1、搜索框文字效果

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/zgy.css"> <style> .inputSearch{ width: 160px; height: 30px; line-height: 30px; border:1px solid #dcdcdc;} .focus{border:1px solid #ff4136;} </style> </head> <body> <div class="fz"> <input type="text" value="请输入内容" class="inputSearch" id="inputSearch"> </div> </body> <script src="js/jquery-1.9.1.min.js"></script> <script> // 注意:同placeholder=""效果,该属性是html5特性 $(function(){ $("#inputSearch").focus(function(){ $(this).addClass("focus"); if($(this).val()==this.defaultValue){ $(this).val(""); } }).blur(function(){ $(this).removeClass("focus"); if($(this).val()==""){ $(this).val(this.defaultValue); } }).keyup(function(e){ if(e.which==13){ alert("回车提交表单"); } }) }); </script> </html>
2、网页换肤
参考《锋利的jQuery》jQuery对表格的操作(选项卡/换肤)
3、导航效果
注意几点:
1、导航的层一般位于页面的最顶端。so,注意添加li的relative的z-index值,防止不必要的被覆盖。
2、善用text-indent: 12px;
3、善用border: 1px solid #dcdcdc; border- 0 1px 1px;
4、衍生点击效果代码
if($element.is(":visible")){
$element.hide();
}else{
$element.show();
}

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/zgy.css"> <style> .nav { width: 100%; line-height: 37px; background-color: #4a4a4a; } /*为li添加z-index的,避免被下面的定位覆盖*/ .nav li { margin-right: 15px; position: relative; float: left; z-index: 2; } .nav li a { padding: 0 10px; display: inline-block; color: #fff; } .nav li a:hover { text-decoration: underline; } .subItem { display: none; } .subItem { width: 450px; position: absolute; top: 37px; left: 0px; z-index: 1; border: 1px solid #dcdcdc; border-width: 0 1px 1px; } .subItem dt { text-indent: 12px; } .subItem dd a { color: #333; } </style> </head> <body> <div class="fz"> <ul class="nav fix" id="nav"> <li><a href="#">首页</a></li> <li><a href="#">品牌</a> <div class="subItem"> <dl> <dt class="fz14 b">品牌</dt> <dd> <em><a href="#nogo">耐克</a></em> <em><a href="#nogo">阿迪达斯</a></em> <em><a href="#nogo">达芙妮</a></em> <em><a href="#nogo">李宁</a></em> <em><a href="#nogo">安踏</a></em> <em><a href="#nogo">奥康</a></em> <em><a href="#nogo">骆驼</a></em> <em><a href="#nogo">特步</a></em> <em><a href="#nogo">耐克</a></em> <em><a href="#nogo">阿迪达斯</a></em> <em><a href="#nogo">达芙妮</a></em> <em><a href="#nogo">李宁</a></em> </dd> </dl> </div> </li> <li><a href="#">女装</a> <div class="subItem"> <dl> <dt class="fz14 b">品牌</dt> <dd> <em><a href="#nogo">耐克</a></em> <em><a href="#nogo">阿迪达斯</a></em> <em><a href="#nogo">达芙妮</a></em> <em><a href="#nogo">李宁</a></em> <em><a href="#nogo">安踏</a></em> <em><a href="#nogo">奥康</a></em> <em><a href="#nogo">骆驼</a></em> <em><a href="#nogo">特步</a></em> <em><a href="#nogo">耐克</a></em> <em><a href="#nogo">阿迪达斯</a></em> <em><a href="#nogo">达芙妮</a></em> <em><a href="#nogo">李宁</a></em> </dd> </dl> </div> </li> <li><a href="#">男装</a> <div class="subItem"> <dl> <dt class="fz14 b">品牌</dt> <dd> <em><a href="#nogo">耐克</a></em> <em><a href="#nogo">阿迪达斯</a></em> <em><a href="#nogo">达芙妮</a></em> <em><a href="#nogo">李宁</a></em> <em><a href="#nogo">安踏</a></em> <em><a href="#nogo">奥康</a></em> <em><a href="#nogo">骆驼</a></em> <em><a href="#nogo">特步</a></em> <em><a href="#nogo">耐克</a></em> <em><a href="#nogo">阿迪达斯</a></em> <em><a href="#nogo">达芙妮</a></em> <em><a href="#nogo">李宁</a></em> </dd> </dl> </div> </li> <li><a href="#">鞋包配饰</a></li> </ul> </div> </body> <script src="js/jquery-1.9.1.min.js"></script> <script> $(function () { $("#nav li").hover(function () { $(this).find(".subItem").show(); }, function () { $(this).find(".subItem").hide(); }) }) </script> </html>

