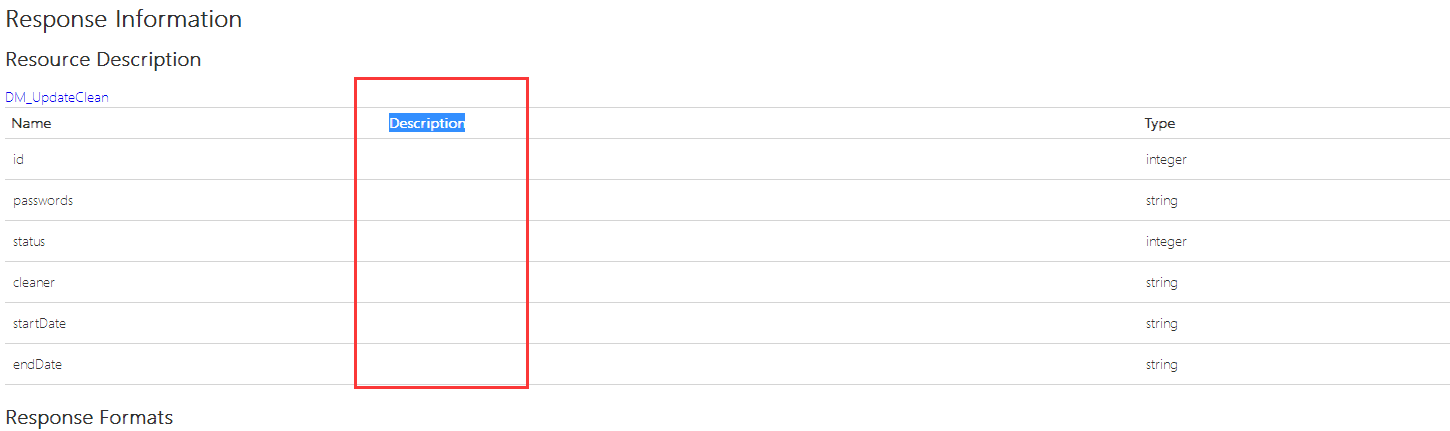
问题:不能全部展示description问题
解决方案:需要将所有的需要展示的.cs文件所在的项目设置生成xml,并读取到xml显示出来

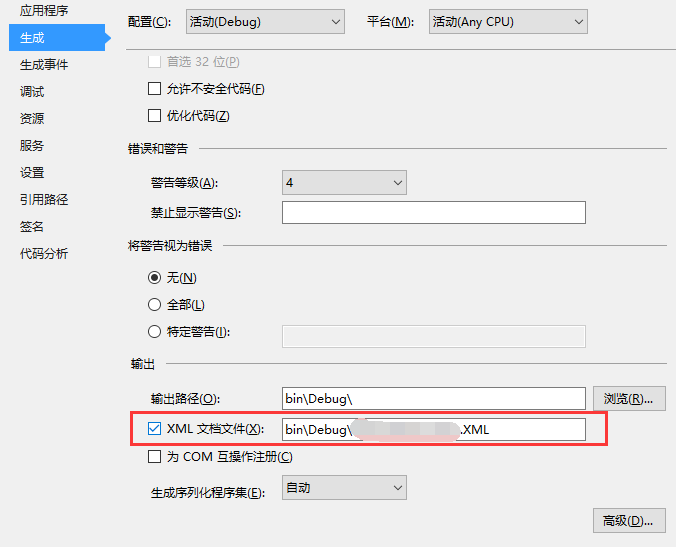
1、对引用的类库右键,属性,在生成里面点击“XML文档文件”,定义好生成的XML文件路径
( Web API 项目也要设置XML文档输出文件,这里我是 XmlDocument.xml )

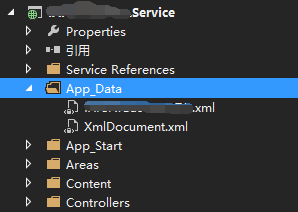
2、把类库的 XML 文件拷贝到 Web API 项目的 App_Data 文件夹下,并包含在项目中,这样就应该有两个XML文件

3、在 Web API 项目中,打开 AreasHelpPageHelpPageConfig 找到如下语句 :
config.SetDocumentationProvider(new XmlDocumentationProvider( HttpContext.Current.Server.MapPath("~/App_Data/XmlDocument.xml")));
将其替换成:
config.SetDocumentationProvider(new XmlDocumentationProvider( HttpContext.Current.Server.MapPath("~/App_Data")));
(如果没有,请自行添加)
4、打开 AreasHelpPageXmlDocumentationProvider :
a.把私有变量 _documentNavigator 替换为:
private List<XPathNavigator> _documentNavigators = new List<XPathNavigator>();
b.然后构造器修改为:
public XmlDocumentationProvider(string documentPath)
{
if (documentPath== null)
{
throw new ArgumentNullException("documentPath");
}
var files = new[] { "XmlDocument.xml", "引用的类库XML文件名.xml" };
foreach (var file in files)
{
XPathDocument xpath = new XPathDocument(Path.Combine(documentPath, file));
_documentNavigators.Add(xpath.CreateNavigator());
}
}
c. 在构造器后面添加一个方法:
private XPathNavigator SelectSingleNode(string selectExpression) { foreach (var navigator in _documentNavigators) { var propertyNode = navigator.SelectSingleNode(selectExpression); if (propertyNode != null) return propertyNode; } return null; }
d. 修复报错的地方(应该有三个地方报错),把 _documentNavigator.SelectSingleNode 替换为上面写的新方法 SelectSingleNode
最后,编译运行 Web API ,对于引用类库的类,已经有Description了(前提当然是这个类写了summary注释)。