这节课给大家补充一下,一些 前些课程没有接触的知识。
在XHTML中,表单内的从属元素必须书写在表单内部,但是在HTML5中,可以把他们书写在页面上任何地方,然后给元素制定一个form属性,属性值为该表单单位的id,这样就可以声明该元素从属于指定表单了。
这个我想对于我们来说,应该是个很新奇的玩意吧
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>form属性</title>
</head>
<body>
<form action="" id="testform">
<input type="submit" value="提交" />
</form>
<input type="email" name="email" form="textform"/>
</body>
</html>
这样做的好处是当需要给页面中的元素添加样式时可以更方便地添加,因为它们不是被分散在各表单之内的了。
表单重写属性(form override attributes)允许您重写 form 元素的某些属性设定。
表单重写属性有:
- formaction - 重写表单的 action 属性
- formenctype - 重写表单的 enctype 属性
- formmethod - 重写表单的 method 属性
- formnovalidate - 重写表单的 novalidate 属性
- formtarget - 重写表单的 target 属性
注释:表单重写属性适用于以下类型的 <input> 标签:submit 和 image。
拿第一个举例子来说,formaction 可以重写,也就是说,我们在一个表单中,可以把这个表单提交到不同的页面中去。是不是很强大啊。
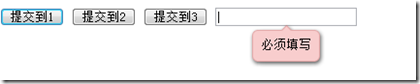
<form action="1.html" id="testrorm">
<input type="submit" value="提交到1" formaction="1.html" />
<input type="submit" value="提交到2" formaction="2.html" />
<input type="submit" value="提交到3" formaction="3.html" />
</form>
哈哈,太棒了,以前想都不敢想啊。
placeholder属性
这个就是提示文本了 <input type="text" placeholder="提示文本" />
autofocus属性
给文本框,选择框或按钮控件加上该属性。当页面加载时,该控件自动获取光标焦点。目前为止要做到这一点需要使用JavaScript。
autocomplete属性
以前的课程也接触过了 ,是一种自动完成的属性
max/min/step属性
min、max 和 step 属性用于为包含数字或日期的 input 类型规定限定(约束)。
max 属性规定输入域所允许的最大值。
min 属性规定输入域所允许的最小值。
step 属性为输入域规定合法的数字间隔
height 和 width 属性
height 和 width 属性规定用于 image 类型的 input 标签的图像高度和宽度。
height 和 width 属性只适用于 image 类型的 <input> 标签。
multiple 属性
multiple 属性规定输入域中可选择多个值。
注释:multiple 属性适用于以下类型的 <input> 标签:email 和 file。
这个需要配合什么datalist 使用了
pattern 属性
pattern 属性规定用于验证 input 域的模式(pattern)。 值当然是正则表达式了。
required 属性
required 属性规定必须在提交之前填写输入域(不能为空)。【传说中的非空验证】
好了,到现在位置,基本上我们对HTML5已经有了一个比较深刻的了解了,哈哈,剩下的就是我们的应用喽。