4、广告效果

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/zgy.css"> <style> .scrollDiv { width: 550px; height: 320px; position: relative; overflow: hidden; font-family: Verdana, Arial, Helvetica, sans-serif; } .scrollDiv div { position: absolute; bottom: 0; z-index: 1; } .scrollDiv div a { float: left; display: inline-block; height: 32px; width: 79px; margin-right: 1px; padding: 5px 15px; text-align: center; color: #fff; background-color: #444444; } .scrollDiv div a em { width: 79px; height: 16px; overflow: hidden; display: block; } .scrollDiv .last { width: 80px; margin-right: 0; } .scrollDiv a.chos { background: url(images/ads/adindex.gif) no-repeat center 39px #37A7D7; } </style> </head> <body> <div class="fz p10"> <div class="scrollDiv" id="scrollDiv"> <a href="#" id="imgWrap"> <img src="images/ads/1.jpg" alt="相约情人节"> <img src="images/ads/2.jpg" alt="新款上线"> <img src="images/ads/3.jpg" alt="愤怒小鸟特卖"> <img src="images/ads/4.jpg" alt="男鞋促销第一波"> <img src="images/ads/5.jpg" alt="春季新品发布"> </a> <div class="fix"> <a href="###1"> <em>相约情人节</em> <em>全场119元起</em> </a> <a href="###2"> <em>新款上线</em> <em>全场357元起</em> </a> <a href="###3"> <em>愤怒小鸟特卖</em> <em>全场89元</em> </a> <a href="###4"> <em>男鞋促销第一波</em> <em>全场3.1折起</em> </a> <a href="###5"> <em>春季新品发布</em> <em>全场4.1折起</em> </a> </div> </div> </div> </body> <script src="js/jquery-1.9.1.min.js"></script> <script> $(function () { var $scrollText = $("#scrollDiv div a"); $scrollText.css("opacity", "0.7"); var len = $scrollText.length; var index = 0; var adTimer = null; $scrollText.mouseover(function () { index = $scrollText.index(this); showImg(index); }).eq(0).mouseover(); // 滑入 停止动画,滑出开始动画 $("#scrollDiv").hover(function () { if (adTimer) { clearInterval(adTimer); } }, function () { adTimer = setInterval(function () { showImg(index); index++; if (index == len) { index = 0; } }, 5000); }).trigger("mouseleave"); }); function showImg(index) { var $scrollDiv = $("#scrollDiv"); var $scrollText = $scrollDiv.find("div a"); var newHref = $scrollText.eq(index).attr("href"); $("#imgWrap").attr("href", newHref) .find("img").eq(index).stop(true, true).fadeIn() .siblings().fadeOut(); $scrollText.removeClass("chos").css("opacity", "0.7") .eq(index).addClass("chos").css("opacity", "1"); } </script> </html>

5、添加超链接提示
《锋利的jQuery》3示例

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/zgy.css"> <style> #tooltip { position: absolute; background-color: #f7f5d1; border:1px solid #666; } </style> </head> <body> <div class="fz p10"> <ul class="ul"> <li><a title="[活动] 伊伴春鞋迎春大促" class="tooltip" href="###1">[活动] 伊伴春鞋迎春大促</a></li> <li><a title="[活动] 千百度冬靴新品火热让利" class="tooltip" href="###2">[活动] 千百度冬靴新品火热让利</a></li> <li><a title="[活动] COEY秋冬新品全场2.3折起" class="tooltip" href="###3">[活动] COEY秋冬新品全场2.3折起</a></li> <li><a title="[活动] 伊伴春鞋迎春大促" class="tooltip" href="###4">[活动] 伊伴春鞋迎春大促</a></li> <li><a title="[活动] 千百度冬靴新品火热让利" class="tooltip" href="###5">[活动] 千百度冬靴新品火热让利</a></li> <li><a title="[活动] COEY秋冬新品全场2.3折起" class="tooltip" href="###6">[活动] COEY秋冬新品全场2.3折起</a></li> </ul> </div> </body> <script src="js/jquery-1.9.1.min.js"></script> <script> $(function () { var x = 10; var y = 20; $("a.tooltip").mouseover(function (e) { this.myTitle = this.title; this.title = ""; var tooltip = "<div id='tooltip'>" + this.myTitle + "</div>"; $("body .fz").append(tooltip); $("#tooltip").css({ "top": (e.pageY + y) + "px", "left": (e.pageX + x) + "px" }).show("fast"); }).mouseout(function () { this.title = this.myTitle; $("#tooltip").remove(); }).mousemove(function (e) { //鼠标在超链接上移动时,提示效果跟随鼠标一起移动 $("#tooltip").css({ "top": (e.pageY + y) + "px", "left": (e.pageX + x) + "px" }); }); }); </script> </html>

