一、介绍Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化,适合于构建中大型单页应用。
1、什么是状态管理模式?
看个简单的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Vuex Demo 01</title>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.min.js"></script>
<script src="http://cdn.bootcss.com/vuex/0.8.2/vuex.min.js"></script>
</head>
<body>
<!-- 2、view,映射到视图的数据counterValue; -->
<h3>Count is {{ counterValue }}</h3>
<div>
<button @click="increment">Increment +1</button>
<button @click="decrement">Decrement -1</button>
</div>
</body>
<script>
var app = new Vue({
el: 'body',
store: new Vuex.Store({
// 1、state,驱动应用的数据源;
state: {
count: 0
},
mutations: {
INCREMENT: function(state, amount) {
state.count = state.count + amount
},
DECREMENT: function(state, amount) {
state.count = state.count - amount
}
}
}),
vuex: {
getters: {
counterValue: function(state) {
return state.count
}
},
// 3、actions,响应在view上的用户输入导致的状态变化。
actions: {
increment: function({ dispatch, state }){
dispatch('INCREMENT', 1)
},
decrement: function({ dispatch, state }){
dispatch('DECREMENT', 1)
}
}
}
})
</script>
</html>
代码中标识了:
1、state,驱动应用的数据源;
2、view,映射到视图的数据counterValue;
3、actions,响应在view上的用户输入导致的状态变化。
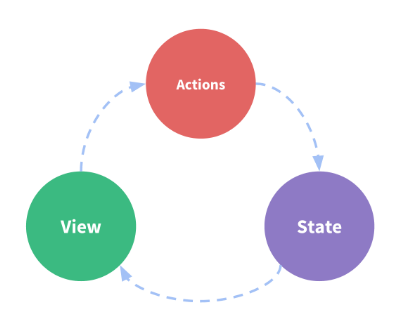
用简单示意图表示他们之间的关系:

我们知道,中大型的应用一般会遇到多个组件共享同一状态的情况:
1、多个视图依赖于同一状态
2、来自不同视图的行为需要变更同一状态
于是需要把组件的共享状态抽取出来,以一个全局单例模式管理,另外,需要定义和隔离状态管理中的各种概念并强制遵守一定的规则。
这就是 Vuex 背后的基本思想,借鉴了 Flux、Redux、和 The Elm Architecture。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。

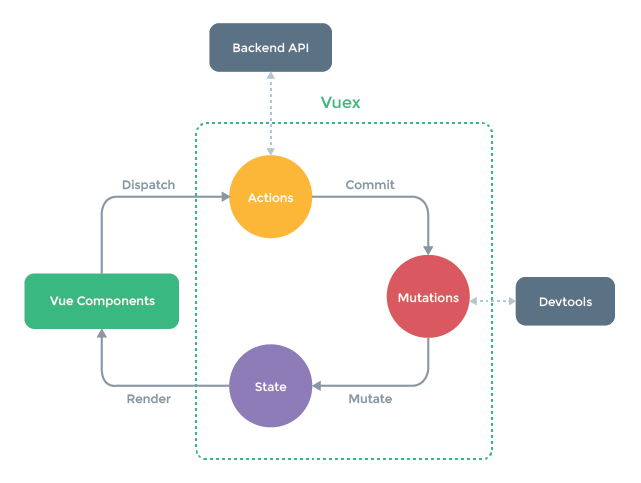
2、Vuex的核心概念
1、State: 单一状态树,用一个对象包含了全部的应用层级状态,作为一个『唯一数据源(SSOT)』而存在,每个应用将仅仅包含一个 store 实例。
2、Getters: Vuex 允许我们在 store 中定义『getters』(可以认为是 store 的计算属性)。
3、Mutations: Vuex 中的 mutations 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数。
4、Actions: 类似于 mutation,不同在于:①Action 提交的是 mutation,而不是直接变更状态;②Action 可以包含任意异步操作。
5、Modules: 为解决单一状态树导致应用的所有状态集中在一个store对象的臃肿问题,Vuex将store分割到模块(module)。每个模块拥有自己的 state、mutation、action、getters、甚至是嵌套子模块——从上至下进行类似的分割。
接着我们开始构建备忘录应用,在以下构建过程的介绍中,再加深理解上述概念。
二、环境安装
1.安装 vue-cli

