背景:MVC框架,页面使用razor语法,下拉框的话使用了@Html.DropDownList(),以前传值使用viewdata,但是我们老大说这个方式比较low,希望我可以使用viewmodel的方式,没问题,我来改,首先建立viewmodel,把列表数据传入vm,把多个下拉的数据通过vm传递。
思考过程:既然是下拉那么数据就是key.value的键值对,我在vm中声明了list
public class VM_DepositSourceID { public int ID { get; set; } public string Name { get; set; } }
public List<VM_DepositSourceID> vm_depositsourceid { get; set; }
希望通过这样的方式来传递给前段,
cotroller:
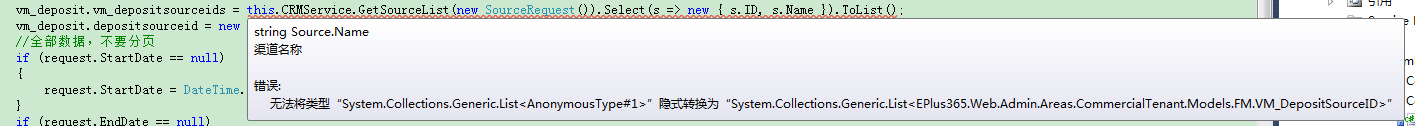
vm_deposit.depositsourceid = this.CRMService.GetSourceList().Select(s => new { s.ID, s.Name });
但是我发现数据类型不对啊,

研究了半天后台整好了但是前台又不干了。
细细查看了dropdownlist这个插件,看到他要的数据就是IEnumerable<SelectListItem>
public static MvcHtmlString DropDownList(this HtmlHelper htmlHelper, string name, IEnumerable<SelectListItem> selectList, string optionLabel, IDictionary<string, object> htmlAttributes) { ModelMetadata metadata = null; string expression = name; IEnumerable<SelectListItem> enumerable = selectList; string str2 = optionLabel; IDictionary<string, object> dictionary = htmlAttributes; return DropDownListHelper(htmlHelper, metadata, expression, enumerable, str2, dictionary); }
既然这样那我就不客气了,我可以把数据传到前台再转类型,但是传递过程数据太大也不好,那我就在后台处理一下数据,然后到了前台再转类型,传递数据的类型可以选择一个通用的object(使用的时候我还提心吊胆的,后来老大同意了,哈哈。)
具体实现
1: controller
vm_deposit.depositcreator = new SelectList(CreatorID.ToList(), "ID", "Name"); vm_deposit.depositpayment = new SelectList(EnumHelper.GetEnumDictionary<EnumCashRecordPayment>(), "Key", "Value");
2:数据类型
public class VM_Deposit { /// <summary> /// 收银列表 /// </summary> public List<DepositDetails> depositdetails { get; set; } /// <summary> /// 创建者 /// </summary> public object depositcreator { get; set; } /// <summary> /// 支付类型 /// </summary> public object depositpayment { get; set; } }
3:前段实现
@Html.DropDownList("Payment", Model.depositpayment as SelectList, "请选择", new { @id = "Payment", @class = "select2" }) @Html.DropDownList("CreatorID", Model.depositcreator as SelectList, "请选择", new { @id = "CreatorID", @class = "select2" })
后期有时间再补充以前的实现方案