框架用到的技术: EF、UnitOfWork+Repository、Ninject、log4net、WCF、MVC、T4、windows服务、AOP
前端技术:Bootstrap、layer、jQuery、H5+CSS3
框架设计原则(目标):低耦合、高性能、稳定可靠。
主要设计点:
1、EF作为数据底层,采用DbFirst方式,无实体模型edmx,采用T4+ELinq生成实体类;
2、通过Repository封装EF单个实体的持久化操作,并结合UnitOfWork实现数据上下文统一管理;
3、保证系统内UnitOfWork以及对应的DBContext唯一性(单例);
4、业务逻辑层调用IUnitOfWork接口提供的方法(抽象、多态);
5、各层之间(数据底层、Repository+UnitOfWork、业务逻辑层、UI层、服务层)采用Ninject实现IOC;
6、采用WCF作为对外服务层,并实现windows服务方式寄宿;
7、展示层采用MVC + Bootstrap + layer + jQuery + H5实现;
8、自定义异常处理;
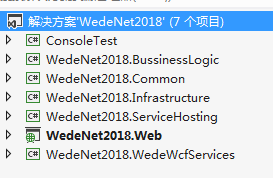
架构结构如图所示:
WedeNet2018.Infrastructure-基础设施层
1、包含用来生成EF entitis、WCF entitis、DB组件类的T4工具;
2、包含引用外部的程序集;
3、包含生成的entitis和UnitOfWork+Repository组件类;
WedeNet2018.Common-公用类层
1、包含系统公用的各种帮助类;
2、包含自定义异常类;
3、包含一些自定义属性类和扩展类;
WedeNet2018.BussinessLogic-业务逻辑层
1、引用基础设施层,实现各业务模块UnitOfWork操作;
2、实现与上下层之间的关系解耦;
WedeNet2018.Web-UI层
1、MVC4、Bootstrap、layer、jQuery、H5等实现展示层;
2、与业务逻辑层解耦;
3、实现log4net不同业务模块的配置;
4、配置Ninject;
5、实现UI层js基础类库和帮助类;
WedeNet2018.WedeWcfServices-WCF服务层
1、包含要对外公布的服务契约及实现类;
2、与业务逻辑层解耦;
WedeNet2018.ServiceHosting-WCF服务寄宿层
1、实现批量寄宿WCF服务;
2、实现服务的安装和卸载;
3、实现log4net不同业务模块的配置;
框架测试点:
1、性能测试(处理一次请求所用的时间);
2、大数据环境下,测试查询性能;
3、高并发测试;
设计参考:
http://www.cnblogs.com/guomingfeng/archive/2013/05/28/mvc-ef-repository.html#autoid-1-0-0
http://www.cnblogs.com/kevin2013/p/5239195.html
https://github.com/i66soft/osharp-ns20
https://blog.csdn.net/a892886597/article/details/47708781
https://www.cnblogs.com/Ray-liang/p/3809822.html
https://martinfowler.com/eaaCatalog/unitOfWork.html