2.初始化应用
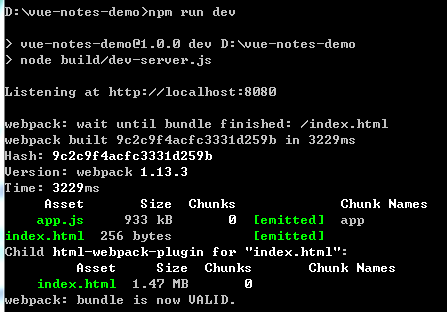
vue init webpack vue-notes-demo cd vue-notes-demo npm install // 安装依赖包 npm run dev // 启动服务

结果为:

目录结构为:

三、功能模块
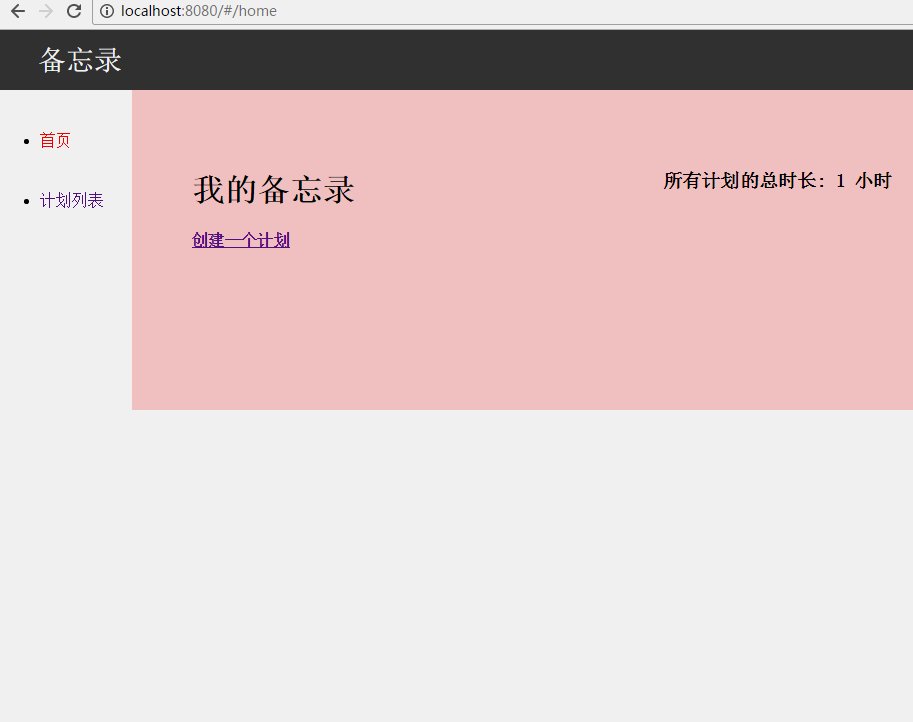
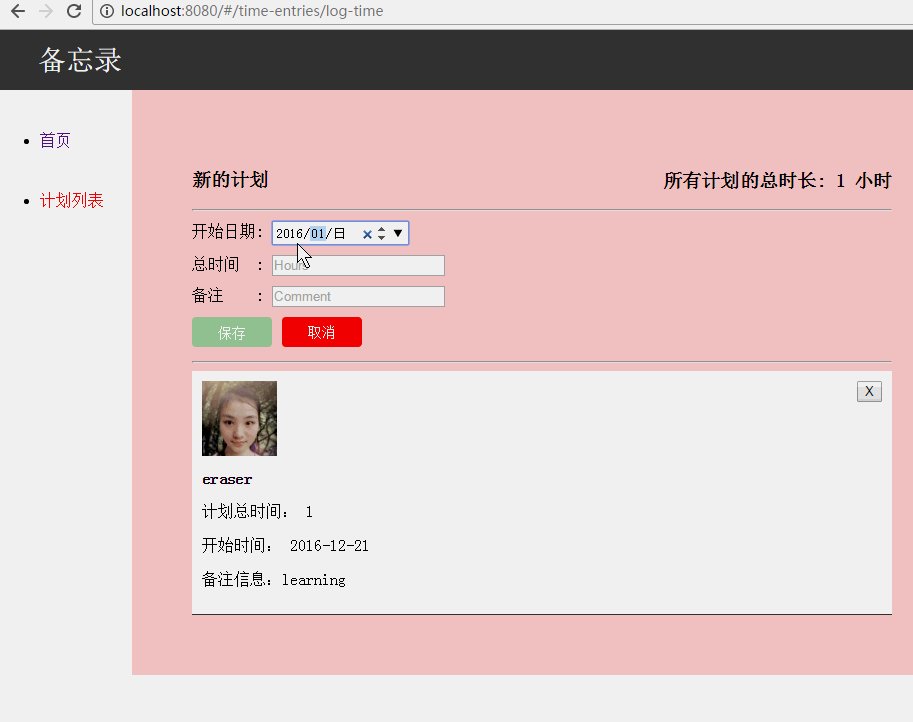
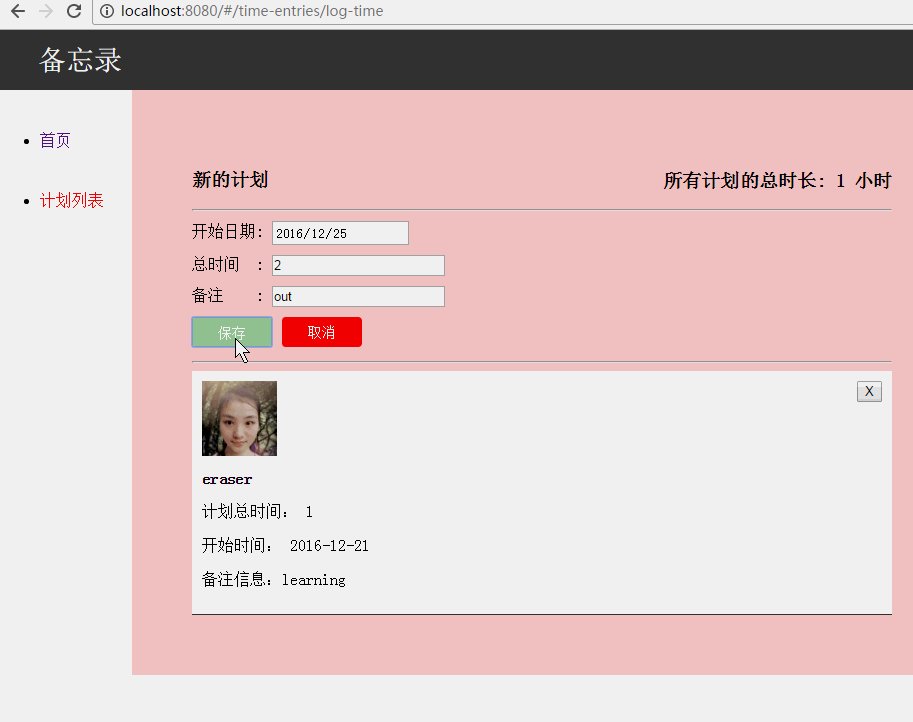
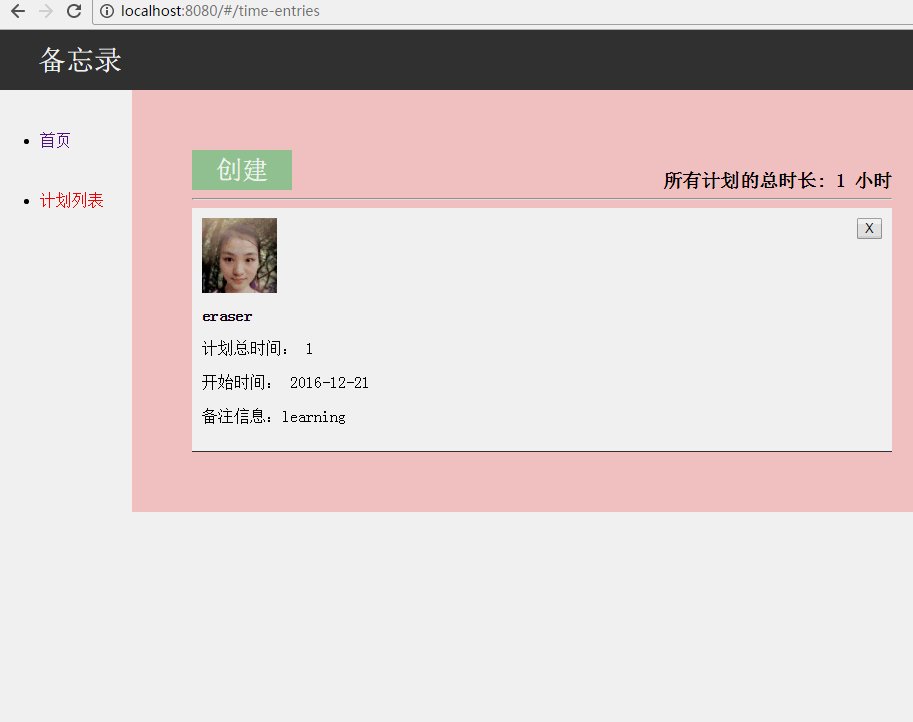
先看下我们要做的demo的效果为:

主要功能模块为:
-
新增计划,新增一个计划,编辑区显示空的计划内容。
-
移除计划,删除一个计划之后,计划列表少了该计划。
-
所有计划的总时长,将所有的计划时间加起来。
四、项目组件划分
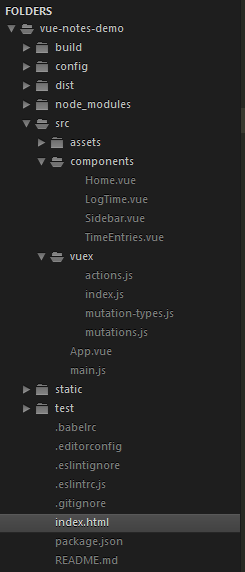
在原来的目录结构的调整下,最终的目录结构为:

下面详细介绍下:
1、组件部分
1.首页组件:Home.vue
<template>
<div class="jumbotron">
<h1>我的备忘录</h1>
<p>
<strong>
<router-link to="/time-entries">创建一个计划</router-link>
</strong>
</p>
</div>
</template>
2.计算计划总时长组件:Sidebar.vue
 View Code
View Code3.计划列表组件:TimeEntries.vue
 View Code
View Code4.新增计划组件:LogTime.vue
 View Code
View Code2、vuex中用来存储数据的划分为:
1.初始化vuex.Store: index.js
import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations'
import actions from './actions'
Vue.use(Vuex);
const state = {
totalTime: 0,
list: []
};
export default new Vuex.Store({
state,
mutations,
actions
})
State: 单一状态树,用一个state对象包含了全部的应用层级状态,代码中只new 了一次store实例 Vuex.Store。
2.负责触发事件和传入参数:actions.js
 View Code
View Code实践中,我们会经常会用到 ES2015 的 参数解构 来简化代码(特别是我们需要调用 commit 很多次的时候):
actions: {
increment ({ commit }) {
commit('increment')
}
}
3.注册各种数据变化的方法: mutations.js
 View Code
View Code使用常量替代 mutation 事件类型在各种 Flux 实现中是很常见的模式。这样可以使 linter 之类的工具发挥作用,同时把这些常量放在单独的文件中可以让你的代码合作者对整个 app 包含的 mutation 一目了然:
// mutation-types.js
export const SOME_MUTATION = 'SOME_MUTATION'
mutations: {
// 我们可以使用 ES2015 风格的计算属性命名功能来使用一个常量作为函数名
[SOME_MUTATION] (state) {
// mutate state
}
}
4.记录所有的事件名: mutation-types.js
 View Code
View Code配合上面常量替代 mutation 事件类型的使用
3、初始化部分
入口文件渲染的模版index.html比较简单:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue-notes-demo</title>
</head>
<body>
<div id="app">
<router-view></router-view>
</div>
</body>
</html>
入口文件main.js的代码:
 View Code
View Code代码中
...App 相当于 render:h => h(App)
初始化组件App.vue为:
 View Code
View Code至此,实践结束,一些原理性的东西我还需要多去理解^_^
源代码:【vuex2.0实践】
