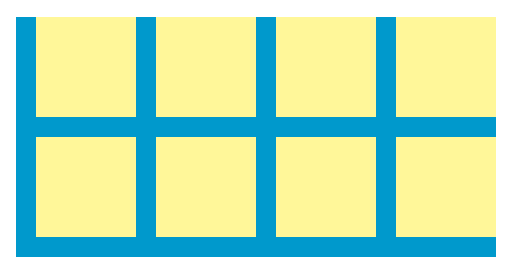
假如有一份视觉稿,其中一部分是实现这样的:

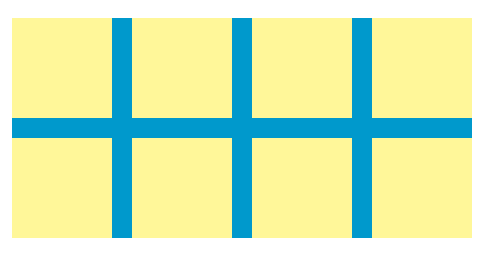
两排横向排列的框,它们中间有边距,两端无边距。每个框大小为100*100,外边距为20,整个区域为460*220。
HTML结构:
<div> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div>
根据以上结构大致想到:li左浮动是必须的,可以给每个li加20px的左边距或右边距,然后再加20px的上边距或下边距。
初步设置后是这样的

有以下三个方法解决多出的外边距问题。
方法一:
<div> <ul> <li class="first"></li> <li></li> <li></li> <li></li> <li class="first"></li> <li></li> <li></li> <li></li> </ul> </div>
div { overflow: hidden; width: 460px; height: 220px; } ul { overflow: hidden; margin: 0; padding: 0; background: #0099cc; } li { float: left; list-style: none; width: 100px; height: 100px; margin-left: 20px; margin-bottom: 20px; background-color: #FFF799; } li.first { margin-left: 0; }
在上下边距中我选择了添加下边距,在最外层div限定高度并overflow:hidden,于是多出的下边距被隐藏;左右边距的处理办法是在每一行的第一个li添加一个class=first,单独处理这个first。
这是一种很普遍的做法,在很多网站的结构中都能看得到。
这样做的缺点:要单独设置每一行的第一个元素或者最后一个元素,若是有很多行则要处理很多行,并且多添加了一个class。
方法二:
HTML上面不用做任何改动,也不用添加class,最外层div设定高度和宽度,ul添加20px的左负边距。
div { overflow: hidden; width: 460px; height: 220px; } ul { overflow: hidden; margin: 0; padding: 0; background: #0099cc; margin-left: -20px; } li { float: left; list-style: none; width: 100px; height: 100px; margin-left: 20px; margin-bottom: 20px; background-color: #FFF799; }
个人比较喜欢用负边距来弥补边边角角的问题,比如解决“边框合并”、“两端边距/边框”、“tab选项卡”。
方法三:
给ul加宽(添加的宽度大于等于li的外边距,小于li的宽度即可,这样可以让ul的宽度多容纳一个外边距,又不会让下一行的li挤上来),最外层div设置overflow:hidden,li设置右边距。
div { overflow: hidden; width: 460px; height: 220px; } ul { overflow: hidden; margin: 0; padding: 0; background: #0099cc; width: 480px; } li { float: left; list-style: none; width: 100px; height: 100px; margin-right: 20px; margin-bottom: 20px; background-color: #FFF799; }
欢迎批评指正。