我真正开始写博客也有一年了,记得最开始写博客之前做的第一件事就是自定义皮肤样式,还为此写过一篇博文《博客园页面设置》。当然从现在的我看那个时候的我是那么的菜,也许一年之后看现在的我也会同样的想法(其实这样也挺好的,证明自己进步了)。为什么要自定义皮肤样式?当然是为了编写出来的博文让人更有阅读欲,自己看着也舒服。很多时候没有一个好的皮肤样式也会成为我们不写博文的一个借口《我们为什么应该坚持写博客》。
其实,很多时候我是很懒的。不是实在看不下去了一般我也不会去动原来的样式。早就有写这篇博文的冲动,因为懒一直拖到现在。现在大冷天的周末躺在被子里面实在不想起床,拿着手机逛着博客园。可惜的是阅读体验非常的不好(我并没有装客户端),有的甚至无法阅读。实在是受不了,今天决定编写此文,大家有空都让自己的博客兼容移动端吧。其实,我想很多园友并不是不会,也只是因为懒才没有兼容(分分钟的事,为了你的读者。)。本文最主要的目的就是想发动大家都来使用自定义样式来兼容移动端,顺便把自己一些其他自定义也分享了。
一、兼容移动端(img自动滚动条)
兼容移动端,其实非常简单,要做的事情也不多。在《一步步开发自己的博客 .NET版 剧终篇(6、响应式布局 和 自定义样式)》文中我已经分析过了,今天再次分析下吧。
- 在head中增加一个meta
使用过bootstrap的同学都知道,必须在head标签内加上 <meta name="viewport" content="width=device-width, initial-scale=1"> (参数1:设置屏幕宽度为设备宽度,参数2:缩放值为1。这样做是为了防止根据不同屏幕的像素密度对你的页面进行缩放),然我们博客园并没有默认加上这个meta。所以,我们只能通过javascript动态加上去了。
$("head").prepend("<meta name='viewport' content='width=device-width, initial-scale=1'>");
- 在css中加一个移动端的media
/*在屏幕宽度小于992px的时候(假设是移动端)*/ @media (max- 992px) { /* 这里定义的样式只有在屏幕下于992px的时候才会起作用 可以在这里定义,在移动端应该要设置的样式。 */ }
- 样式中设置大图或固定宽度容器可以左右滚动
在移动端显示最大的问题应该就是屏幕太小,导致有些内容不能完全显示吧。我们可以让其左右滚动。
* { overflow: auto;/*溢出内容自动滚动*/ word-wrap: hyphenate; }
直接暴力决绝,任何元素只要溢出都让自动滚动。
如此简单的两步就实现了移动端的兼容,容易吧。所以,同志们都来兼容移动端吧。我们开始吧:
1.首先在我的后台页面http://i.cnblogs.com/Configure.aspx

2.javascript部分的代码
$("head").prepend("<meta name='viewport' content='width=device-width, initial-scale=1'>");
3.css部分的代码

/*移动端*/ @media (max- 992px) { .footer { margin-right: 5px; } .divyoulian, #footer { margin-right: 5px; padding-bottom: 5px; } #mymainContent { margin: 8px; } #mainContent { margin-right: 5px; margin-left: 5px; } .forFlow { margin: 0px; } /*#sideBar, #header { display: none; }*/ #sideBar, #div_digg { position: initial; } * { overflow: auto; word-wrap: hyphenate; } #sideBar li { text-indent: initial; } /*#cnblogs_post_body p, #cnblogs_post_body li { font-size: 33px; }*/ .myadd_left { display: none; } .myadd_right { float: none; width: 100%; } .myadd_right div { line-height: 50px; } .myadd { margin: 0px; } /*.myadd_right div a { font-size: 10px; }*/ }
效果图:


二、历史评论记录移动效果
效果图:

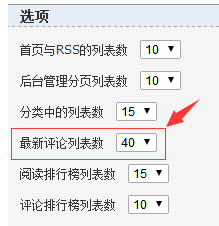
1.http://i.cnblogs.com/Preferences.aspx 中
 尽量选多点显示的评论量。
尽量选多点显示的评论量。
2.固定最新评论的区域大小,并让其溢出内容隐藏。
#RecentCommentsBlock { max-height: 400px; overflow: hidden; }
3.用javascript动态改变滚动条位置。
//移动一个单位 评论 function nextRecTop() { var rec = $("#RecentCommentsBlock"); if (rec.length) { var top = rec.scrollTop(); top++; rec.scrollTop(top); if (top != rec.scrollTop()) rec.scrollTop(0); } } //移动评论 function MobileComment() { var RecCommentTime = 30;//间隔时间 var RecintervalId = setInterval(function () { nextRecTop(); }, RecCommentTime); //鼠标移动时 $("#RecentCommentsBlock").hover(function () {//移进 clearInterval(RecintervalId); }, function () {//移出 RecintervalId = setInterval(function () { nextRecTop(); }, RecCommentTime); }); }
三、评论区域
1.显示头像
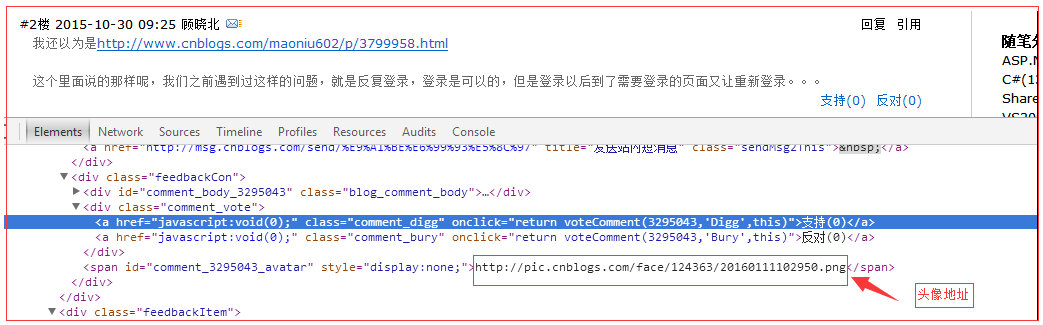
很多人问我头像怎么出来的,其实你知道仔细观察过就会发现默认已经加载了图像,只是没显示出来而已。以dudu的博文评论为例:

然后我们在利用javascript动态组装就可以了。
2.评论区“温馨提示”

其实这只是一张图片而已,在textarea取的焦点时隐藏背景图片。
1.设置类样式(背景图)
.tbCommentBody_bg { background: url('http://images2015.cnblogs.com/blog/208266/201510/208266-20151018182003319-279061587.png') no-repeat; }
2.javascript添加类
function focusoutCommentBody_bg() { $("#tbCommentBody").focusout(function () { addtbCommentBody_bg(); }); } //添加评论区 背景 function addtbCommentBody_bg() { var tbcomment = $("#tbCommentBody"); if (!tbcomment.hasClass("tbCommentBody_bg")) { tbcomment.addClass("tbCommentBody_bg"); tbcomment.focus(function () { removetbCommentBody_bg(); }); } } //移除评论区 背景 function removetbCommentBody_bg() { !$(".tbCommentBody_bg").removeClass("tbCommentBody_bg"); $("#tbCommentBody").unbind("focus"); }
四、标签搜索

日积月累,如果我们写的博文过多不方便查找时,可以搜索标签。
1.通过读取页面http://www.cnblogs.com/zhaopei/tag的所有标签存在隐藏域。
//读取 标签 function gettag() { $.ajax({ type: "get", dataType: 'html', url: "http://www.cnblogs.com/zhaopei/tag", data: {}, beforeSend: function (XMLHttpRequest) {//当一个Ajax请求开始时触发。 }, complete: function (jqXHR, status, responseText) {//请求完成时触发这个事件 }, success: function (data) { //设置宽度一致 $(".select_list_tag").css("width", $(".text_select_tag").css("width")); $(".hidden_tag").val(""); var a = $(data).find("#MyTag1_dtTagList td a"); var span = $(data).find("#MyTag1_dtTagList td span.small"); for (var i = 0; i < a.length; i++) { $(".hidden_tag").append(a[i].innerHTML + "&"); } //yuntagF(); get_list_tag(); }, error: function (msg) { } }); }
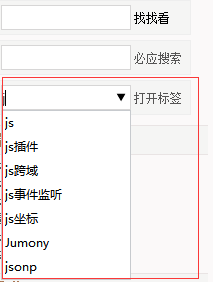
2.添加到Html5中的自动补全控件
用法(例):
<input list="pasta">
<datalist id="pasta">
<option>Bavette</option>
<option>Cannelloni</option>
.......
</datalist>
我们还可以使用必应站内搜索:http://cn.bing.com/search?q=js+site:cnblogs.com/zhaopei 把最后的zhaopei修改成你自己的博客id就可以了。
五、弹出框
我们在开通js权限的时候,我想大家应该都尝试过alert函数。发现没有效果,还以为是没有开通或是哪里出问题了。其实只是屏蔽了alert而已。
早在IE浏览器如果来个死循环alert,估计就只能杀死页面进程了,不然没完没了。我想就是因为这个原因,博客园才禁用alert的吧。看了其实只是把alert用console.log的方式实现了。代码应该是(猜的):
window.alert = function (data) { console.log(data); }
这样你 alert("123"); 就会以日志的形式输出了。不信你试试。
可以有时候我们就想有弹出框的效果怎办,比如之前写javascript的学习记录,就需要大量的弹出框效果。如:

我是怎么实现的呢?其实就和当时他们屏蔽alert的形式就可以了。
window.alert = function (data) { //...这里自定义一个弹出框 }
再次覆盖alert的定义就可以了。
//***********因为博客园屏蔽了alert函数,这里自己实现一个消息框****************** //添加一个消息框div $("body").append("<div class='alertMsg'></div>"); function MyAlert() { this.textList = []; this.index = 0; } //定义alert函数 MyAlert.prototype = { tempAlert: function (value) { //给消息框赋值,并弹出 var mythis = this; $(".alertMsg").text(String(value)).dialog({ buttons: { "确定": function () { $(this).dialog('close'); mythis.Hidden(); }, "关闭": function () { $(this).dialog('close'); mythis.textList = []; mythis.index = 0; } } }); }, Show: function (text) { this.index++; this.textList.push(text); if (this.textList.length == 1) { this.Operater(); } }, Operater: function (text) { if (this.textList.length > 0) { this.tempAlert(this.textList[0]); } }, Hidden: function () { this.textList.shift(); if (this.textList.length > 0) { this.Operater(); } } } var myAlert = new MyAlert(); alert = function (msg) { myAlert.Show(msg); } //***********因为博客园屏蔽了alert函数,这里自己实现一个消息框******************
注意这里的dialog就是jqeruy ui中的弹出框。(有现成的,自己也就懒得去实现了),所以还需要引入jqeruy ui的js和css
<link href="http://files.cnblogs.com/files/zhaopei/jquery.ui.core.css" rel="stylesheet" type="text/css" /> <link href="http://files.cnblogs.com/files/zhaopei/jquery.ui.dialog.css" rel="stylesheet" type="text/css" /> <script src="http://files.cnblogs.com/files/zhaopei/jquery-ui-1.8.24.min.js"></script>
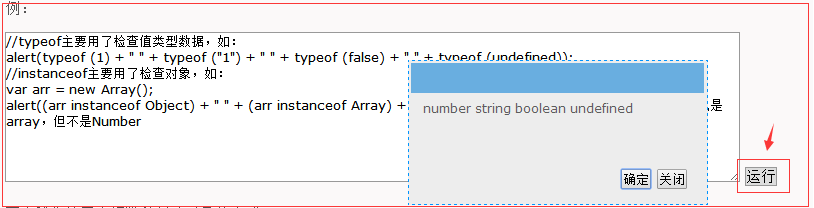
有了弹出框,我们就可以添加执行代码区域框了。
<textarea class="test_code" style=" 80%;height:80px; max-height: 200px;"> <!--这里写测试的javascript代码,然后alert想要弹出的结果--> </textarea> <input type="button" class="test_code_but" onclick="eval($(this).prev().val());" value="运行" />
搞定,这就实现了上面的效果图了。测试:
还有一些自定义的东西这里就不一一分析了,只要自己想要的效果多试试自然可以慢慢搞定的。如:页首推荐文章三篇、自动加载阅读目录。
这里给出我的样式代码下载。
注意:
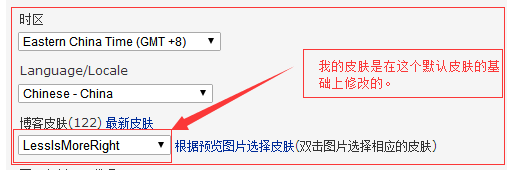
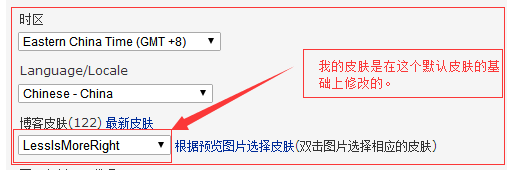
1.我是在下面皮肤基础上修改的。你如果要使用我的样式,先选择这个默认皮肤。

2.请不要试图引用新的jqeruy进去,否则你的博客会有你想不到的问题。(因为博客园里面有基于Jquery的插件)。
(当然,你也可以在评论区分享你的自定义样式。)
