大家好,这节课咱们继续讲解 canvas 这个标签的一些常见的使用,呵呵,这个标签还是真的挺有用途的。
这节课程首先说明的是 如何才 canvas 中插入图像。
canvas 插入图像的步骤:呵呵,又来了。
1.首先当然准备一张图片了。
2.用 drawImage 方法将图像插入到 canvas 中。
drawImage 方法 有三种形态的参数可以选择
第一种:
我们先用最简单的方法写一个例子
drawImage(image, x, y)
其中 image 是 image 或者 canvas 对象,x 和 y 是其在目标 canvas 里的起始坐标
下面我们写一个例子说明一下。大家看一下就清楚了。
function draw() {
var c = document.getElementById("mycanvas");
var cxt = c.getContext("2d");
var img = new Image();
img.onload = function () {
cxt.drawImage(img, 0, 0);
}
img.src = "2.png";
}
好了,看一下效果吧。
第二种:
drawImage(image, x, y, width, height)
参数就不用说的太清除了吧,图像的高和宽,呵呵。
function draw() {
var c = document.getElementById("mycanvas");
var cxt = c.getContext("2d");
var img = new Image();
img.onload = function () {
//cxt.drawImage(img,0,0);
for (i = 0; i < 4; i++) {
for (j = 0; j < 4; j++) {
cxt.drawImage(img, j * 50, i * 50, 50, 50);
}
}
}
img.src = "2.png";
}
第三种:
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
最复杂drawImage 杂使用方法,包含上述5个参数外,
另外4个参数设置源图像中的位置和高度宽度。这些参数允许你在显示图像前动态裁剪源图像。
这回为了看到效果,我们采用这张图片,我们想办法只要 她的脑袋
好了,开始裁剪,其实就是一些数字的问题【我上面的这张美女是 200*200】
function draw() {
var c = document.getElementById("mycanvas");
var cxt = c.getContext("2d");
var img = new Image();
img.onload = function () {
cxt.drawImage(img, 80, 0, 100, 100, 50, 50, 100, 100);
}
img.src = "1.jpg";
}
看到了吗?只剩下一个脑袋了。
下面我们开始 这节课的第二个内容----------文字
有两个方法可以绘制文字:
fillText 和 strokeText。
第一个绘制带 fillStyle 填充的文字,后者绘制只有 strokeStyle 边框的文字。
两者的参数相同:要绘制的文字和文字的位置(x,y) 坐标。还有一个可选选项——最大宽度。如果需要的话,浏览器会缩减文字以让它适应指定宽度。
这个大家看想不想,绘制矩形的 那个 东东
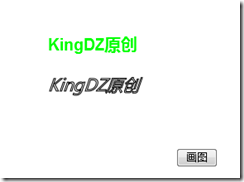
function draw() {
var c = document.getElementById("mycanvas");
var cxt = c.getContext("2d");
cxt.fillStyle = "#0f0";
cxt.font = "bold 20px Arial";
cxt.textBaseline = "top";
cxt.fillText("KingDZ原创", 50, 50);
//换种方式
cxt.font = "italic 20px 微软雅黑";
cxt.strokeText("KingDZ原创", 50, 100);
}
效果图如下。
好了,图像和文字简单的入门就到这了,好文要顶啊!!!


![11442931c-1[1] 11442931c-1[1]](https://images.cnblogs.com/cnblogs_com/hihell/201108/20110823133500813.jpg)