- 其次React是单向的从数据到视图的渲染,非双向数据绑定
- 不直接操作DOM对象,而是通过虚拟DOM通过diff算法以最小的步骤作用到真实的DOM上。
- 不便于直接操作DOM,大多数时间只是对 virtual DOM 进行编程