6、产品横向滚动效果

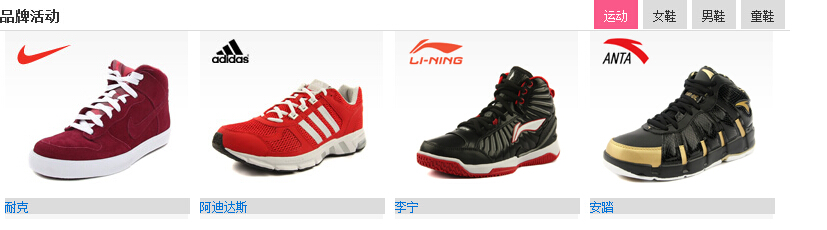
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/zgy.css"> <style> div { font-family: Verdana, Arial, Helvetica, sans-serif; } .brandTab { line-height: 29px; border-bottom: 1px solid #dcdcdc; width: 790px; } .brandTab li { float: left; background-color: #dcdcdc; margin-right: 5px; } .brandTab li a { display: inline-block; padding: 0 10px; color: #333; } .brandTab .chos { background-color: #FA5889; } .brandTab .chos a { color: #fff; } .brandCont { width: 790px; height: 188px; overflow: hidden; position: relative; } .brandList { position: absolute; left: 0; top: 0; } .brandList li { float: left; width: 185px; padding: 0 5px; } .brandList li a { display: block; } </style> </head> <body> <div class="fz"> <div> <div class="brandTab fix" id="brandTab"> <ul class="r"> <li><a title="运动" href="#">运动</a></li> <li><a title="女鞋" href="#">女鞋</a></li> <li><a title="男鞋" href="#">男鞋</a></li> <li><a title="Applife" href="#">童鞋</a></li> </ul> <span class="b fz14">品牌活动</span> </div> <div class="brandCont"> <ul class="brandList fix" id="brandList"> <li> <a href="#"><img src="images/upload/20120217.jpg"></a> <a href="#" class="bg-grey">耐克</a> </li> <li> <a href="#"><img src="images/upload/20120218.jpg"></a> <a href="#" class="bg-grey">阿迪达斯</a> </li> <li> <a href="#"><img src="images/upload/20120219.png"></a> <a href="#" class="bg-grey">李宁</a> </li> <li> <a href="#"><img src="images/upload/20120220.png"></a> <a href="#" class="bg-grey">安踏</a> </li> <li> <a href="#"><img src="images/upload/20120217.jpg"></a> <a href="#" class="bg-grey">耐克</a> </li> <li> <a href="#"><img src="images/upload/20120218.jpg"></a> <a href="#" class="bg-grey">阿迪达斯</a> </li> <li> <a href="#"><img src="images/upload/20120219.png"></a> <a href="#" class="bg-grey">李宁</a> </li> <li> <a href="#"><img src="images/upload/20120220.png"></a> <a href="#" class="bg-grey">安踏</a> </li> <li> <a href="#"><img src="images/upload/20120217.jpg"></a> <a href="#" class="bg-grey">耐克</a> </li> <li> <a href="#"><img src="images/upload/20120218.jpg"></a> <a href="#" class="bg-grey">阿迪达斯</a> </li> <li> <a href="#"><img src="images/upload/20120219.png"></a> <a href="#" class="bg-grey">李宁</a> </li> <li> <a href="#"><img src="images/upload/20120220.png"></a> <a href="#" class="bg-grey">安踏</a> </li> <li> <a href="#"><img src="images/upload/20120217.jpg"></a> <a href="#" class="bg-grey">耐克</a> </li> <li> <a href="#"><img src="images/upload/20120218.jpg"></a> <a href="#" class="bg-grey">阿迪达斯</a> </li> <li> <a href="#"><img src="images/upload/20120219.png"></a> <a href="#" class="bg-grey">李宁</a> </li> <li> <a href="#"><img src="images/upload/20120220.png"></a> <a href="#" class="bg-grey">安踏</a> </li> </ul> </div> </div> </div> </body> <script src="js/jquery-1.9.1.min.js"></script> <script> $(function () { $("#brandTab li a").click(function () { $(this).parent().addClass("chos") .siblings().removeClass("chos"); var idx = $("#brandTab li a").index(this); showBrandList(idx); return false; }).eq(0).click(); }); function showBrandList(index) { var $rollObj = $("#brandList"); var rollWidth = $rollObj.find("li").outerWidth(); rollWidth = rollWidth * 4; $rollObj.stop(true, true).animate({ left: -rollWidth * index }, 1000); } </script> </html>

7、光标滑动列表效果
只贴代码了。

/* 滑过图片出现放大镜效果 */ $(function(){ $("#jnBrandList li").each(function(index){ var $img = $(this).find("img"); var img_w = $img.width(); var img_h = $img.height(); var spanHtml = '<span style="position:absolute;top:0;left:5px;'+img_w+'px;height:'+img_h+'px;" class="imageMask"></span>'; $(spanHtml).appendTo(this); }) $("#jnBrandList").delegate(".imageMask", "hover", function(){ $(this).toggleClass("imageOver"); }); /* $("#jnBrandList").find(".imageMask").live("hover", function(){ $(this).toggleClass("imageOver"); }); */ })
8、产品详细页面效果(放大镜,遮罩,选项卡,评分等)
